关于一学一做的短视频网站seo管理与优化期末试题
一、jQuery的事件
1.1常用事件
jQuery绑定事件,事件名字没有on。
| 事件名称 | 事件说明 |
|---|---|
| blur | 事件源失去焦点 |
| click | 单击事件源 |
| change | 内容改变 |
| keydown | 接受键盘上的所有键(键盘按下) |
| keypress | 接受键盘上的部分键(ctrl,alt,shift等无效)(键盘按下) |
| keyup | 键盘抬起 |
| mouseover | 鼠标悬停(鼠标移入) |
| mouseout | 鼠标离开 |
1.2 on绑定事件
-
语法
jQuery元素对象.on(事件名称,function(){//逻辑代码
})
其中:事件名称是jQuery的事件方法的方法名称,例如:click、mouseover、mouseout、focus、blur等-
代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){/*$("#btn").on("click",function(){alert("按钮被点击了!");});*/$("#btn").click(function(){alert("按钮被点击了!");});});</script></head><body><input id="btn" type="button" value="使用on绑定点击事件"></body>
</html>-
代码效果
 1.3 off解绑事件
1.3 off解绑事件
-
语法
jQuery元素对象.off(事件名称);
其中:参数事件名称如果省略不写,可以解绑该jQuery对象上的所有事件- 代码
<!DOCTYPE html>
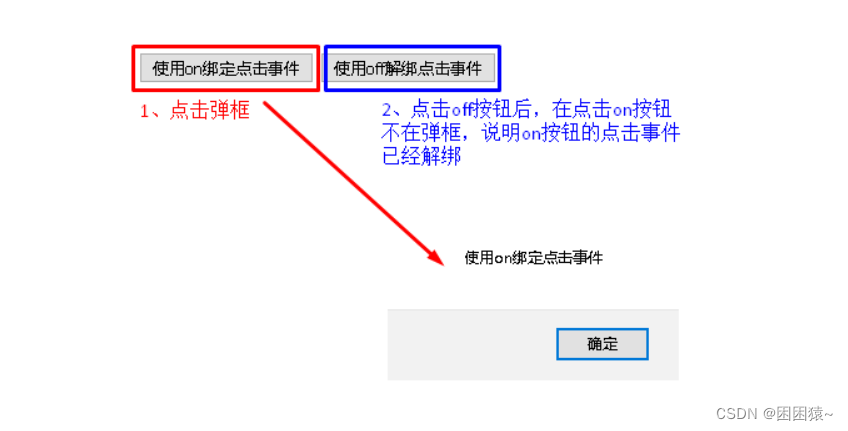
<html><head><meta charset="UTF-8"><title></title><script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#btn-on").on("click",function(){alert("使用on绑定点击事件");});$("#btn-off").click(function(){$("#btn-on").off("click");});});</script></head><body><input id="btn-on" type="button" value="使用on绑定点击事件"><input id="btn-off" type="button" value="使用off解绑点击事件"></body>
</html>代码效果

1.4 事件切换
普通写法
-
代码
<!DOCTYPE html>
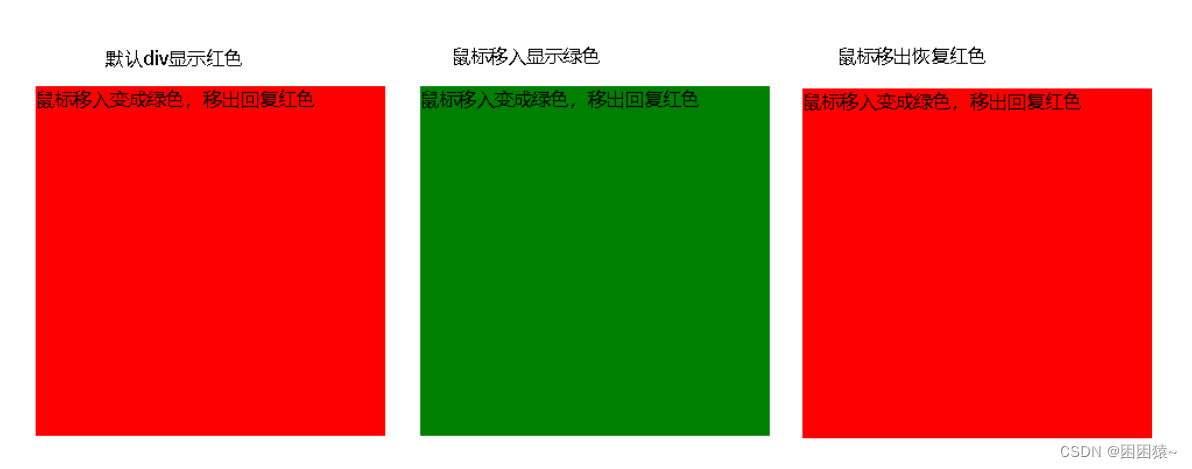
<html><head><meta charset="UTF-8"><title></title><script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#myDiv").mouseover(function(){$(this).css("background","green");});$("#myDiv").mouseout(function(){$(this).css("background","red");});});</script></head><body><div id="myDiv" style="width:300px;height:300px;background:red">鼠标移入变成绿色,移出回复红色</div></body>
