网站开发 平台建设成品网站源码1688免费推荐
目录
1. 创建项目
2. 项目文件介绍
3. 项目的其它配置
3.1 项目运行时,让浏览器自动打开
3.2 关闭eslint校验功能
3.3 src文件夹简写方法
1. 创建项目
vue create 项目名
2. 项目文件介绍
创建好的项目中包含如下文件:

(1)node_modules:存放项目所需依赖
(2)public:一般放置静态资源(如图片)。注意:放在public文件夹中的静态资源,使用webpack进行打包的时候,会原封不动打包到dist文件夹中,而不会当做模块打包到js文件里。
(3)src:存放代码的文件夹,里面包含assets、components文件夹和App.vue、main.js文件

* assets文件夹:一般放置多个组件共用的静态资源。注意:存放在assets文件夹里面的静态资源在webpack打包的时候,webpack会把静态资源当做一个模块,打包JS文件里面。
* components文件夹:一般放置的是非路由组件(全局组件)
* App.vue:唯一的根组件
* main.js:程序入口文件,是整个程序当中最先执行的文件
(4).gitignore:上传git时用到的文件
(5)babel.config.js:配置文件
(6)package.json文件:可以认为是项目的身份证,用于记录项目叫做什么、项目当中有哪些依赖、项目怎么运行。
(7)package-lock.json:缓存文件
(8)REAMDE.md:说明文件
3. 项目的其它配置
3.1 项目运行时,让浏览器自动打开
先运行项目。在项目路径下输入如下命令:
npm run serve如果遇到如下报错:

原因是版本不兼容引起的,执行以下命令,再执行npm run serve即可
set NODE_OPTIONS=--openssl-legacy-provider成功运行如下:

但是此时浏览器不会自动打开,需要我们手动在浏览器地址栏输入:http://localhost:8080/
如果想自动打开浏览器,需要在package.json中的第6行加上 --open即可

此时重新运行npm run serve就可以自动打开浏览器。
3.2 关闭eslint校验功能
eslint可以检测语法是否正确,但是会出现申明一个变量没用也提示错误的情况,因此可以关闭它。
关闭方法:
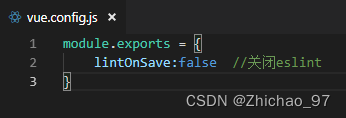
在项目根目录下,创建一个名字为vue.config.js的文件

在该文件中添加如下代码

module.exports = {lintOnSave:false //关闭eslint
}
3.3 src文件夹简写方法
作用:配置别名为@,让@代表src文件夹,这样将来文件过多,找的时候就方便很多
步骤:
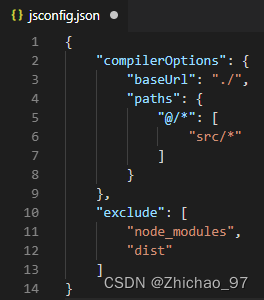
在根目录下创建名字为jsconfig.json的文件

在该文件中添加如下代码:

{"compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"]}},"exclude": ["node_modules","dist"]
}