服饰 公司 网站建设百度网盘网页
文章目录
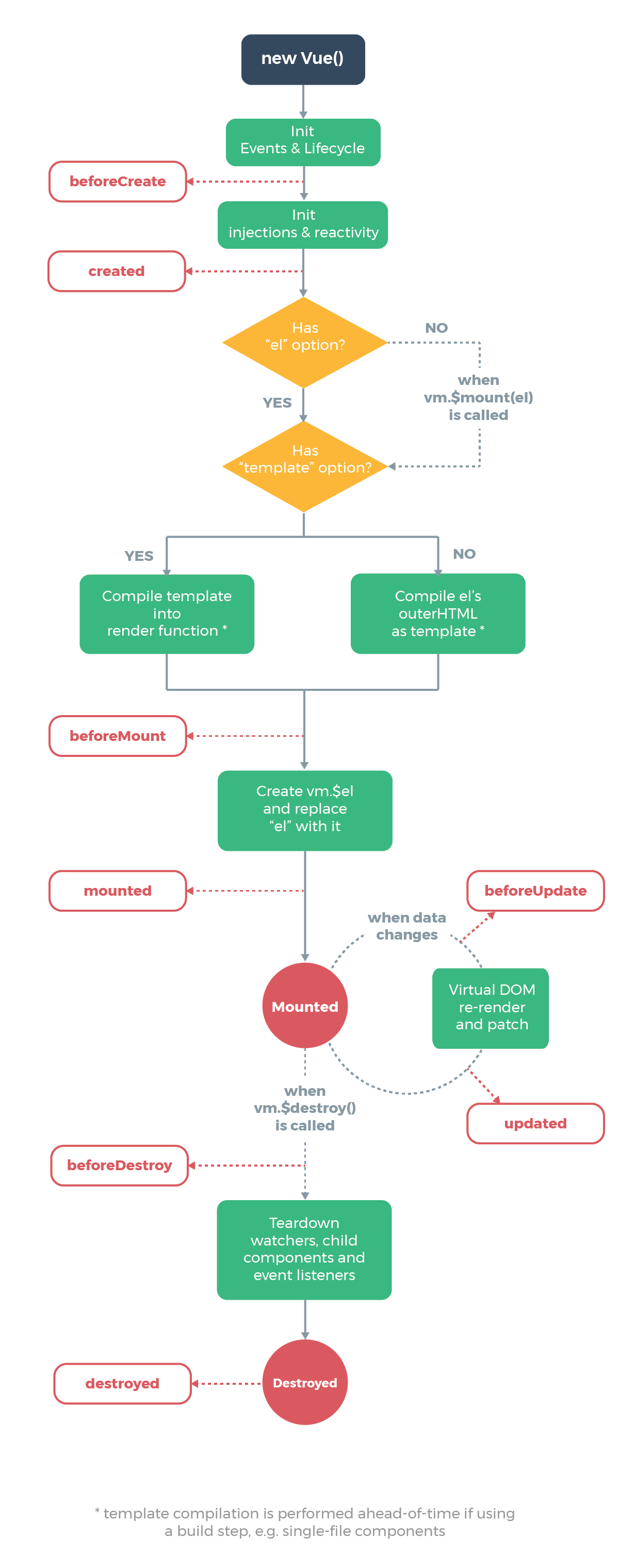
- 1.有哪些生命周期(系统自带)?
- beforeCreate( 创建前 )
- created ( 创建后)
- beforeMount (挂载前)
- mount (挂载后)
- beforeUpdate (更新前)
- updated (更新后)
- beforeDestroy(销毁前)
- destroy(销毁后)
- 2.一旦进入到页面或组件,会执行哪些生命周期,顺序。
- 3.在哪个阶段有 e l ,在哪个截断有 el,在哪个截断有 el,在哪个截断有data
- 4.如果加入了keep-alive,会多2个生命周期
- activated(激活)
- deactivated(失效)
- 5.如果加入了keep-alive,第一次进入组件会执行哪些生命周期?
- 6.如果加入了keep-alive,第二次或第N次进入组件会执行哪些生命周期?
1.有哪些生命周期(系统自带)?
beforeCreate( 创建前 )
在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。
此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据
created ( 创建后)
在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property 目前尚不可用。
beforeMount (挂载前)
在挂载开始之前被调用:相关的 render 函数首次被调用。
该钩子在服务器端渲染期间不被调用。
mount (挂载后)
实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
注意 mounted 不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 vm.$nextTick:
mounted: function () {this.$nextTick(function () {// 仅在整个视图都被渲染之后才会运行的代码})
}
该钩子在服务器端渲染期间不被调用。
beforeUpdate (更新前)
在数据发生改变后,DOM 被更新之前被调用。这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务器端进行。
updated (更新后)
在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
注意,updated 不会保证所有的子组件也都被重新渲染完毕。如果你希望等到整个视图都渲染完毕,可以在 updated 里使用 vm.$nextTick:
updated: function () {this.$nextTick(function () {// 仅在整个视图都被重新渲染之后才会运行的代码 })
}
该钩子在服务器端渲染期间不被调用。
beforeDestroy(销毁前)
实例销毁之前调用。在这一步,实例仍然完全可用。
该钩子在服务器端渲染期间不被调用。
destroy(销毁后)
实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
该钩子在服务器端渲染期间不被调用。

2.一旦进入到页面或组件,会执行哪些生命周期,顺序。
beforeCreate
created
beforeMount
mounted
3.在哪个阶段有 e l ,在哪个截断有 el,在哪个截断有 el,在哪个截断有data
beforeCreate:啥也没有
created:有data没有el
beforeMount:有data没有el
mounted:都有
4.如果加入了keep-alive,会多2个生命周期
activated
deactivated
activated(激活)
被 keep-alive 缓存的组件激活时调用。
该钩子在服务器端渲染期间不被调用。
deactivated(失效)
被 keep-alive 缓存的组件失活时调用。
该钩子在服务器端渲染期间不被调用。
5.如果加入了keep-alive,第一次进入组件会执行哪些生命周期?
beforeCreate
created
beforeMount
mounted
activated
6.如果加入了keep-alive,第二次或第N次进入组件会执行哪些生命周期?
只执行一个生命周期:activated