</html>-
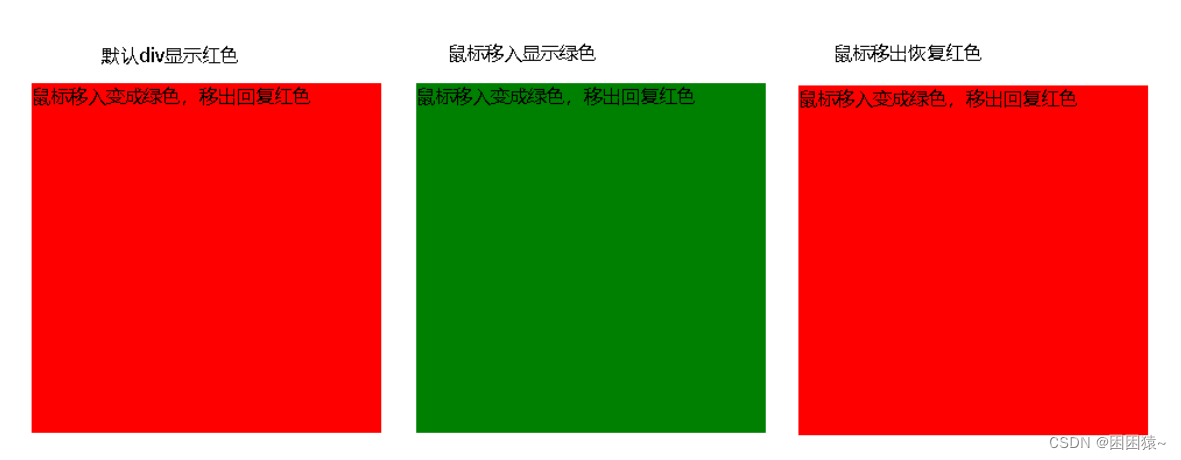
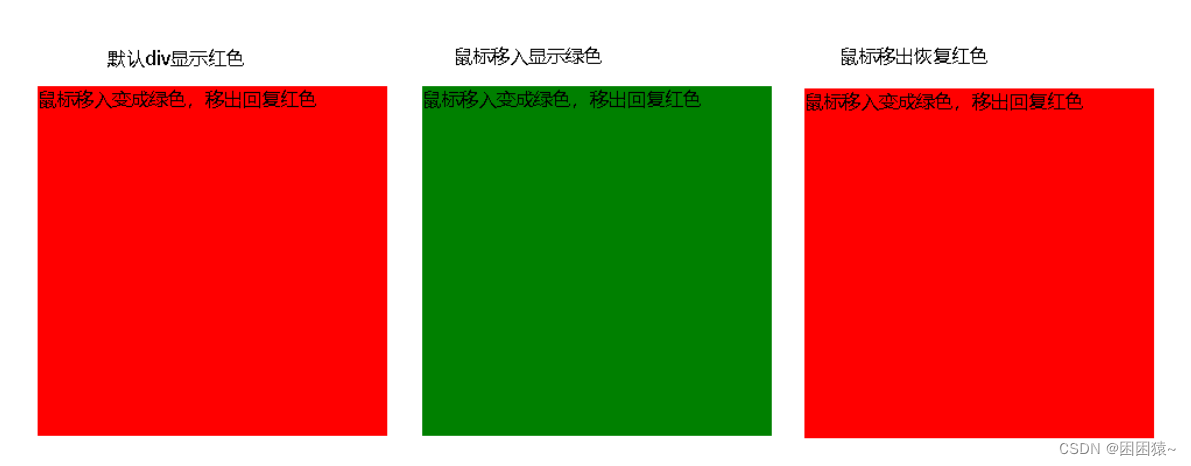
效果
 链式写法
链式写法
-
代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#myDiv").mouseover(function(){$(this).css("background","green");}).mouseout(function(){$(this).css("background","red");});});</script></head><body><div id="myDiv" style="width:300px;height:300px;background:red">鼠标移入变成绿色,移出回复红色</div></body>
</html>-
效果
 切换函数写法
切换函数写法
-
语法
hover([over,]out)其中:over代表鼠标移入事件触发的函数;out代表鼠标移出事件触发的函数。-
代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#myDiv").hover(function(){$(this).css("background","green");},function(){$(this).css("background","red");});});</script></head><body><div id="myDiv" style="width:300px;height:300px;background:red">鼠标移入变成绿色,移出回复红色</div></body>
</html>-
效果

二、jQuery的插件
2.1jQuery的插件机制
jQuery插件机制概述
jQuery插件的机制很简单,就是利用jQuery提供的jQuery.fn.extend()和jQuery.extend()方法,扩展jQuery的功能。
jQuery插件机制语法
| 语法 | 解释 |
|---|---|
| jQuery.fn.extend(object) | 对jQuery对象进行方法扩展 |
| jQuery.extend(object) | 对jQuery全局进行方法扩展 |
对jQuery对象进行方法扩展
-
代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">//普通方式--点击选中复选框function checkFn(){$("input[type='checkbox']").prop("checked",true);}//普通方式--点击取消复选框选中function uncheckFn(){$("input[type='checkbox']").prop("checked",false);}//对jQuery的函数进行扩展jQuery.fn.extend({//定义全选函数check:function(){$(":checkbox").prop("checked",true);},//定义全不全函数uncheck:function(){$(":checkbox").prop("checked",false);}});//插件方式--点击选中复选框function