长春公司网站推广网站下载免费软件
文章目录
- 专栏导读
- 一、地图应用场景
- 二、参数说明
- 1. 导包
- 2. add函数
- 三、地图绘制实战
- 1. 省市地图
- 2. 中国地图
- 3. 中国地图(带城市)
- 4. 中国地图(分段型)
- 5. 中国地图(连续型)
- 6. 世界地图
- 7. 行程轨迹地图
- 8. 人口密度地图
专栏导读
🔥🔥本文已收录于《100天精通Python从入门到就业》:本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从0到100的不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/yuan2019035055/category_11466020.html
- 优点:订阅限时9.9付费专栏进入千人全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以抱团取暖(大厂内推机会)
- 专栏福利:简历指导、招聘内推、每周送实体书、80G全栈学习视频、300本IT电子书:Python、Java、前端、大数据、数据库、算法、爬虫、数据分析、机器学习、面试题库等等


一、地图应用场景
Pyecharts地图可以应用于以下场景:
-
数据可视化:Pyecharts地图可以将数据可视化展示在地图上,帮助用户更直观地了解数据分布情况。例如,可以使用地图展示全国各个城市的销售额情况,或者展示全球各个国家的人口密度情况。
-
地理分析:Pyecharts地图可以进行地理分析,帮助用户研究地理位置对某些现象的影响。例如,可以使用地图展示全国各个省份的GDP分布情况,或者展示全球各个国家的气候变化情况。
-
商业决策:Pyecharts地图可以帮助商业用户做出更明智的决策。例如,在选择开设新的分店时,可以使用地图展示各个候选地点的竞争情况、人口密度情况等,帮助决策者做出合理的选择。
-
教育教学:Pyecharts地图可以用于教育教学领域,帮助学生更好地理解地理知识。例如,可以使用地图展示各个国家的地理特点、文化特点等,让学生更加直观地了解世界各地的差异。
-
历史研究:Pyecharts地图可以用于历史研究领域,帮助研究人员更好地理解历史事件的地理背景。例如,可以使用地图展示历史时期各个国家的疆域变化情况,帮助研究人员更好地分析历史事件的原因和影响。
总而言之,Pyecharts地图可以应用于各个领域,帮助用户更好地理解和分析地理数据,做出更明智的决策。

二、参数说明
1. 导包
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Faker
2. add函数
def add(self,series_name: str, # 系列名称data_pair: types.Sequence[types.Union[types.Sequence, opts.MapItem, dict]], # 数据对,包含地理位置和数值maptype: str = "china", # 地图类型,默认为中国地图*,is_roam: bool = True, # 是否开启鼠标缩放和平移漫游,默认为开启center: types.Optional[types.Sequence] = None, # 地图中心点坐标,默认为Noneaspect_scale: types.Numeric = 0.75, # 地图长宽比,默认为0.75bounding_coords: types.Optional[types.Sequence[types.Numeric]] = None, # 地图的最大最小经纬度范围,默认为Nonemin_scale_limit: types.Optional[types.Numeric] = None, # 最小的缩放比例限制,默认为Nonemax_scale_limit: types.Optional[types.Numeric] = None, # 最大的缩放比例限制,默认为Nonename_property: str = "name", # 地图数据项中地理位置的属性名称,默认为"name"selected_mode: types.Union[bool, str] = False, # 选中模式,默认为False,可选值为"single"、"multiple"zoom: types.Optional[types.Numeric] = 1, # 地图缩放级别,默认为1name_map: types.Optional[dict] = None, # 地理位置名称的映射关系,默认为Nonesymbol: types.Optional[str] = None, # 地图标记的图形,默认为None,可选值为"circle"、"rect"、"roundRect"等map_value_calculation: str = "sum", # 地图数值的计算方式,默认为"sum",可选值为"average"、"max"、"min"等is_map_symbol_show: bool = True, # 是否显示地图标记,默认为Truez_level: types.Numeric = 0, # 图形的层级,默认为0z: types.Numeric = 2, # 图形的z值,默认为2pos_left: types.Optional[types.Union[str, types.Numeric]] = None, # 图形左上角的位置,默认为Nonepos_top: types.Optional[types.Union[str, types.Numeric]] = None, # 图形左上角的位置,默认为Nonepos_right: types.Optional[types.Union[str, types.Numeric]] = None, # 图形右下角的位置,默认为Nonepos_bottom: types.Optional[types.Union[str, types.Numeric]] = None, # 图形右下角的位置,默认为Nonegeo_index: types.Optional[types.Numeric] = None, # 地理位置的索引,默认为Noneseries_layout_by: str = "column", # 系列的布局方式,默认为"column",可选值为"row"dataset_index: types.Optional[types.Numeric] = 0, # 数据集的索引,默认为0layout_center: types.Optional[types.Sequence[str]] = None, # 图形布局的中心点,默认为Nonelayout_size: types.Union[str, types.Numeric] = None, # 图形布局的大小,默认为Nonelabel_opts: types.Label = opts.LabelOpts(), # 标签的配置项,默认为LabelOpts()tooltip_opts: types.Tooltip = None, # 提示框的配置项,默认为Noneitemstyle_opts: types.ItemStyle = None, # 图形样式的配置项,默认为Noneemphasis_label_opts: types.Label = None, # 强调状态下标签的配置项,默认为Noneemphasis_itemstyle_opts: types.ItemStyle = None, # 强调状态下图形样式的配置项,默认为None)
