实时爬虫网站是怎么做的网络营销网课
文章目录
- 前言
- 一、文本输入-QTextEdit
- 1.1 代码
- 1.2 运行结果
- 二、QPushButton
- 2.1.1 按钮上添加文本
- 2.1.2 按键的弹跳效果
- 2.1.3 两个信号可以绑定一个槽。
- 2.1.4 带图标的按键
- 运行结果
- 2.1.5 按键不可用以及回车默认
- 完整代码
- 2.2 单选按键控件
- 运行结果
- 2.3 复选框(多选框)
- 运行结果
- 2.4 下拉列表按键
- 运行结果
- 总结
前言
1、展示文本输入框的使用。
2、几种按键的使用方法。
3、单选按键时候,状态切换的槽函数怎么写。
一、文本输入-QTextEdit
1.1 代码
'''
#Author :susocool
#Creattime:2024/2/14
#FileName:023-QtextEdit多行输入文本
#Description: '''from PyQt5.QtWidgets import *
import sysclass QTextEditDemo(QWidget):def __init__(self):super(QTextEditDemo, self).__init__()self.initUI()def initUI(self):self.setWindowTitle('多行文本输入')self.resize(300,200)self.textEdit = QTextEdit()self.buttonText = QPushButton('显示文本')self.buttonHTML = QPushButton('显示HTML')layout = QVBoxLayout()layout.addWidget(self.textEdit)layout.addWidget(self.buttonText)layout.addWidget(self.buttonHTML)self.setLayout(layout)self.buttonText.clicked.connect(self.onClick_ButtonText)self.buttonHTML.clicked.connect(self.onClick_ButtonHTML)def onClick_ButtonText(self):self.textEdit.setPlainText('HEllO WORLD,世界~') # 纯文本def onClick_ButtonHTML(self):self.textEdit.setHtml('<font color = "blue" size = 10 >HELLO WROLD</font>')if __name__ == '__main__':app = QApplication(sys.argv)ui = QTextEditDemo()ui.show()sys.exit(app.exec_())
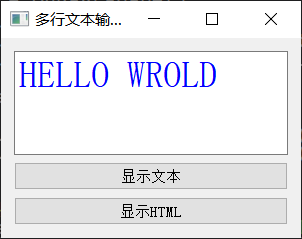
1.2 运行结果
文本显示

HTML显示

二、QPushButton
类型
- QAstractButton-按钮控件的基类
它提供了一些通用的方法和信号,可以用于派生其他类型的按钮。一般情况下,你不会直接使用 QAbstractButton 类。 - AToolButton - 工具按钮
- QPushButton -普通的按钮
- QRadioButton -单选按钮
- QcheckBox -复选框
2.1.1 按钮上添加文本
有两种方法
self.button1 = QPushButton( '按钮1' )
self.button1.setText('First Button')
两种展示结果是一样的。

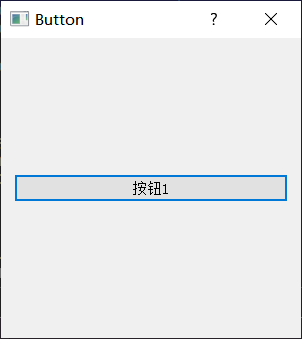
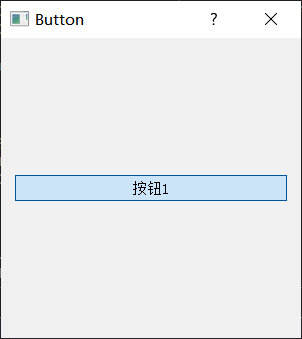
2.1.2 按键的弹跳效果
self.button1.setCheckable(True) # 将按钮设置为可选中状态。这意味着用户可以点击按钮以切换其选中状态。self.button1.toggle()
没按下时候