checkFn1(){//任何一个jQuery对象都可以调用$("#btn1-check").check();}//插件方式--点击选中复选框function uncheckFn2(){$("#btn-check").uncheck();}</script></head><body><input id="btn-check" type="button" value="点击选中复选框" onclick="checkFn()"><input id="btn-uncheck" type="button" value="点击取消复选框选中" onclick="uncheckFn()"><br/><input type="checkbox" value="football">足球<input type="checkbox" value="basketball">篮球<input type="checkbox" value="volleyball">排球</body>
</html>
-
效果

对jQuery全局进行方法扩展
-
代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$.extend({//定义js对象的min属性,值是一个函数,返回a与b比较的最小值min: function(a, b) { return a < b ? a : b; },//定义js对象的max属性,值是一个函数,返回a与b比较的最大值max: function(a, b) { return a > b ? a : b; }});alert($.max(3,5));</script></head><body></body>
</html>-
效果

2.2表单校验插件validator
表单校验插件概述
网络上有许多成熟的插件共使用者参考,插件就是将jquery实现的常用操作进行封装,封装后的“小框架“就可以叫做插件,按照插件的语法去操作可以实现很多复杂的功能,而我们需要做的是学会该插件的使用语法即可。表单校验插件是按照一定的语法编写代码,可以使用简单的代码完成复杂的表单校验工作。
表单校验插件的基本语法
开发步骤
-
下载jquery-validation插件
-
将该插件(也就是一个js文件)导入到我们的工程中
-
在要使用校验插件的html中引入该js文件
-
编写表单校验的代码(语法)
$("form表单的选择器").validate({rules:{表单项name值:校验规则,表单项name值:校验规则... ...},messages:{表单项name值:错误提示信息,表单项name值:错误提示信息... ...} });其中,rules是对表单项校验的规则,messages是对应的表单项校验失败后的错误提示信息。
注意,当错误提示信息不按照我们预想的位置显示时,我们可以按照如下方式进行设置自定义错误显示标签放在我们需要显示的位置,当此表单项验证不通过时会将此信息自动显示出来,jQuery验证插件会自动帮助我们控制它的显示与隐藏。
<lable for="html元素name值" class="error" style="display:none">错误信息</lable>如果设置了错误lable标签就不必在messages中设置此表单项错误提示信息了。
