乐安网站建设关键词seo深圳
目录
一、Path模块
二、fs模块
2.1、fs同步读取文件fs.readFileSync()
2.2、fs异步读取文件fs.readFile()
2.3、异步写入文件内容fs.writeFile()
三、Http模块
四、模块化
4.1、CommonJs的导入导出
4.2、ES6的导入导出
五、了解global和this
六、Sort()应用(数组排序)
前言:
打开cmd窗口使用node -v检查node版本,最好13+,
cmd或者集成终端下运行项目:node xx.js
官网文档: https://nodejs.cn/api-v16/fs.html
一、Path模块
__dirname是Node提供的特殊变量:可获取当前文件所在路径
path.join():拼接完整路径
const path=require('path');//引入path模块,引入后才能使用对应的功能
console.log(__dirname);//__dirname是Node提供的特殊变量:可获取当前文件所在路径
//输出:C:\Users\hp\Desktop\node
let ret=path.join(__dirname,'hello.txt');//拼接出文件的完整路径(含文件名)
console.log(ret);
//输出:C:\Users\hp\Desktop\node\hello.txt
let ret2=path.join(__dirname,'modules','m1.js');//获取m1.js的路径
console.log(ret2);
//输出:C:\Users\hp\Desktop\node\modules\m1.js二、fs模块
2.1、fs同步读取文件fs.readFileSync()
const fs=require('fs');//fs 文件操作系统
const path=require('path');
let filePath=path.join(__dirname,'hello.txt')
let content =fs.readFileSync(filePath,'utf8');//fs.readFileSync(文件路径)
// 输出:<Buffer e8 bf 99...> Buffer是Node在内存暂存数据的方式,需要加‘utf8’转码/结果.toString()
// 转码后输出:这是一个文本文件(hello.txt的内容)
console.log(content);
console.log('END--------');2.2、fs异步读取文件fs.readFile()
const fs=require('fs');//fs 文件操作系统
const path=require('path');
let filePath=path.join(__dirname,'hello.txt')
fs.readFile(filePath,'utf8',(err,data)=>{if(err){console.log("err错误",err);return}console.log("读取到的内容",data);//最后执行// 输出:读取到的内容 这是一个文本文件
})
console.log('END--------');//先执行2.3、异步写入文件内容fs.writeFile()
// 原本没有就是增,有的话就是改
fs.writeFile(filePath,'change content','utf8',err=>{
console.log("写入成功!");//操作成功后执行这里的代码
})
分享:
Sync:同步 Async:异步
// 同步代码:按顺序执行
// 异步代码:速度比同步慢,执行时,快的先走,与顺序无关
三、Http模块
类似于书写一个后端接口,有get、post等。后面可以用Express后端框架代替,更加方便!
如下:是写一个WEb服务器程序
const http=require('http');//1.引入http模块
// 2.定义一个端口号
const PORT=8081;
// 3.创建服务器对象,处理请求
// request:请求对象 response:响应对象
let server=http.createServer((request,response)=>{console.log("有请求过来了!");//在浏览器端访问localhost:8081 会执行这里response.setHeader('Content-Type','text/html;charset=utf-8');//设置响应头,防中文乱码response.write("hello 朋友们!");//给浏览器作出响应response.end();//结束本次响应
})
// 4.启动服务器,开启监听
server.listen(PORT,err=>{console.log(`服务器已经启动在了${PORT}端口上`);// 输出:服务器已经启动在了8081端口上
})3.1、解决中文乱码问题
response.setHeader('Content-Type','text/html;charset=utf-8');//设置响应头,防中文乱码