按下的情况

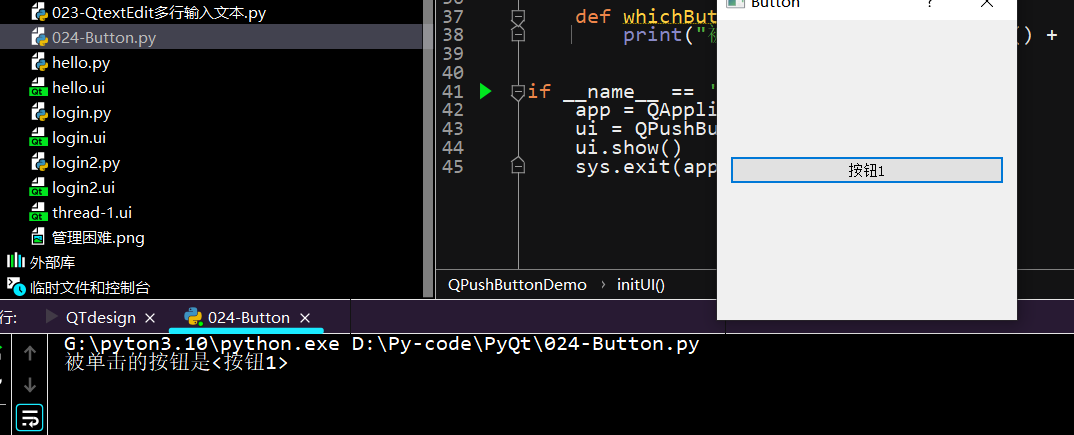
打印获取按下的按键
self.button1.clicked.connect(lambda: self.whichButton(self.button1))
lambda 是 Python 中的一个关键字,用于创建小而简洁的匿名函数。匿名函数是指没有具体名称的函数,通常用于只需要一次性使用的简单函数场景。
这个匿名函数的作用是在调用时,执行 self.whichButton(self.button1) 这个方法。匿名函数没有传入参数,因此它会直接调用 self.whichButton(self.button1) 方法,并将 self.button1 作为参数传递进去。
使用 lambda 创建匿名函数的好处在于,能够在不需创建独立函数的情况下,快速定义一个简单的函数功能,并在需要时直接传递和调用。

