网站建设的风格设置成品视频直播软件推荐哪个好用
目录
1. 前端准备工作
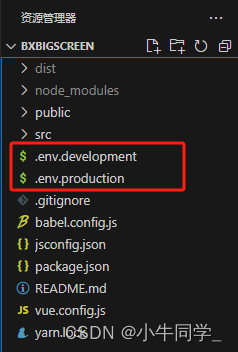
1.1 在项目根目录创建两份环境配置文件
1.2 环境配置
2. 后端准备工作
2.1 在项目resources目录创建两份环境配置文件
2.2 环境配置
3. 前后端打包
3.1 前端打包
3.2 后端打包
4、服务器前后端配置及部署
4.1 下载、安装、启动Nginx
4.2 前端项目部署到Nginx
4.3 后端配置
1. 前端准备工作
1.1 在项目根目录创建两份环境配置文件

1.2 环境配置
.env.development
# 开发环境
NODE_ENV = 'development'# 指定项目的API请求URL
VUE_APP_BASE_TARGET='http://127.0.0.1:8888'# 指定项目启动地址
VUE_APP_BASE_HOST='127.0.0.1'# 指定项目启动端口
VUE_APP_BASE_PORT=8080.env.production
# 正式环境
NODE_ENV = 'production'# 指定项目的API请求URL
VUE_APP_BASE_TARGET='http://127.0.0.1:8889'# 指定项目启动地址
VUE_APP_BASE_HOST='127.0.0.1'# 指定项目启动端口
VUE_APP_BASE_PORT=8081# 指定项目的API请求URL
VUE_APP_BASE_TARGET='http://127.0.0.1:8889'说明:这边的地址要与后端启动地址和端口保持一致
vue.config.js
module.exports = defineConfig({//其他配置……// 代理配置(解决跨域问题)devServer: {//启动地址host: process.env.VUE_APP_BASE_HOST,//启动端口port: process.env.VUE_APP_BASE_PORT,proxy: {// 代理http://host:port/api/后的所有路由'/api': {// 目标地址 --> 服务器地址target: process.env.VUE_APP_BASE_TARGET,// 允许跨域changeOrigin: true,// 重写地址pathRewrite: {}}}}
});说明:使用process.env. 获取到配置文件中定义的变量
package.json
"scripts": {"serve": "vue-cli-service serve --mode development","build": "vue-cli-service build --mode production","lint": "vue-cli-service lint"},说明:
--mode development 表示启动的时候采用本地环境配置(.env.development)
--mode production 表示编译打包的时候采用生产环境配置(.env.production)
这边的 --mode xxx,xxx来源于环境配置文件中的名称
# 正式环境
NODE_ENV = 'production'2.后端准备工作
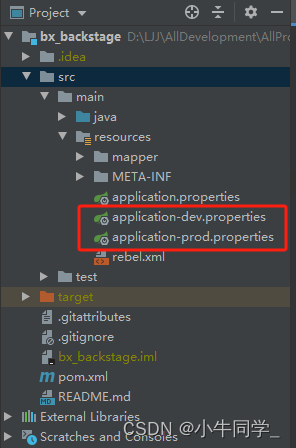
2.1 在项目resources目录创建两份环境配置文件

2.2 环境配置
application.properties
server.port=8880#多环境配置
spring.profiles.active=prod说明:指定默认启动端口,默认启动生产环境配置
application-dev.properties
server.port=8888application-prod.properties
server.port=88893.前后端打包
3.1 前端打包
依据自身使用的包管理工具,对应命令打包(这边我使用的是yarn)
yarn build打包生成dist文件夹

