自助建站网站源码希爱力双效片骗局
在前端开发中,y = x++是一种常见的自增运算符的使用方式。它表示将变量x的值自增1,并将自增后的值赋给变量y。
具体来说,x++是一种后缀自增运算符,表示将变量x的值自增1。而y = x++则是将自增前的值赋给变量y。这意味着在执行y = x++之后,变量x的值会比原来的值大1,而变量y的值则是自增前的原始值。
以下是一个简单的示例:
let x = 5;
let y = x++;console.log(x); // 输出 6
console.log(y); // 输出 5
在这个例子中,初始时变量x的值为5。执行y = x++后,变量x的值自增为6,而变量y的值则是自增前的原始值5。
需要注意的是,自增运算符有两种形式:后缀自增(x++)和前缀自增(++x)。后缀自增是先返回变量的原始值,然后再将变量自增1。而前缀自增是先将变量自增1,然后再返回自增后的值。在使用自增运算符时,需要注意区分这两种形式。
HTTP(Hypertext Transfer Protocol)协议是无状态的,每个HTTP请求都是独立的,不会记住之前的请求或响应状态。每个HTTP请求都包含所有必要的信息,服务器不会保留关于客户端的任何状态信息,也不会跟踪客户端之前的请求。
new Date(2020,12,1).getMonth() 相当于new Date(2021,0,1).getMonth()。
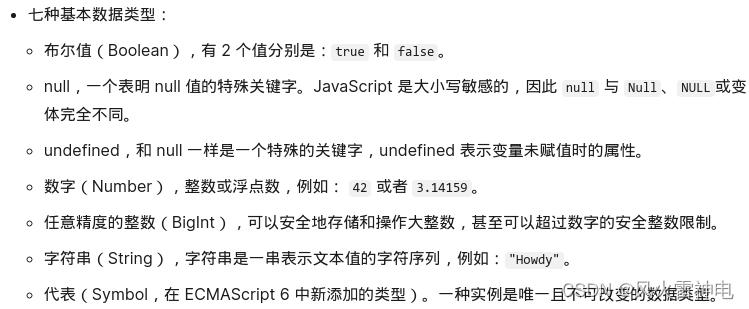
Javascript的

这些基本类型在JavaScript中的行为类似于其他编程语言中的基本类型。它们在赋值、比较和传递时具有不可变性,并且始终按值传递。
例如,当将一个基本类型变量赋值给另一个变量时,会在内存中创建一个新的值,并将其赋值给新变量。原始变量的值不会受到影响。
let num1 = 10; // 基本类型(Number)
let num2 = num1;num2 = 20;console.log(num1); // 输出 10
console.log(num2); // 输出 20
在上面的例子中,将num1的值赋给num2时,num2获得了一个新的值,而num1的值保持不变。修改num2的值不会影响num1的值。
需要注意的是,JavaScript中的对象类型(如数组和函数)是按引用传递的,而不是按值传递。这意味着在将一个对象变量赋值给另一个变量时,它们会共享相同的引用,修改其中一个变量的属性会影响另一个变量的属性。
在JavaScript中,arr2 = [...arr1] 和 arr2 = JSON.parse(JSON.stringify(arr1)) 都可以用来创建数组 arr1 的深拷贝,但它们的区别在于处理复杂数据类型和性能。
arr2 = [...arr1] 这种方法使用扩展运算符(spread operator)来创建 arr1 的一个浅拷贝。如果 arr1 中的元素是基本类型(如字符串、数字、布尔值、null、undefined),那么这个方法可以正常工作。但如果 arr1 中的元素是引用类型(如对象、数组),那么这个方法只会复制引用,而不会复制实际的数据。因此,它不是一个真正的深拷贝。
arr2 = JSON.parse(JSON.stringify(arr1)) 这种方法通过先将 arr1 转换为JSON字符串,然后再解析这个字符串来创建 arr1 的一个深拷贝。这种方法能够处理任何类型的数据,包括基本类型和引用类型。然而,如果 arr1 中包含循环引用,或者包含不能被序列化的值(如函数、Symbol、包含循环引用的对象),那么这个方法会抛出错误。另外,对于大型数组,这个方法的性能可能会较低,因为序列化和解析操作可能会比较耗时。
总的来说,这两种方法都可以用来创建数组的深拷贝,但你需要根据具体的情况来选择最适合的方法。如果你知道你的数组中只包含可以被序列化的值,并且你需要处理循环引用或者复杂的数据类型,那么使用 JSON.parse(JSON.stringify(arr1)) 可能是更好的选择。否则,使用 [...arr1] 可能会更简单、更高效。
object.assign()详解 https://blog.csdn.net/weixin_47619284/article/details/125900605
a.__proto__和Object.getPrototypeOf(a)都是获取a对象的原型对象,但是后者是标准的,前者是不标准的。
只有对象才有原型对象,基本类型没有。
prototype是js函数才有的标准属性
