百度网盘怎样做网站seo引擎优化工具
前言
前端Vue 页面滑动监听 拿到滑动的坐标值

实现
Vue2写法
mounted() {// 监听页面滚动事件window.addEventListener("scroll", this.scrolling);},
methods: {
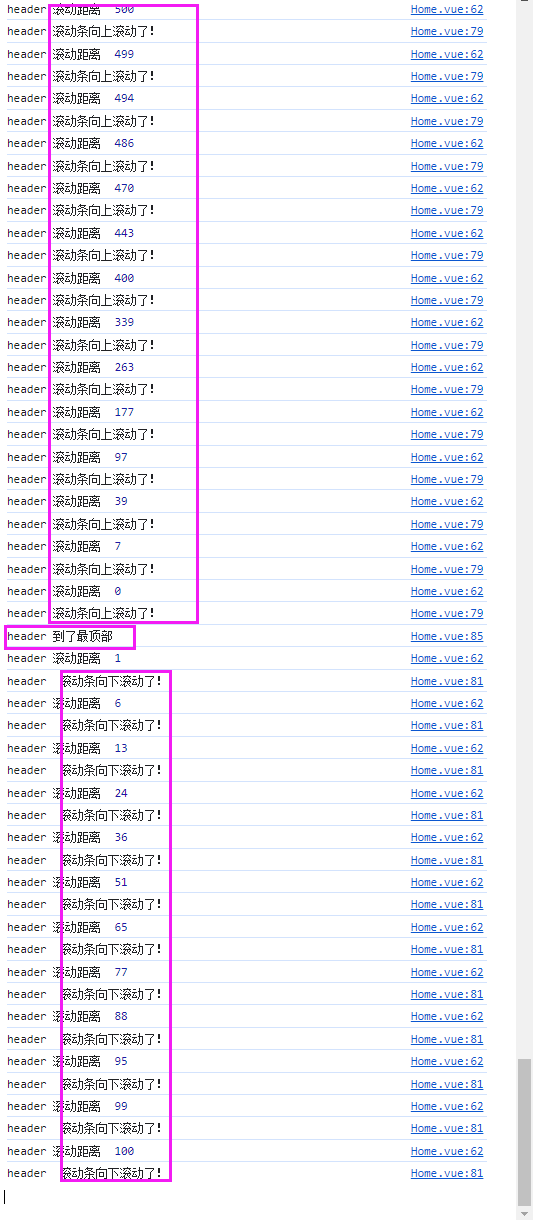
scrolling() {// 滚动条距文档顶部的距离let scrollTop =window.pageYOffset ||document.documentElement.scrollTop ||document.body.scrollTop;// 滚动条滚动的距离let scrollStep = scrollTop - this.oldScrollTop;console.log("header 滚动距离 ", scrollTop);// 更新——滚动前,滚动条距文档顶部的距离this.oldScrollTop = scrollTop;//变量windowHeight是可视区的高度let windowHeight =document.documentElement.clientHeight || document.body.clientHeight;//变量scrollHeight是滚动条的总高度let scrollHeight =document.documentElement.scrollHeight || document.body.scrollHeight;//滚动条到底部的条件if (scrollTop + windowHeight == scrollHeight) {//你想做的事情console.log("header 你已经到底部了");}if (scrollStep < 0) {console.log("header 滚动条向上滚动了!");} else {console.log("header 滚动条向下滚动了!");}// 判断是否到了最顶部if (scrollTop <= 0) {console.log("header 到了最顶部")} },},beforeDestroy() {window.removeEventListener("scroll", this.scrolling);},