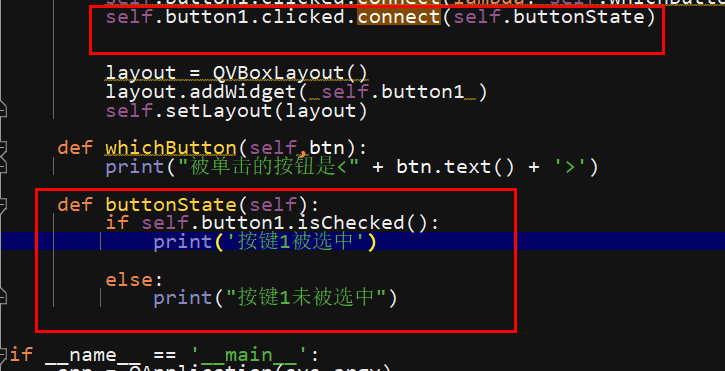
2.1.3 两个信号可以绑定一个槽。


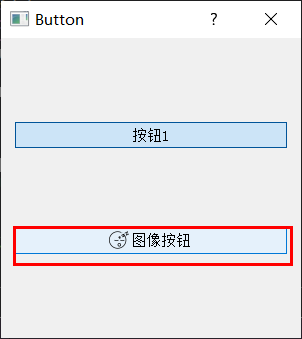
2.1.4 带图标的按键

运行结果

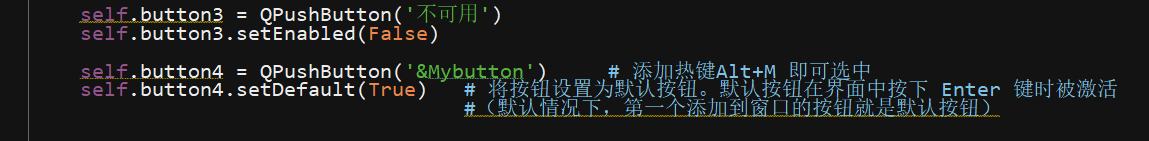
2.1.5 按键不可用以及回车默认

完整代码
'''
#Author :susocool
#Creattime:2024/2/14
#FileName:024-Button
#Description: '''
import sys
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *class QPushButtonDemo(QDialog):def __init__(self):super(QPushButtonDemo, self).__init__()self.initUI()def initUI(self):self.setWindowTitle('Button')self.resize(300,300)self.button1 = QPushButton( '按钮1' )# self.button1.setText('First Button')self.button1.setCheckable(True) # 将按钮设置为可选中状态。这意味着用户可以点击按钮以切换其选中状态。self.button1.toggle()self.button2 = QPushButton('图像按钮')self.button2.setIcon(QIcon('./管理困难.png'))self.button3 = QPushButton('不可用')self.button3.setEnabled(False)self.button4 = QPushButton('&Mybutton') # 添加热键Alt+M 即可选中self.button4.setDefault(True) # 将按钮设置为默认按钮。默认按钮在界面中按下 Enter 键时被激活#(默认情况下,第一个添加到窗口的按钮就是默认按钮)self.button1.clicked.connect(lambda: self.whichButton(self.button1))self.button1.clicked.connect(self.buttonState)self.button2.clicked.connect(lambda:self.whichButton(self.button2))self.button4.clicked.connect(lambda:self.whichButton(self.button4))layout = QVBoxLayout()layout.addWidget(self.button1)layout.addWidget(self.button2)layout.addWidget(self.button3)layout.addWidget(self.button4)self.setLayout(layout)def whichButton(self,btn):print("被单击的按钮是<" + btn.text() + '>')def buttonState(self):if self.button1.isChecked():print('按键1被选中')else:print("按键1未被选中")if __name__ == '__main__':app = QApplication(sys.argv)ui = QPushButtonDemo()ui.show()sys.exit(app.exec_())
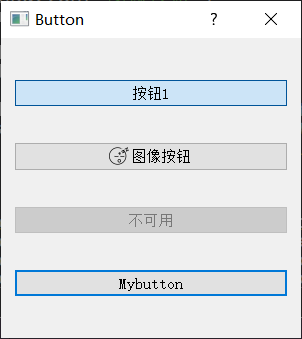
运行结果

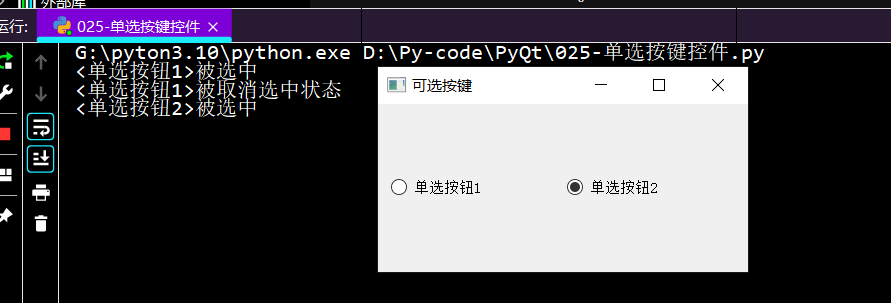
2.2 单选按键控件
这段主要体会状态切换时候的槽函数怎么写。
'''
#Author :susocool
#Creattime:2024/2/15
#FileName:025-单选按键控件
#Description:
'''import sys
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *class RadioButtonDemo(QWidget):def __init__(self):super(RadioButtonDemo, self).__init__()self.initUI()def initUI(self):self.setWindowTitle('可选按键')self.button1 = QRadioButton('单选按钮1')self.button1.setCheckable(True)self.button2 = QRadioButton('单选按钮2')layout = QHBoxLayout()layout.addWidget(self.button1)layout.addWidget(self.button2)self.setLayout(layout)self.button1.toggled.connect(self.buttonState) # 状态切换self.button2.toggled.connect(self.buttonState)def buttonState(self):radioButton = self.sender()if radioButton.isChecked() == True:print('<' + radioButton.text() + '>被选中')else:print ( '<' + radioButton.text () + '>被取消选中状态')if __name__ == '__main__':app = QApplication(sys.argv)ui = RadioButtonDemo()ui.show()sys.exit(app.exec_())运行结果