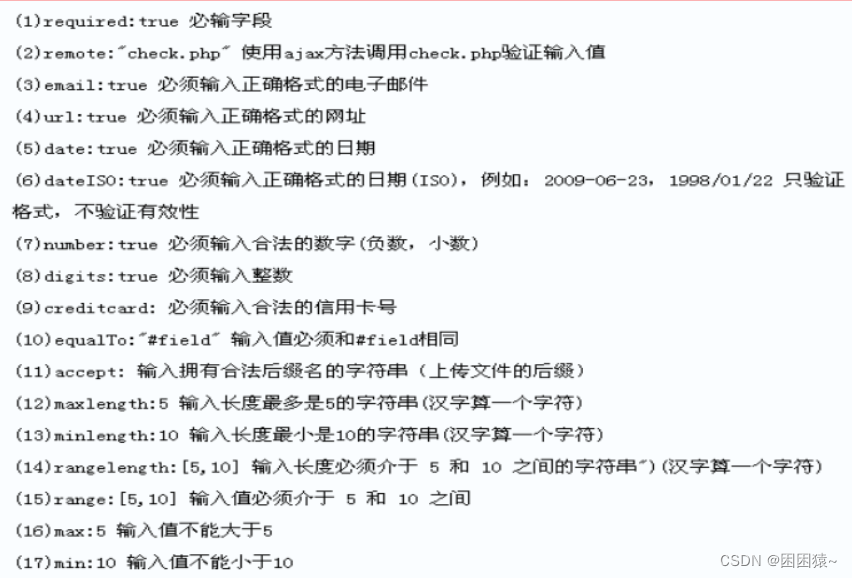
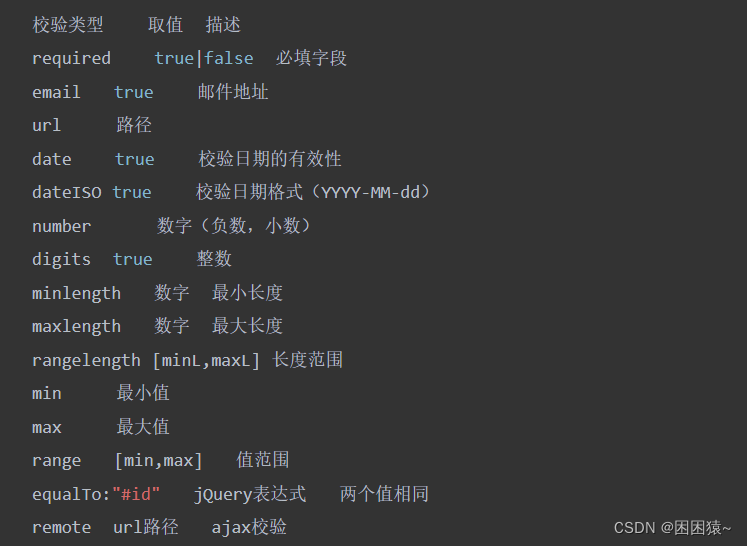
常用的校验规则


表单校验插件自定义校验方法
如果预定义的校验规则尚不能满足需求的话可以进行自定义校验规则:
自定义校验规则步骤如下:
-
使用$.validator.addMethod("校验规则名称",function(value,element,params){});
-
在rules中通过校验规则名称使用校验规则
-
在messages中定义该规则对应的错误提示信息其中
-
value是校验组件的value值
-
element是校验组件的节点对象
-
params是校验规则的参数
-
代码实现
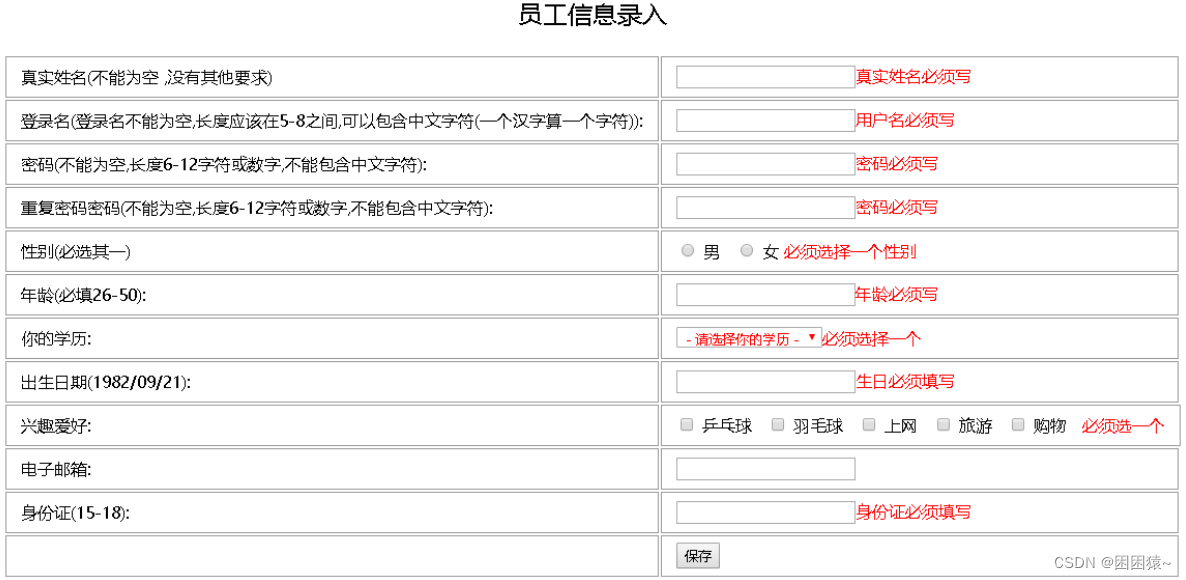
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>我的jquery表单校验页面</title><style type="text/css">p{text-align: center;font-size:24px;}table{margin: 0 auto;border: 0;}table tr{height:40px;border:0;}table tr td{padding:0 14px;border:1px solid #999}.error{color:red}</style><script type="text/javascript" src="jquery-3.3.1.js"></script><script type="text/javascript" src="jquery.validate.js"></script><script type="text/javascript">$(function(){//自定义校验规则/** 参数:* 第一个 规则名称* 第二个 规则的实现逻辑 匿名函数*/$.validator.addMethod("cardlength",function(value,element,param){//校验输入的长度是否满足15或18if(value.trim().length!=param[0]&&value.trim().length!=param[1]){return false; //代表该校验器不通过 显示该校验规则对应的错误信息}return true;});$.validator.addMethod("card15",function(value,element,param){//校验15位的规则是否正确 --- 都是数字var regExp15 = /^[0-9]{15}$/;if(value.trim().length==15){//校验格式return regExp15.test(value.trim());}return true;//放行 不归该校验器校验 });$.validator.addMethod("card18",function(value,element,param){if(param){//校验15位的规则是否正确 --- 都是数字var regExp18 = /^[0-9]{18}|[0-9]{17}X$/;if(value.trim().length==18){//校验格式return