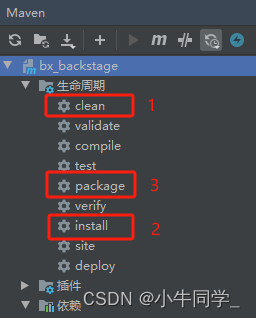
3.2 后端打包

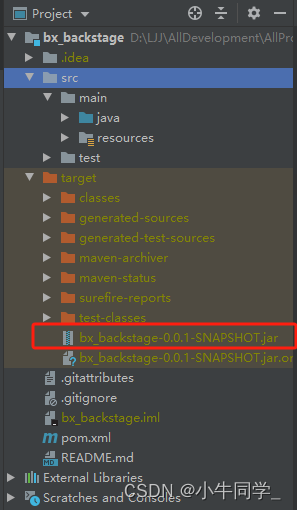
打包后生成target文件夹,找到jar包

这边我们打包方式采用jar包,方便后面启动。如果在pom.xml文件中没有配置war打包方式,那么默认就是jar。
扩展:war包和jar包区别
Spring Boot可以打包成WAR包,并且默认包含了Tomcat。在打包过程中,Spring Boot会自动检测是否存在Tomcat,如果存在则将其包含在WAR包中。如果不希望包含Tomcat,可以通过设置spring.embedded.tomcat.enabled属性为false来禁用Tomcat。但即使WAR包内置了Tomcat,也不能像JAR包一样直接通过命令启动。WAR包是用于部署在Web服务器或应用服务器上的文件格式,它必须被部署到一个支持Servlet容器(如Tomcat)的服务器上,并通过该服务器来运行应用程序。
虽然WAR包内置了Tomcat,但它并不包含整个Tomcat服务器,而只是包含了您的应用程序本身和所需的依赖项。因此,您不能直接通过命令启动WAR包,而是需要将其部署到一个Tomcat服务器上,并使用该服务器的命令来启动应用程序。
Spring Boot可以打包成可执行的JAR包,并且默认内置了Tomcat服务器。因此,您可以通过命令直接启动Spring Boot应用程序,而不需要将其部署到一个独立的Tomcat服务器上。如果您希望以可执行JAR包的方式运行您的Spring Boot应用程序,可以使用Spring Boot的JAR打包插件来创建一个包含所有依赖项和应用程序本身的可执行JAR包。
4、服务器前后端配置及部署
工具准备:xftp
作用:传输打包文件到虚拟机
4.1 下载、安装、启动Nginx
Linux 部署 nginx(下载、安装、启动)
4.2 前端项目部署到Nginx
① 将打包后的dist文件夹放入nginx根目录下
/usr/local/nginx
② 重命名dist文件夹为项目名字,便于阅读(下方为bx)
/usr/local/nginx/conf 中找到nginx.conf配置文件,开始配置:
#user nobody;
user root;
说明:指的linux中的用户,会涉及到nginx操作目录或文件的一些权限,默认为nobody,改为root
server {listen 8081;server_name 127.0.0.1;location / {root bx;index index.html index.htm;}location /api {proxy_pass http://127.0.0.1:8889}
}
说明:如果配置多个项目,只需要在server同级下再创建一个相同的server{} 修改配置即可。
③ 重启nginx
至此访问127.0.0.1:8081,前端页面已经可以展示。但是因为后端没有启动,没有数据。
扩展:如果后端接口不带有/api,但是前端为了某些需要,加上了/api开头。
this.$axios.get("/api/xxx/xxxx")此时代理中若不对地址进行重写,是访问不到正确的后端接口。需要配置两个地方:
vue.config.js
// 代理配置(解决跨域问题)devServer: {//启动地址host: process.env.VUE_APP_BASE_HOST,//启动端口port: process.env.VUE_APP_BASE_PORT,proxy: {// 代理http://host:port/api/后的所有路由'/api': {// 目标地址 --> 服务器地址target: process.env.VUE_APP_BASE_TARGET,// 允许跨域changeOrigin: true,// 重写地址pathRewrite: {'^/api': ''}}}}nginx.conf
server {listen 8081;server_name 127.0.0.1;location / {root bx;index index.html index.htm;}location /api {proxy_pass http://127.0.0.1:8889#添加下面这行rewrite "^/api/(.*)$" /$1 break;}
} 4.3 后端配置
由于我们上述将springboot项目打包成了jar包,自带完整的tomcat服务器,所以只需要将打包好的jar包上传到虚拟机项目文件夹中,通过命令启动:
java -jar yourproject.jar至此,前后端已经全部部署完毕,已经可以通过127.0.0.1:8081正常访问项目了。