三、地图绘制实战
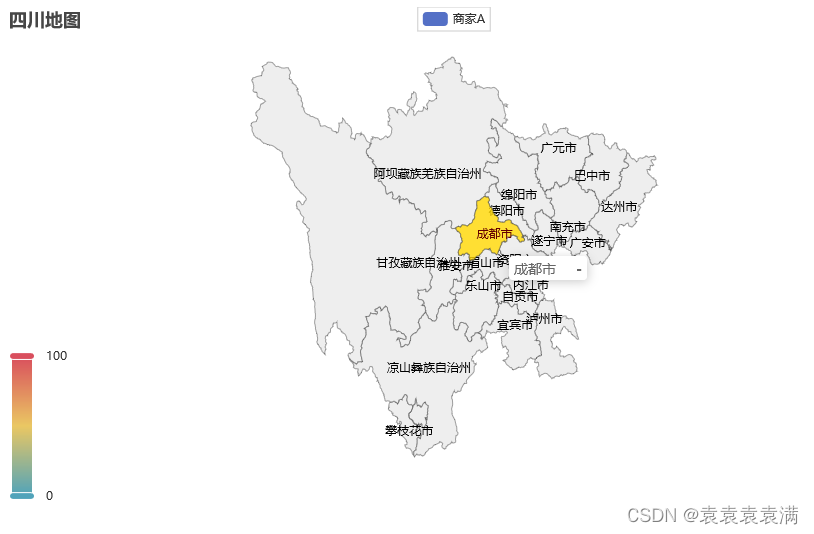
1. 省市地图
通过add函数添加maptype="四川"参数选择地区为四川省地图(可选其他地区):
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Fakerc = (Map() # 创建地图对象.add("商家A", [list(z) for z in zip(Faker.guangdong_city, Faker.values())], maptype="四川") # 添加数据,地区选择四川(也可以选择其他省市).set_global_opts(title_opts=opts.TitleOpts(title="四川地图"), # 设置标题为"四川地图"visualmap_opts=opts.VisualMapOpts() # 设置可视化地图的配置项)
)# 渲染图表
c.render("四川地图.html") # 将图表渲染为HTML文件
c.render_notebook() # 在Notebook中显示图表
运行结果:

2. 中国地图
通过add函数添加maptype="china"参数选择地区为中国地图(可选其他地区):
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Fakerc = (Map() # 创建地图对象.add("商家A", [list(z) for z in zip(Faker.provinces, Faker.values())], maptype="china") # 添加数据,商家A在中国各个省份的销售额.set_global_opts(title_opts=opts.TitleOpts(title="中国地图")) # 设置标题
)# 渲染图表
c.render("中国地图.html") # 将图表渲染为HTML文件
c.render_notebook() # 在Notebook中显示图表
运行结果:

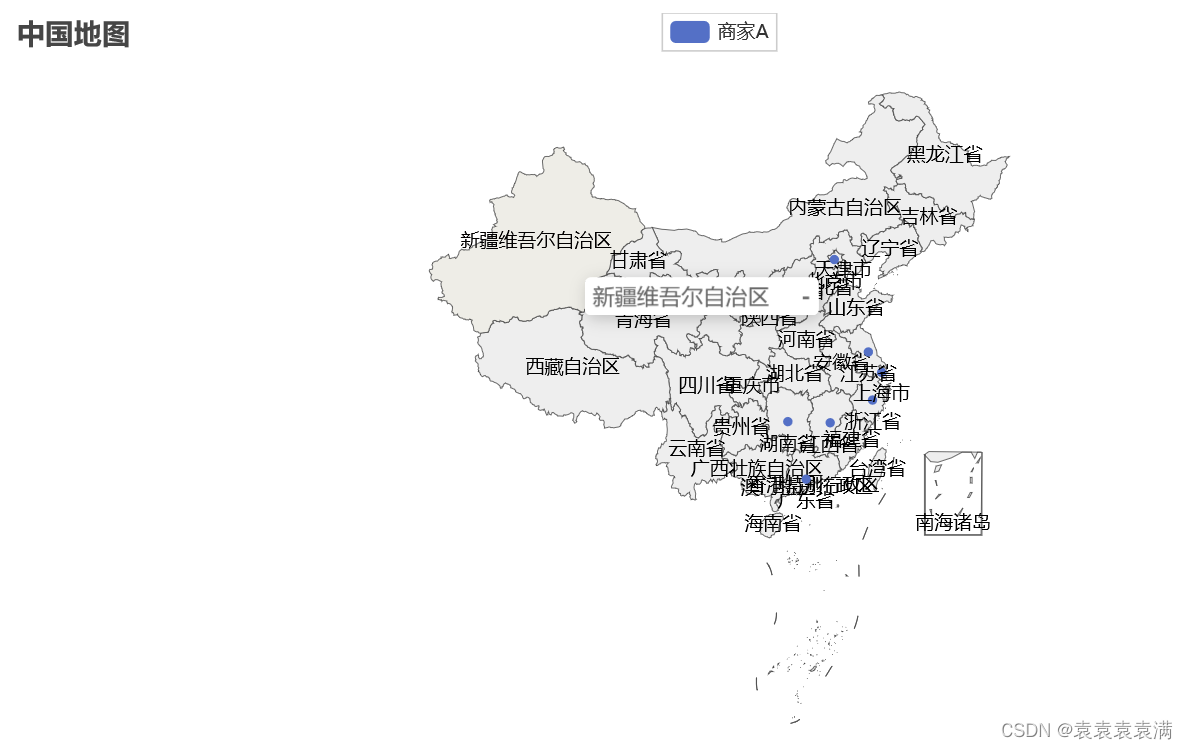
3. 中国地图(带城市)
通过add函数添加maptype="china-cities"参数选择省份(可选其他地区):
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Fakerc = (Map() # 创建地图对象.add("商家A",[list(z) for z in zip(Faker.guangdong_city, Faker.values())], maptype="china-cities", # 添加数据,商家A在中国各个城市的销售额,使用带有城市的中国地图label_opts=opts.LabelOpts(is_show=False), # 设置标签的配置项,不显示标签).set_global_opts(title_opts=opts.TitleOpts(title="中国地图(带城市)"), # 设置标题为"中国地图(带城市)"visualmap_opts=opts.VisualMapOpts(), # 设置可视化地图的配置项)
)# 渲染图表
c.render("中国地图(带城市).html") # 将图表渲染为HTML文件
c.render_notebook() # 在Notebook中显示图表
运行结果:

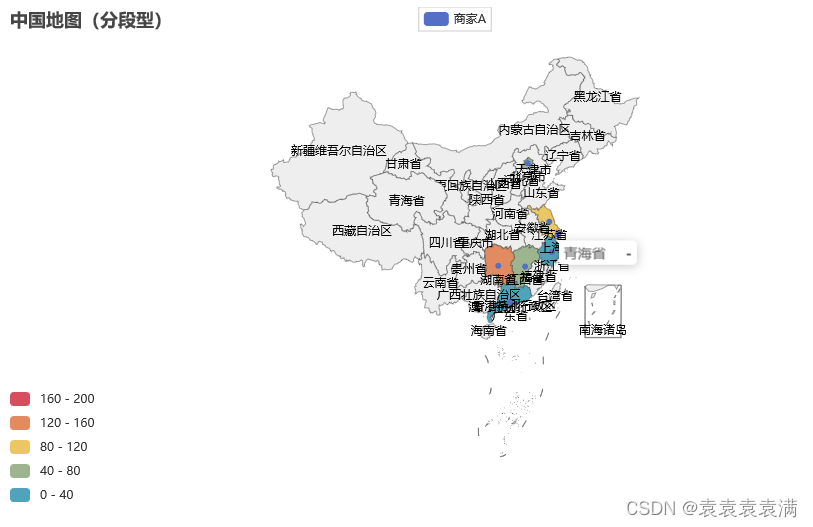
4. 中国地图(分段型)
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Fakerc = (Map().add("商家A", [list(z) for z in zip(Faker.provinces, Faker.values())], maptype= "china").set_global_opts(title_opts=opts.TitleOpts(title="中国地图(分段型)"),visualmap_opts=opts.VisualMapOpts(max_=200, is_piecewise=True), # 设置视觉映射选项,最大值为200,且采用分段型颜色映射)
)# 渲染图表
c.render("中国地图(分段型).html") # 将图表渲染为HTML文件
c.render_notebook() # 在Notebook中显示图表
运行结果:

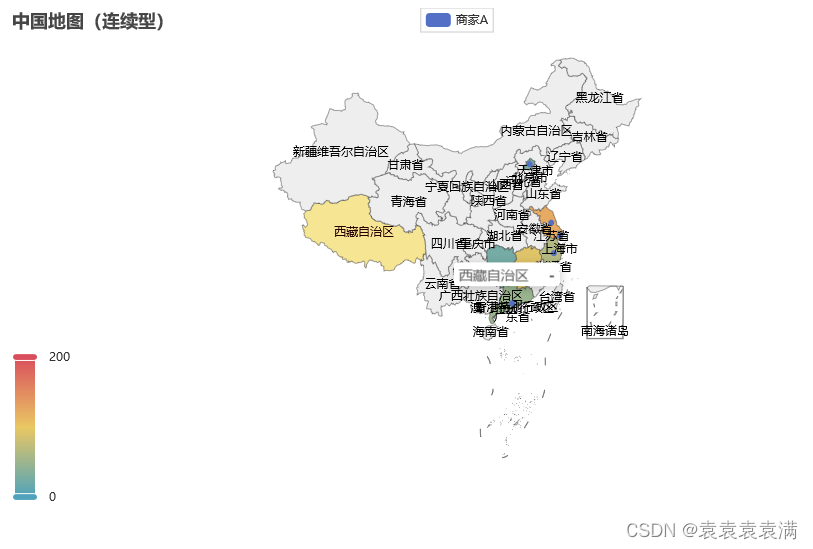
5. 中国地图(连续型)
连续型和分段型的区别在于opts.VisualMapOpts(max_=200)没有is_piecewise=True参数:
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Fakerc = (Map().add("商家A", [list(z) for z in zip(Faker.provinces, Faker.values())], maptype="china").set_global_opts(title_opts=opts.TitleOpts(title="中国地图(连续型)"),visualmap_opts=opts.VisualMapOpts(max_=200), # 设置视觉映射选项,最大值为200)
)# 渲染图表
c.render("中国地图(连续型).html") # 将图表渲染为HTML文件
c.render_notebook() # 在Notebook中显示图表
运行结果:

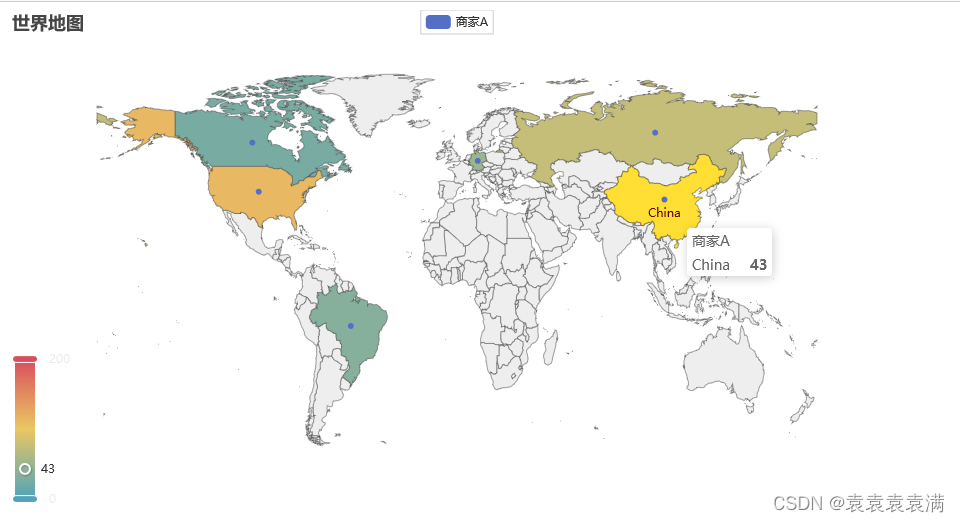
6. 世界地图
通过add函数添加maptype="world"参数选择地区为世界地区(可选其他地区):
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Fakerc = (Map().add("商家A", [list(z) for z in zip(Faker.country, Faker.values())], maptype="world").set_series_opts(label_opts=opts.LabelOpts(is_show=False)).set_global_opts(title_opts=opts.TitleOpts(title="世界地图"),visualmap_opts=opts.VisualMapOpts(max_=200),)
)# 渲染图表
c.render("世界地图.html") # 将图表渲染为HTML文件
c.render_notebook() # 在Notebook中显示图表
运行结果:

7. 行程轨迹地图
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.globals import ChartType, SymbolType# 创建一个 Geo 对象 c,Geo 是 pyecharts 库中用于生成地理坐标图的类