3.2、根据请求路径返回内容给浏览器
const http=require('http');
const fs=require('fs');
const path=require('path');const PORT=8081;
let server=http.createServer((request,response)=>{console.log("有请求过来了!",request.url);//首页的值为 /response.setHeader('Content-Type','text/html;charset=utf-8');if(request.url==='/'){ //http://localhost:8081let filePath=path.join(__dirname,'html',"index.html");let content=fs.readFileSync(filePath);response.write(content);}else if(request.url==='/list'){ //http://localhost:8081/listlet filePath=path.join(__dirname,'html',"list.html");let content=fs.readFileSync(filePath);response.write(content);}else{response.write("404页面!");}response.end();
})
server.listen(PORT,err=>{console.log(`服务器已经启动在了${PORT}端口上`);
})四、模块化
在项目下新建module文件夹,将要导出的模块文件写在里面
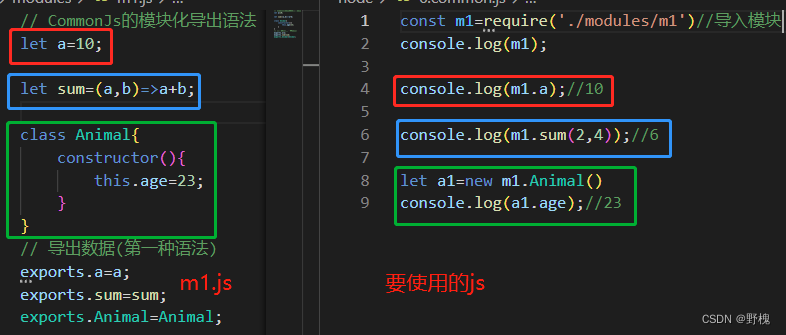
4.1、CommonJs的导入导出
// 导出数据(第一种语法)
exports.a=a;
exports.sum=sum;
exports.Animal=Animal;
// 导出数据(第二种语法)
module.exports={a,sum,Animal};
导入语法:const m1=require('./modules/m1')//导入模块

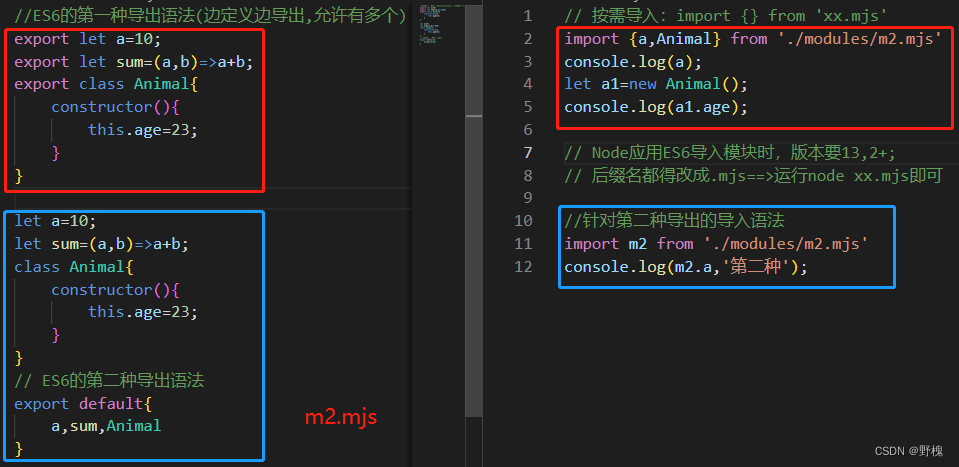
4.2、ES6的导入导出
ES6的第一种导出语法(边定义边导出,允许有多个)
按需导入:import {} from 'xx.mjs'
// ES6的第二种导出语法(只能有一个)
export default{
a,sum,Animal
}
第二种导入:import m2 from './modules/m2.mjs'

注意:
Node应用ES6导入模块时,版本要13,2+;
// 后缀名都得改成.mjs==>运行node xx.mjs即可
五、了解global和this
global:通过global定义对象,可以直接访问
this:在交互模式(cmd)下,this===global(true)
node 解释器 用来解释js代码(js是解释型语言)
在node引擎下解释js文件时,this并不指向全局对象,指向exports对象
let a=10;
// console.log(window);//报错
// console.log(global);//全局对象global
// console.log(global.a);//undefined 全局下定义变量,并不会挂载到全局对象下
// global.b=20;
console.log(b);//20 通过global定义对象,可以直接访问
console.log(this===global);//false// 了解this
console.log(this);//{}
exports.a=a;
console.log(this);//{a:10}
console.log(this===exports);//true六、Sort()应用(数组排序)
arr.sort(fn),不加对参数大小的排序函数,这个方法默认只会按照元素的第一位,比如100就会排在2的前面。
let arr = [100, 2, 4, 65, 3, 7, 8, 64];let brr = [{ name: '11', age: 19 }, { name: '22', age: 17 }, { name: '33', age: 21 }]console.log(arr.sort());//输出:[100, 2, 3, 4, 64, 65, 7, 8](只按第一位排序)function fn(a, b) {return a - b;//从小到大排序,反之也可}console.log(arr.sort(fn));//输出:[2, 3, 4, 7, 8, 64, 65, 100]function fn2(a, b) {return a.age - b.age;}console.log(brr.sort(fn2));//将数组里的每个对象排序