大理如何做百度的网站网页代码模板
1、概述
QTabWidget是Qt框架中的一个控件,它提供了一个标签页式的界面,允许用户在不同的页面(或称为标签)之间切换。每个页面都可以包含不同的内容,如文本、图像、按钮或其他小部件。QTabWidget非常适合用于创建具有多个功能区域的应用程序,这些区域可以通过简单的标签切换来访问,而无需打开新的窗口或对话框。
2、重要方法
QTabWidget类提供了一系列方法来管理其标签页和内容。以下是一些关键的方法:
- addTab(QWidget *page, const QString &label):向QTabWidget中添加一个新页面,并指定其标签文本。
- insertTab(int index, QWidget *page, const QString &label):在指定索引处插入一个新页面。
- removeTab(int index):移除指定索引处的页面。
- clear():移除所有页面。
- currentIndex():返回当前显示的页面的索引。
- setCurrentIndex(int index):设置当前显示的页面为指定索引的页面。
- currentWidget():返回当前显示的页面的QWidget指针。
- setTabText(int index, const QString &label):设置指定索引处的页面的标签文本。
- tabText(int index):返回指定索引处的页面的标签文本。
- setTabIcon(int index, const QIcon &icon):为指定索引处的页面设置图标。
- tabIcon(int index):返回指定索引处的页面的图标。
3、重要信号
QTabWidget也支持Qt的信号与槽机制,它提供了一些与标签页切换相关的信号。以下是一些重要的信号:
- currentChanged(int index):当当前显示的页面发生变化时发出。参数
index是新页面的索引。 - tabBarClicked(int index):当用户点击标签栏中的某个标签时发出(即使该标签已经是当前显示的页面)。参数
index是被点击的标签的索引。 - tabBarDoubleClicked(int index):当用户双击标签栏中的某个标签时发出。参数
index是被双击的标签的索引。
需要注意的是,虽然QTabWidget本身提供了这些信号,但你也可以通过连接其内部使用的QTabBar(可以通过tabBar()方法访问)的信号来实现更细粒度的控制。
#include <QApplication>
#include <QMainWindow>
#include <QTabWidget>
#include <QWidget>
#include <QVBoxLayout>
#include <QLabel>
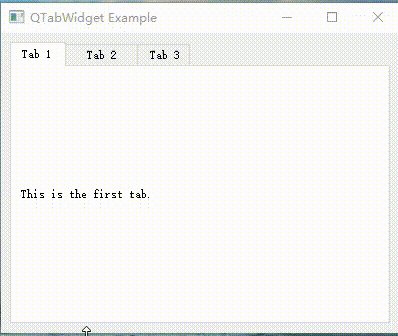
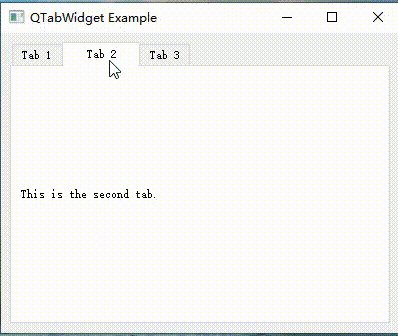
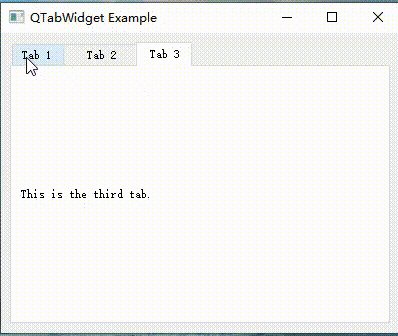
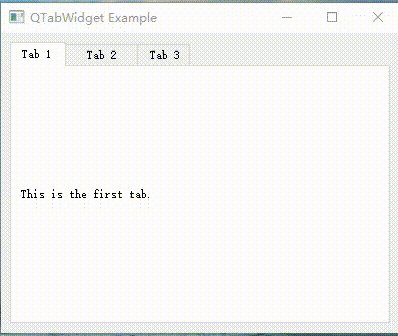
#include <QIcon> class MainWindow : public QMainWindow { Q_OBJECT public: MainWindow(QWidget *parent = nullptr) : QMainWindow(parent) { // 设置窗口标题和大小 setWindowTitle("QTabWidget Example"); resize(400, 300); // 创建一个QTabWidget QTabWidget *tabWidget = new QTabWidget(this); // 创建第一个页面并设置内容 QWidget *page1 = new QWidget(); QVBoxLayout *layout1 = new QVBoxLayout(page1); QLabel *label1 = new QLabel("This is the first tab.", page1); layout1->addWidget(label1); // 创建第二个页面并设置内容 QWidget *page2 = new QWidget(); QVBoxLayout *layout2 = new QVBoxLayout(page2); QLabel *label2 = new QLabel("This is the second tab.", page2); layout2->addWidget(label2); // 创建第三个页面并设置内容 QWidget *page3 = new QWidget(); QVBoxLayout *layout3 = new QVBoxLayout(page3); QLabel *label3 = new QLabel("This is the third tab.", page3); layout3->addWidget(label3); // 向QTabWidget中添加页面,并设置标签文本和图标 tabWidget->addTab(page1, "Tab 1"); tabWidget->addTab(page2, QIcon(":/icons/icon2.png"), "Tab 2"); // 假设你有一个图标文件 tabWidget->addTab(page3, "Tab 3"); // 创建一个中心部件并设置布局 QWidget *centralWidget = new QWidget(this); QVBoxLayout *mainLayout = new QVBoxLayout(centralWidget); mainLayout->addWidget(tabWidget); // 将中心部件设置为主窗口的部件 setCentralWidget(centralWidget); // 连接currentChanged信号到槽函数(可选) connect(tabWidget, &QTabWidget::currentChanged, this, &MainWindow::onTabChanged); } private slots: void onTabChanged(int index) { // 在这里处理标签页切换的逻辑(可选) qDebug() << "Tab changed to:" << index; }
}; int main(int argc, char *argv[]) { QApplication app(argc, argv); // 创建并显示主窗口 MainWindow mainWindow; mainWindow.show(); // 进入应用程序的主事件循环 return app.exec();
} 

觉得有帮助的话,打赏一下呗。。


