四平市网站建设网站建设优化公司
webpack学习-1.起步
- 1.基础设置
- 2.配置文件的引入
- 3.总结
1.基础设置
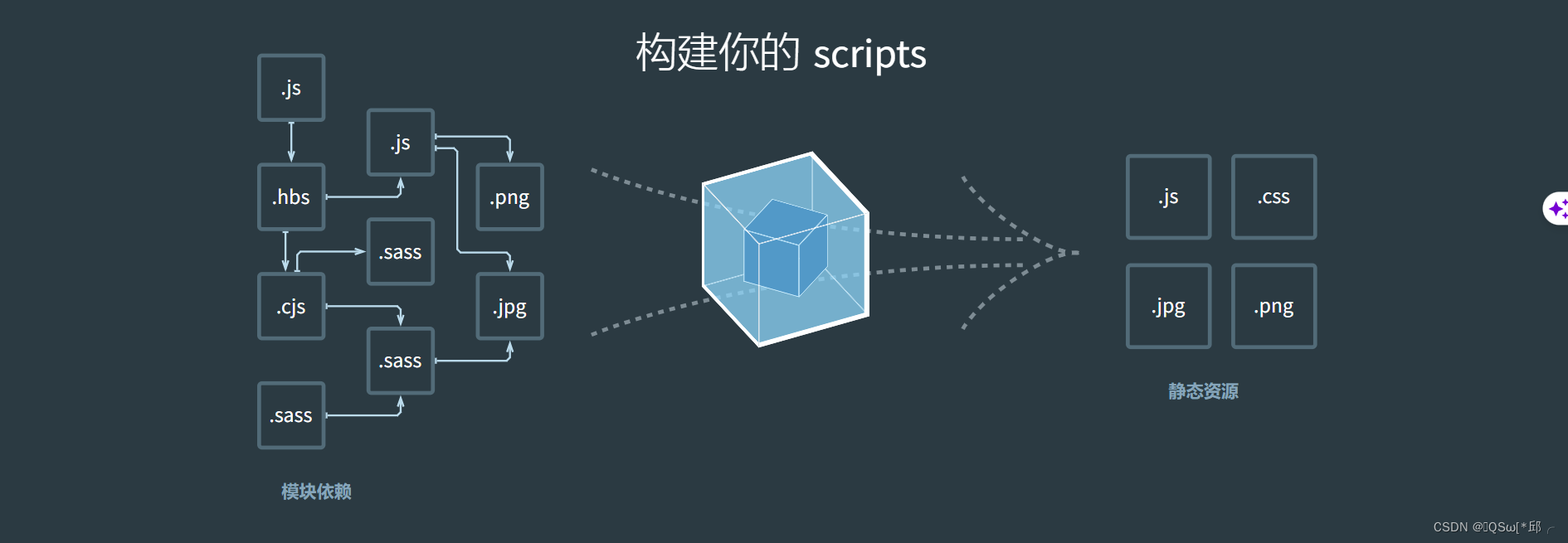
首先 webpack是干嘛的呢,用官网的一张图

Webpack 是一个现代的静态模块打包工具。它主要用于将前端应用程序中的各种资源(例如 JavaScript、CSS、图片等)打包成一个或多个优化的静态文件,以便在浏览器中加载和运行。只要功能有:模块打包,代码转换,资源优化,代码分割,开发调试。
先学起步吧,也是跟着官方文档来的,也就总结一下吧。
首先创建进入一个目录并初始化 npm,然后 在本地安装 webpack,接着安装 webpack-cli(此工具用于在命令行中运行 webpack):
mkdir webpack-demo
cd webpack-demo
npm init -y
npm install webpack webpack-cli --save-dev
现在创建以下目录结构、文件和内容:
project
webpack-demo
|- package.json
|- package-lock.json
|- index.html
|- /src
|- index.js
根据官网的 创建一个 bundle,这句话要记住
执行 npx webpack 会将脚本 src/index.js 作为 入口起点,也会生成 dist/main.js 作为 输出。Node 8.2/npm 5.2.0 及以上版本提供的 npx 命令,可以运行在最初安装的 webpack 包中的 webpack 二进制文件(即 ./node_modules/.bin/webpack)
这是在没有webpack的配置文件的情况下默认的,会 src/index.js 作为 入口起点,也会在生成 dist/main.js 作为 输出,刚好作为index.html的script的js引入。
2.配置文件的引入
webpack v4 无须任何配置即可运行,然而大多数项目会需要很复杂的设置,因此 webpack 仍然支持 配置文件,这比在终端中手动输入大量命令更加高效。
const path = require('path');module.exports = {entry: './src/index.js',output: {filename: 'main.js',path: path.resolve(__dirname, 'dist'),},
};
通过命令行再次运行配置文件进行构建
npx webpack --config webpack.config.js
这样构建不方便,命令行有点多,可以在 package.json 文件中添加 npm script 以设置一个快捷方式:
{"name": "webpack-demo","version": "1.0.0","description": "","private": true,"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack"},"keywords": [],"author": "","license": "ISC","devDependencies": {"webpack": "^5.4.0","webpack-cli": "^4.2.0"},"dependencies": {"lodash": "^4.17.20"}}
重点是scripts里的build配置,这样就可以用npm run build进行构建了
3.总结
通过起步学习,了解到webpack可以将一些import语法(例子中是这个,当然还有很多的语法)转换成浏览器认识的语法,进而使项目运行达到预想结果。简单的工作原理,配置文件,npm script。