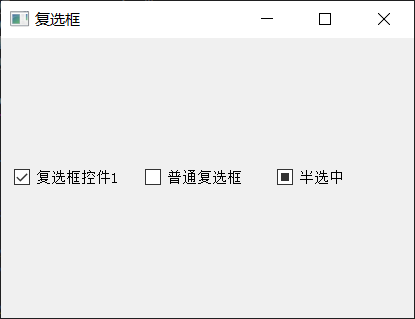
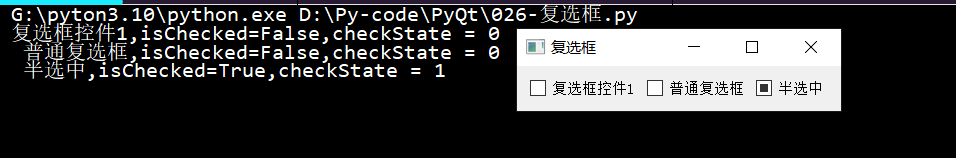
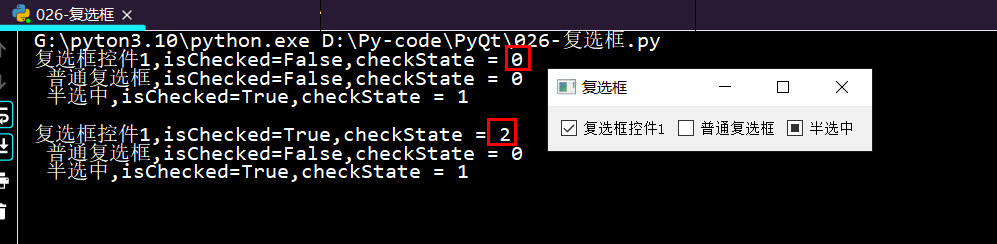
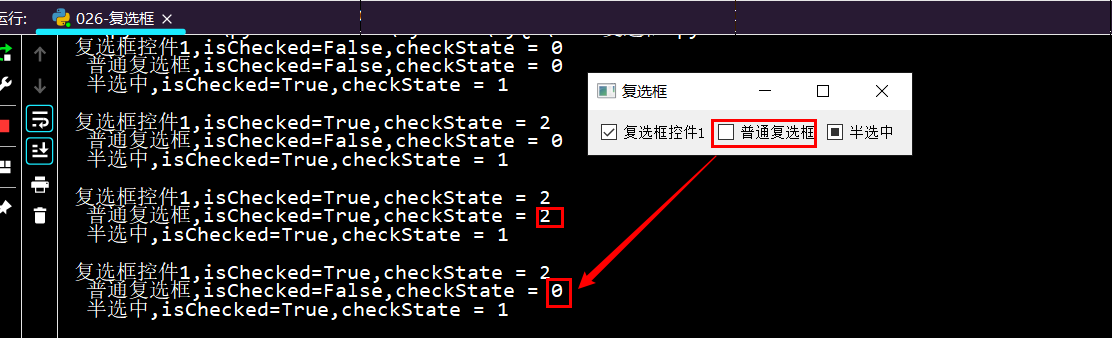
2.3 复选框(多选框)
'''
#Author :susocool
#Creattime:2024/2/15
#FileName:026-复选框
#Description:三种形式的复选框
'''import sys
from PyQt5.QtCore import *
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *class QCheckBoxDemo(QWidget):def __init__(self):super(QCheckBoxDemo, self).__init__()self.initUI()def initUI(self):self.setWindowTitle('复选框')self.checkBox1 = QCheckBox('复选框控件1')self.checkBox1.setChecked(True)self.checkBox2 = QCheckBox('普通复选框')self.checkBox3 = QCheckBox('半选中')self.checkBox3.setChecked(True)self.checkBox3.setCheckState(Qt.PartiallyChecked)self.checkBox1.stateChanged.connect(lambda:self.checkboxState(self.checkBox1))self.checkBox2.stateChanged.connect(lambda:self.checkboxState(self.checkBox2))self.checkBox3.stateChanged.connect(lambda:self.checkboxState(self.checkBox3))layout = QHBoxLayout()layout.addWidget(self.checkBox1)layout.addWidget(self.checkBox2)layout.addWidget(self.checkBox3)self.setLayout(layout)def checkboxState(self,cb):# checkState()返回值是一个整数,而在打印的时候我们希望以字符串的形式展现,因此注意格式!!!checkState1 = self.checkBox1.text() + ',isChecked=' + str(self.checkBox1.isChecked()) + ',checkState = ' + str(self.checkBox1.checkState()) + ' \n 'checkState2 = self.checkBox2.text() + ',isChecked=' + str(self.checkBox2.isChecked()) + ',checkState = ' + str(self.checkBox2.checkState()) + ' \n 'checkState3 = self.checkBox3.text() + ',isChecked=' + str(self.checkBox3.isChecked()) + ',checkState = ' + str(self.checkBox3.checkState()) + ' \n 'print(checkState1 + checkState2 + checkState3)if __name__ == '__main__':app = QApplication(sys.argv)ui = QCheckBoxDemo()ui.show()sys.exit(app.exec_())运行结果
未选中状态