regExp18.test(value.trim());}}return true;//放行 不归该校验器校验 });$("#empForm").validate({rules:{realname:"required",username:{required:true,rangelength:[5,8]},psw:{required:true,minlength:6,maxlength:12},psw2:{required:true,minlength:6,maxlength:12,equalTo:"#psw"},gender:{required:true},age:{required:true,range:[26,50]},edu:{required:true},birthday:{required:true,dateISO:true,date:true},checkbox1:{required:true},email:{email:true},card:{required:true,cardlength:[15,18],card15:true,card18:true}},messages:{realname:"真实姓名必须写",username:{required:"用户名必须写",rangelength:"长度在5-8之间"},psw:{required:"密码必须写",minlength:"最小是6位",maxlength:"最大是12位"},psw2:{required:"密码必须写",minlength:"最小是6位",maxlength:"最大是12位",equalTo:"密码输入不一致"},age:{required:"年龄必须写",range:"年龄必须在26-50之间"},edu:{required:"必须选择一个"},birthday:{required:"生日必须填写",dateISO:"日期格式不正确",date:"日期非法"},email:{email:"邮箱格式不正确"},card:{required:"身份证必须填写",cardlength:"身份证长度是15或18位",card15:"15位的身份证必须都是数字",card18:"18位的身份证必须都是数字或末尾是X"}}});});</script>
</head>
<body><p>员工信息录入</p><form name="empForm" id="empForm" method="post" action="test.html"><table border=1><tr><td>真实姓名(不能为空 ,没有其他要求)</td><td><input type="text" id="realname" name="realname" /></td></tr><tr><td>登录名(登录名不能为空,长度应该在5-8之间,可以包含中文字符(一个汉字算一个字符)):</td><td><input type="text" id="username" name="username" /></td></tr><tr> <td>密码(不能为空,长度6-12字符或数字,不能包含中文字符):</td><td><input type="password" id="psw" name="psw" /></td></tr><tr> <td>重复密码密码(不能为空,长度6-12字符或数字,不能包含中文字符):</td><td><input