c = (Geo()# 使用 add_schema 方法添加地图的 schema,指定了地图类型为“中国”以及相关的样式选项.add_schema(maptype="china",itemstyle_opts=opts.ItemStyleOpts(),)# 使用 add 方法向地图添加数据,第一部分数据为散点图,显示的是各个城市的标记点,用白色显示.add("",[("成都", 50), ("北京", 60), ("杭州", 70), ("重庆", 80)],type_=ChartType.EFFECT_SCATTER,color="white", # 城市的标记点颜色为白色)# 使用 add 方法向地图添加另一部分数据,显示的是连接各个城市的线,箭头指向的方向表示行程的起点和终点.add("geo",[("成都", "北京"), ("成都", "上海"), ("成都", "海南"), ("成都", "哈尔滨")],type_=ChartType.LINES,effect_opts=opts.EffectOpts(symbol=SymbolType.ARROW, symbol_size=6, color="red"), # 线条效果选项,箭头大小为6,颜色为红色linestyle_opts=opts.LineStyleOpts(curve=0.2), # 线条样式选项,曲线值为0.2)# 使用 set_series_opts 方法设置系列选项,不显示标签.set_series_opts(label_opts=opts.LabelOpts(is_show=False))# 使用 set_global_opts 方法设置全局选项,设置地图标题为“行程轨迹地图”.set_global_opts(title_opts=opts.TitleOpts(title="行程轨迹地图")))# 渲染图表
c.render("行程轨迹地图.html") # 将图表渲染为HTML文件
c.render_notebook() # 在Notebook中显示图表
运行结果:

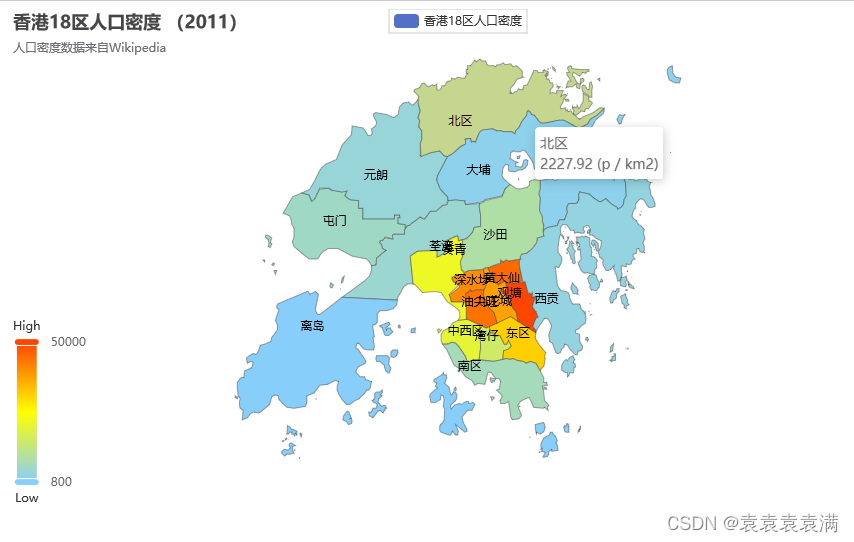
8. 人口密度地图
import ssl
import pyecharts.options as opts
from pyecharts.charts import Map
# 导入所需的库,用于操作 SSL 连接,后面会用它来创建一个默认的 HTTPS 上下文,但不会进行证书验证
ssl._create_default_https_context = ssl._create_unverified_context
# 与 pyecharts 注册,当画香港地图的时候,用 echarts-china-cities-js
# register_url("https://echarts-maps.github.io/echarts-china-cities-js")
# 定义一个名为 WIKI_LINK 的字符串常量,指向维基百科上关于香港行政区域的部分
WIKI_LINK = ("http://zh.wikipedia.org/wiki/""%E9%A6%99%E6%B8%AF%E8%A1%8C%E6%94%BF%E5%8D%80%E5%8A%83#cite_note-12"
)
# 定义一个名为 MAP_DATA 的列表,包含了香港各区的名称和人口密度数据(截至2011年)
MAP_DATA = [["中西区", 20057.34],["湾仔", 15477.48],["东区", 31686.1],["南区", 6992.6],["油尖旺", 44045.49],["深水埗", 40689.64],["九龙城", 37659.78],["黄大仙", 45180.97],["观塘", 55204.26],["葵青", 21900.9],["荃湾", 4918.26],["屯门", 5881.84],["元朗", 4178.01],["北区", 2227.92],["大埔", 2180.98],["沙田", 9172.94],["西贡", 3368],["离岛", 806.98],