选择复选框1


普通复选框

半选中



简单总结下来就是复选框有两种状态,而半选中框有三种状态。
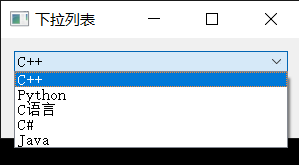
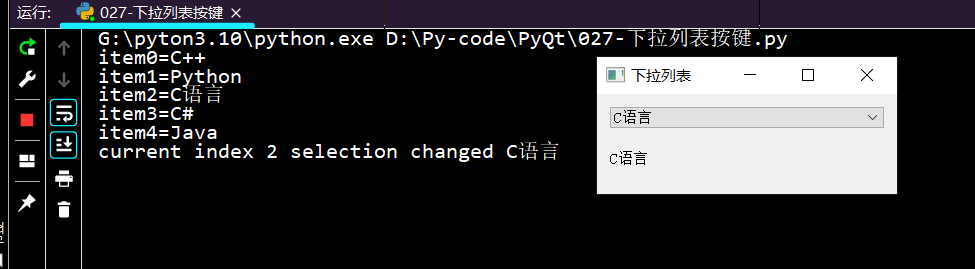
2.4 下拉列表按键
'''
#Author :susocool
#Creattime:2024/2/15
#FileName:027-下拉列表按键
#Description:
'''
import sys
from PyQt5.QtWidgets import *class QComboBoxDemo(QWidget):def __init__(self):super(QComboBoxDemo, self).__init__()self.initUI()def initUI(self):self.setWindowTitle('下拉列表')self.resize(300,100)self.label = QLabel('请选择编程语言')self.combo = QComboBox()self.combo.addItem('C++')self.combo.addItem('Python')self.combo.addItems(['C语言','C#','Java']) # 注意这里是s# 当前索引变化self.combo.currentIndexChanged.connect(self.selectionChange)layout = QVBoxLayout()layout.addWidget(self.combo)layout.addWidget(self.label)self.setLayout(layout)# currentIndexChanged默认传递两个参数,因此槽设置两个参数def selectionChange(self,i):self.label.setText(self.combo.currentText())self.label.adjustSize() # 自适应调整大小for count in range(self.combo.count()):print('item' + str(count) + '='+self.combo.itemText(count))print('current index',i,'selection changed',self.combo.currentText())if __name__ == '__main__':app = QApplication(sys.argv)ui = QComboBoxDemo()ui.show()sys.exit(app.exec_())运行结果


总结
这篇文章依旧没有总结