type="password" id="psw2" name="psw2" /></td></tr><tr><td>性别(必选其一)</td><td><input type="radio" id="gender_male" value="m" name="gender"/> 男<input type="radio" id="gender_female" value="f" name="gender"/> 女<label class="error" for="gender" style="display: none;">必须选择一个性别 </label></td></tr><tr><td>年龄(必填26-50):</td><td><input type="text" id="age" name="age" /></td></tr><tr> <td>你的学历:</td><td> <select name="edu" id="edu"><option value="">-请选择你的学历-</option><option value="a">专科</option><option value="b">本科</option><option value="c">研究生</option><option value="e">硕士</option><option value="d">博士</option></select></td></tr><tr> <td>出生日期(1982/09/21):</td><td><input type="text" id="birthday" name="birthday" value="" /></td></tr><tr> <td>兴趣爱好:</td><td colspan="2"> <input type="checkbox" name="checkbox1" id="qq1"/> 乒乓球 <input type="checkbox" name="checkbox1" id="qq2" value="1" /> 羽毛球 <input type="checkbox" name="checkbox1" id="qq3" value="2" /> 上网<input type="checkbox" name="checkbox1" id="qq4" value="3" /> 旅游<input type="checkbox" name="checkbox1" id="qq5" value="4" /> 购物<label class="error" for="checkbox1" style="display: none;">必须选一个</label></td></tr><tr> <td align="left">电子邮箱:</td><td><input type="text" id="email" name="email" /></td></tr><tr> <td align="left">身份证(15-18):</td><td><input type="text" id="card" name="card" /></td></tr><tr><td></td><td><input type="submit" name="firstname" id="firstname" value="保存"></td></tr></table>
</form>
</body>
</html>代码效果