]# 定义一个名为 NAME_MAP_DATA 的字典,用于映射地图数据中的区域名称和实际的区域名称
NAME_MAP_DATA = {# "key": "value" # 这个字典的键值对表示的是地图数据中的区域名称和实际的区域名称的对应关系"中西区": "中西区","东区": "东区","离岛区": "离岛","九龙城区": "九龙城","葵青区": "葵青","观塘区": "观塘","北区": "北区","西贡区": "西贡","沙田区": "沙田","深水埗区": "深水埗","南区": "南区","大埔区": "大埔","荃湾区": "荃湾","屯门区": "屯门","湾仔区": "湾仔","黄大仙区": "黄大仙","油尖旺区": "油尖旺","元朗区": "元朗",
}# 创建一个 Map 对象 c,这是 pyecharts 库中用于生成地图的对象
c = (Map()# 使用 add 方法向地图添加数据和配置项,其中 series_name 是系列名称,maptype 是地图类型,data_pair 是数据对,name_map 是区域名称映射表,is_map_symbol_show 控制是否显示地图标记.add(series_name="香港18区人口密度",maptype="香港",data_pair=MAP_DATA,name_map=NAME_MAP_DATA,is_map_symbol_show=False,)# 使用 set_global_opts 方法设置全局配置项,其中包括标题选项、工具提示选项和视觉映射选项.set_global_opts(title_opts=opts.TitleOpts(# 设置地图的标题title="香港18区人口密度 (2011)",# 设置地图的副标题,并给出副标题的链接subtitle="人口密度数据来自Wikipedia",subtitle_link=WIKI_LINK,),tooltip_opts=opts.TooltipOpts(# 设置触发工具提示的方式为“item”,即鼠标移动到地图标记上时显示工具提示trigger="item",# 设置工具提示的格式,这里用 HTML 格式设置了行内样式,使得工具提示中显示地区名称和人口密度,并规定字体大小和颜色formatter="{b}<br/>{c} (p / km2)"),visualmap_opts=opts.VisualMapOpts(# 设置视觉映射的最小值和最大值,这里设置为800和50000min_=800,max_=50000,# 设置视觉映射的文本范围,这里设置为"High"和"Low"range_text=["High", "Low"],# 设置视觉映射是否可计算,这里设置为 True 表示可以手动拖动滑块改变视觉映射的值is_calculable=True,# 设置视觉映射的颜色范围,这里设置为"lightskyblue"(浅天蓝色)、"yellow"(黄色)和"orangered"(橙红色)range_color=["lightskyblue", "yellow", "orangered"],),)
)# 渲染图表
c.render("人口密度地图.html") # 将图表渲染为HTML文件
c.render_notebook() # 在Notebook中显示图表
运行结果: