新疆美食网站建设前的市场分析搜索引擎网站大全
十分简单灵活,区区几行代码都可以实现各种页面的布局,曾经学习页面布局时候,深受float、display、position这些属性的困扰,但是学习flex布局,只需要学习几个CSS属性,就可以写出简介优雅复杂的页面布局。
Flex基本概念

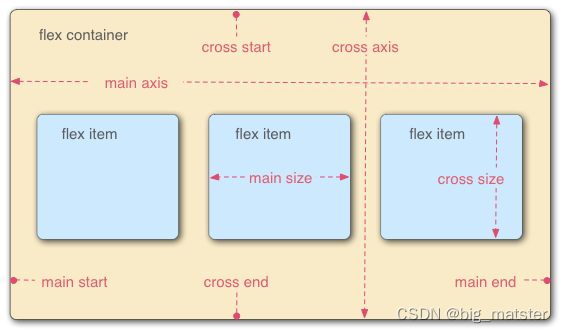
再flex容器中默认存在两条轴,水平主轴和垂直交叉轴。
main axis,cross axis。 这个是默认设置的,当然可以通过修改使垂直方向变为主轴,水平方向变为交叉轴。
在容器中,每个单元被称为flex item 每个项目占据的主轴空间为main size,每个项目占据的交叉轴空间为cross size。
这里需要强调,不能先入为主认为宽度就是 main size,高度就是 cross size,这个还要取决于你主轴的方向,如果你垂直方向是主轴,那么项目的高度就是 main size。
Flex容器
首先,实现flex布局需要先定一个容器,任何一个容器都可以被指定为flex布局。这样容器的内部元素都可以使用flex来布局。
.container {display: flex | inline-flex; //可以有两种取值
}
分别生成一个块状或行内的flex容器盒子,简单说来,如果你使用块级元素如divdivdiv,你就可以使用flex,而如果你使用行内元素,你可以使用 inline-flex。
需要注意的是,当你设置flex布局之后,子元素的float| clear、vertical-align 的属性将会失效。
有下面六种属性可以设置在容器上,它们分别是:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
决定主轴的方向(即项目的排列方向)
.container {flex-direction: row | row-reverse | column | column-reverse;
}
默认值row,主轴为水平方向,起点在左端。

row-reverse:主轴为水平方向,起点在右端

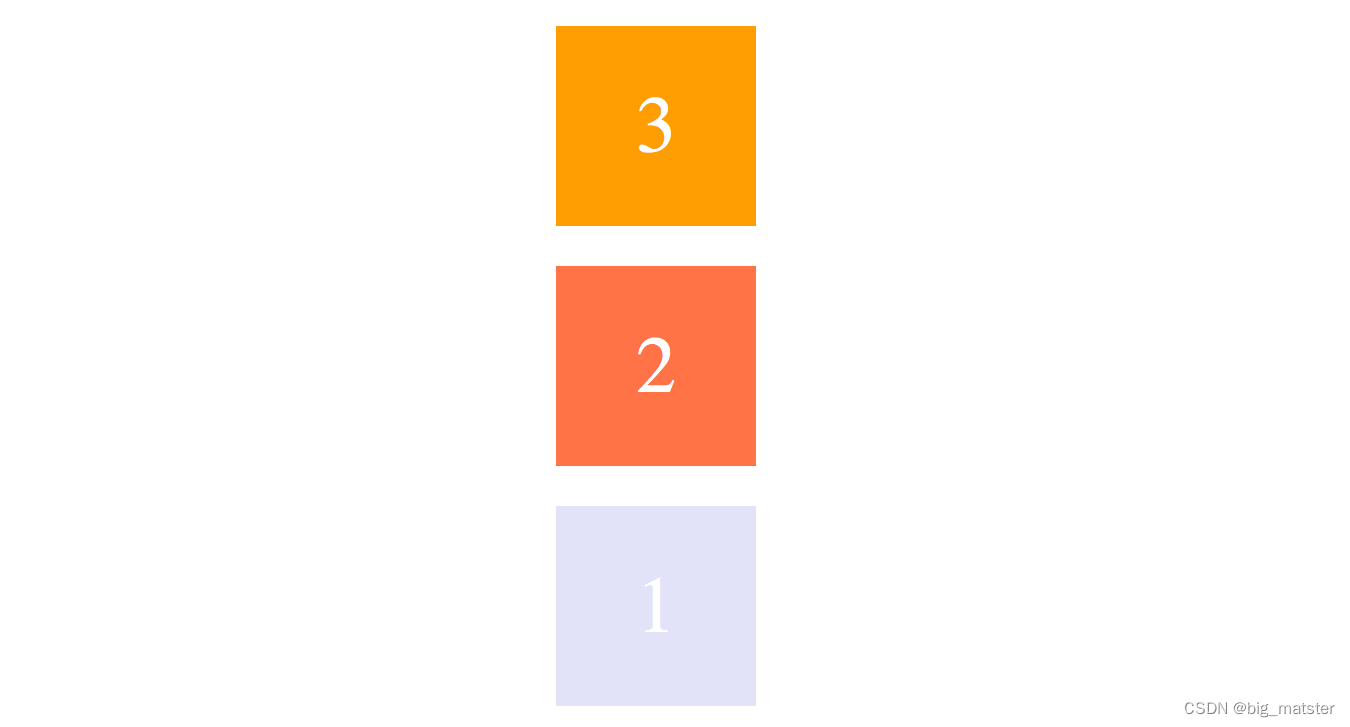
column:主轴为垂直方向,起点在上沿

column-reverse:主轴为垂直方向,起点在下沿

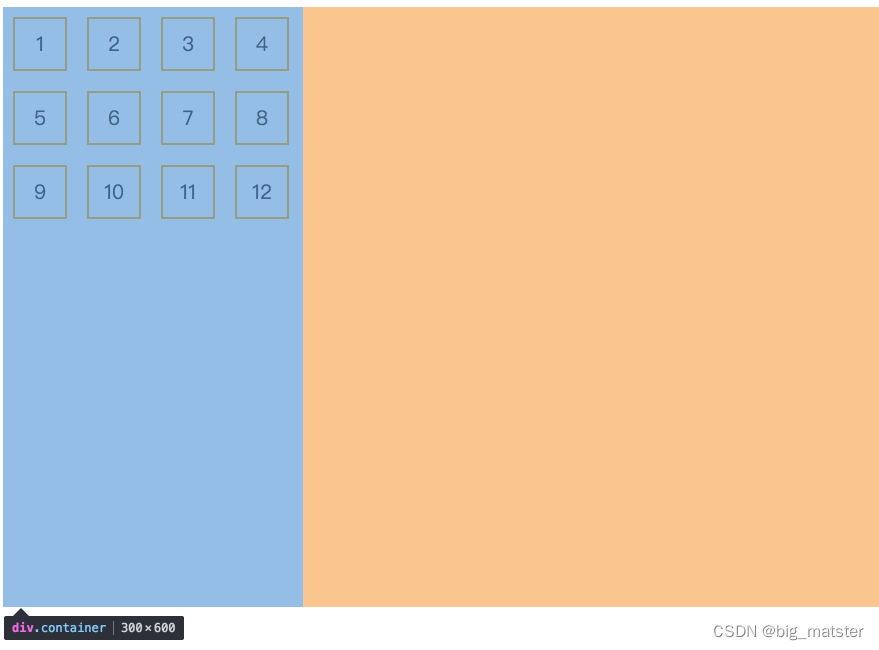
flex-wrap
决定容器内元素是否可换行
默认情况下,项目都排在主轴线上,使用 flex-wrap 可实现项目的换行。
.container {flex-wrap: nowrap | wrap | wrap-reverse;
}
默认值:nowrap不换行,即当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整而不会挤到下一行。

wrap:项目主轴总尺寸超出容器时换行,第一行在上方

wrap-reverse**:换行,第一行在下**方

flex-flow
.container {flex-flow: <flex-direction> || <flex-wrap>;
}
默认值为: row nowrap,感觉没什么卵用,老老实实分开写就好了。这样就不用记住这个属性了。
justify-content
定义项目在主轴的对齐方式
.container {justify-content: flex-start | flex-end | center | space-between | space-around;
}
建立在主轴为水平方向的测试,即 flex-direction: row
默认值: flex-start 左对齐

flex-end:右对齐

center:居中

space-between:两端对齐**,项目之间的间隔相等,即剩余空间等分成间隙**。

space-around:每个项目两侧的间隔相等,所以项目之间的间隔比项目与边缘的间隔大一倍。

align-items 定义了项目在交叉轴上的对齐方式
.container {align-items: flex-start | flex-end | center | baseline | stretch;
}
建立在主轴为水平方向时测试,即 flex-direction: row
默认值为 stretch 即如果项目未设置高度或者设为 auto,将占满整个容器的高度。

假设容器高度设置为 100px,而项目都没有设置高度的情况下,则项目的高度也为 100px。
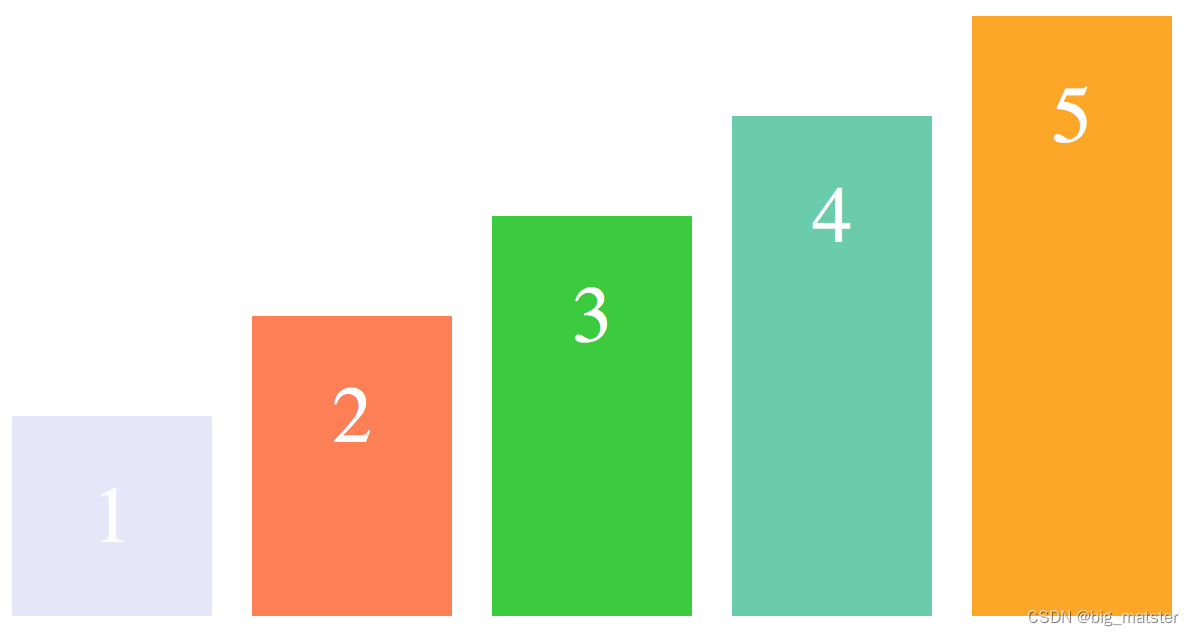
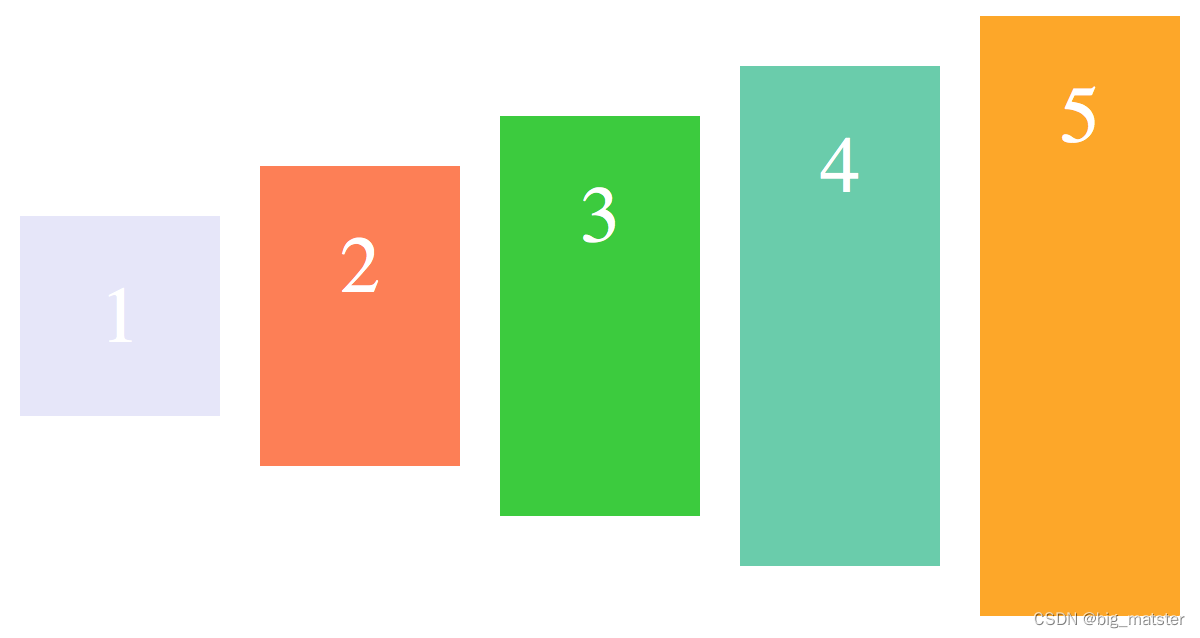
flex-start:交叉轴的起点对齐

假设容器高度设置为 100px,而项目分别为 20px, 40px, 60px, 80px, 100px, 则如上图显示。
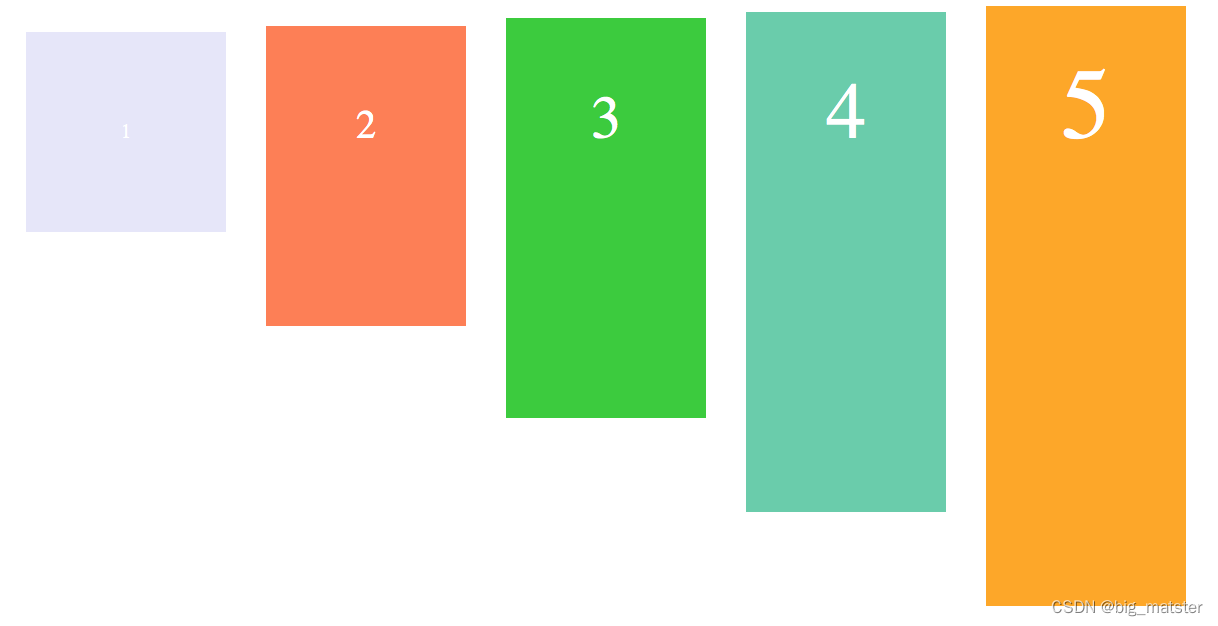
flex-end:交叉轴的终点对齐

center:交叉轴的中点对齐

baseline: 项目的第一行文字的基线对齐

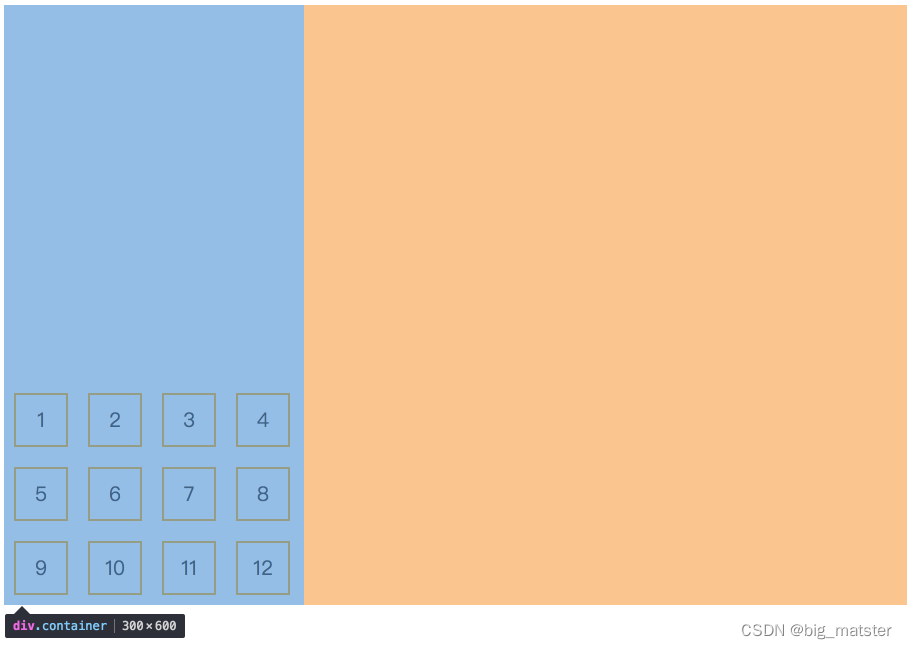
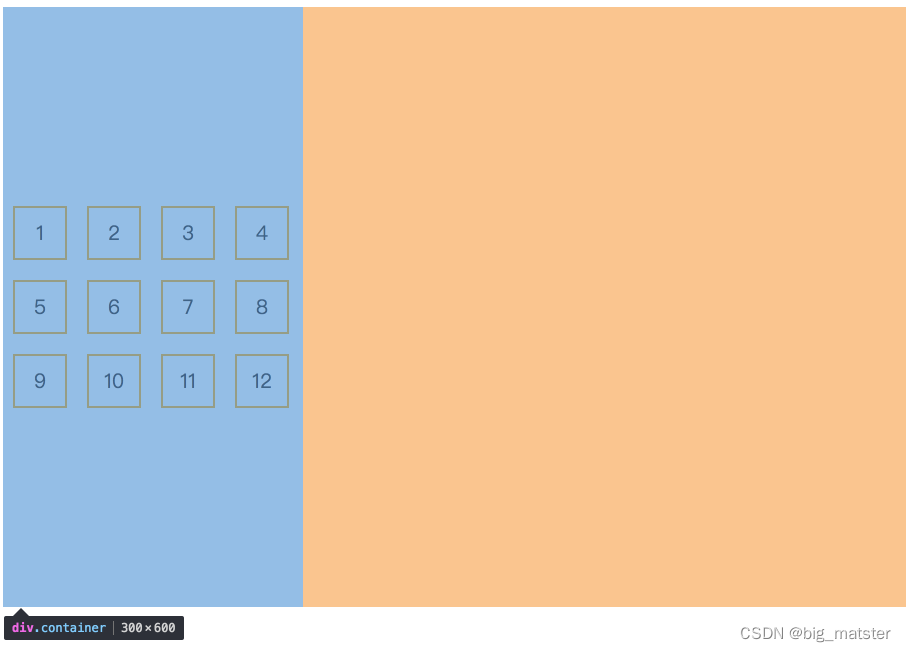
align-content
定义了多根轴线的对齐方式,入宫项目只有一根轴线,该属性将不起作用。
.container {align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
当你 flex-wrap 设置为 nowrap 的时候,容器仅存在一根轴线,因为项目不会换行,就不会产生多条轴线。
当你 flex-wrap 设置为 wrap 的时候,容器可能会出现多条轴线,这时候你就需要去设置多条轴线之间的对齐方式了。
建立在主轴为水平方向时测试,即 flex-direction: row, flex-wrap: wrap
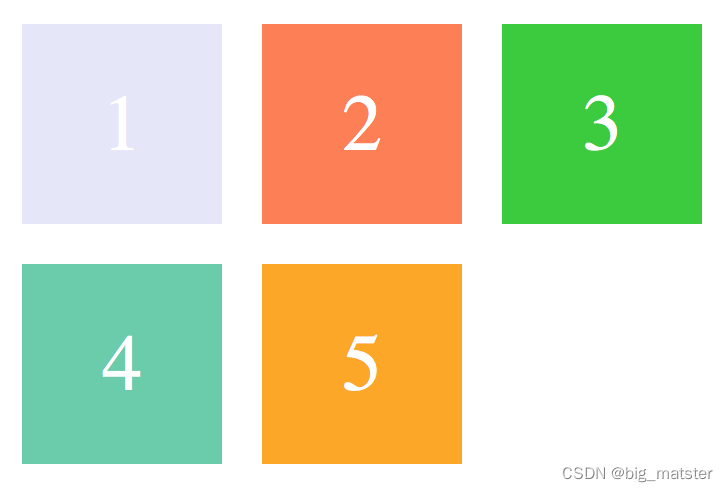
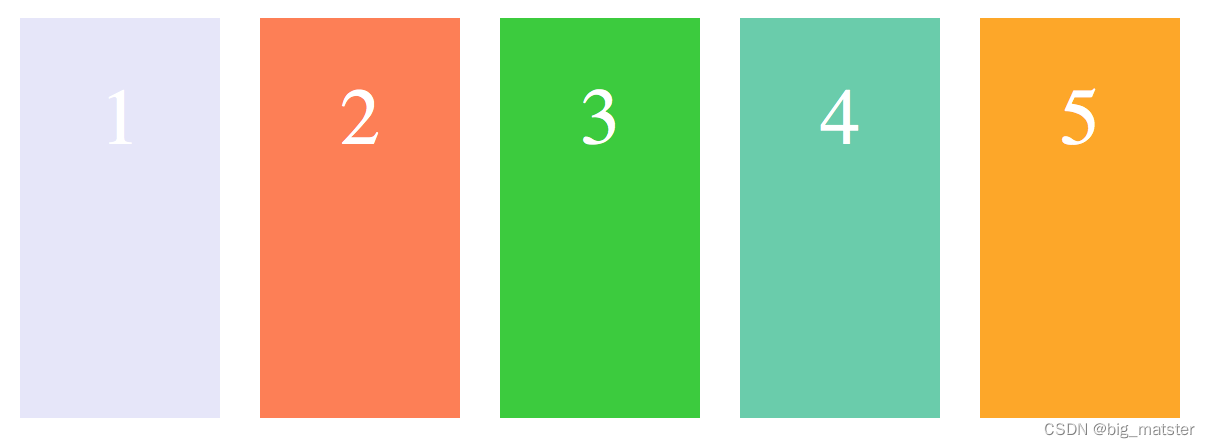
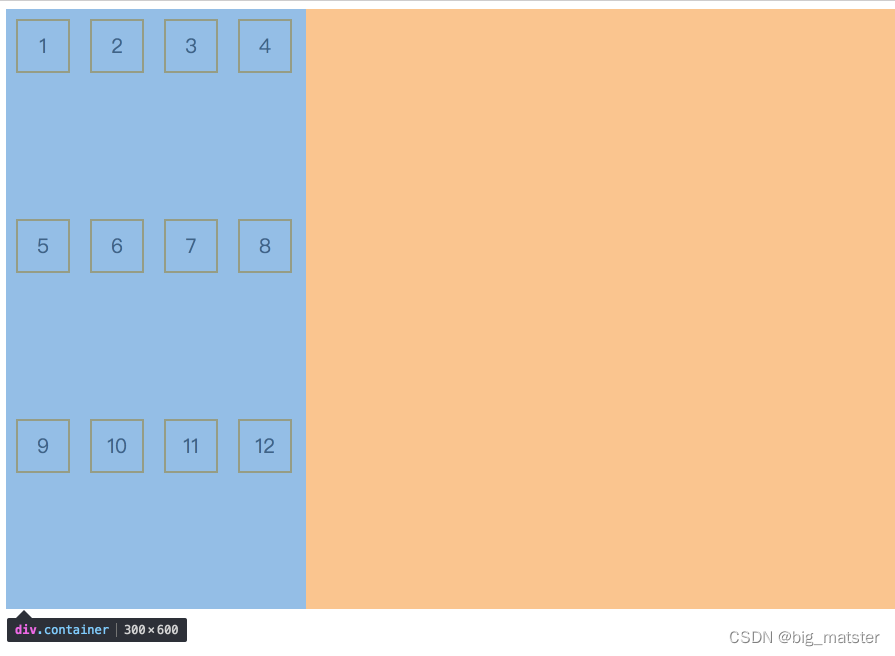
默认值为 stretch,看下面的图就很好理解了

从图中可以看出容器有三条轴线,(容器宽度有限)当值为 stretch 时会三条轴线平分容器的垂直方向上的空间。
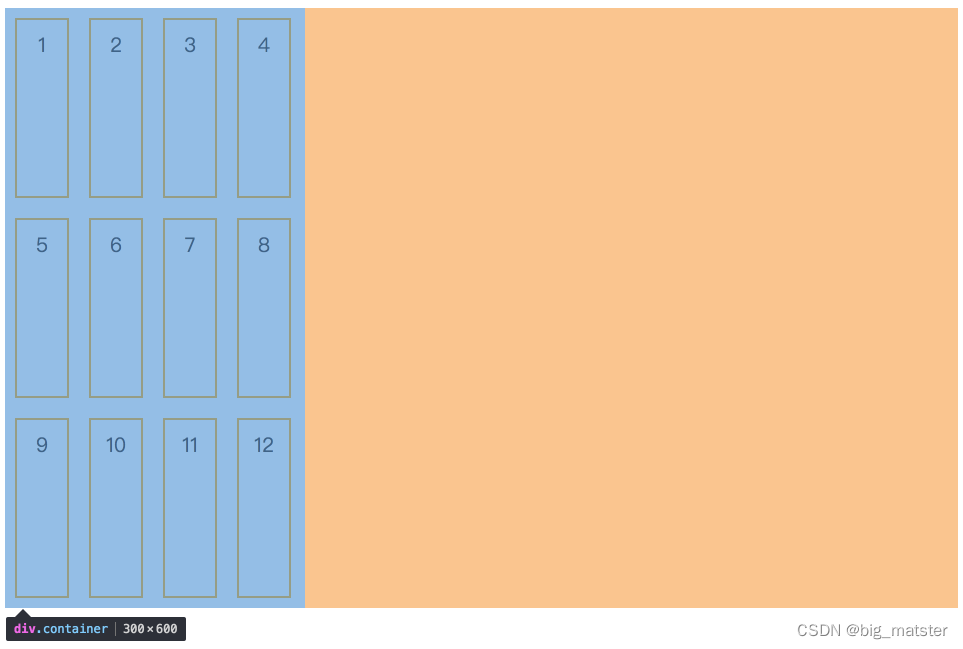
值得注意的是,虽然在每条轴线上项目的默认值也为 stretch,但是由于我每个项目我都设置了高度,所以它并没有撑开整个容器。如果项目不设置高度的话就会变成下面这样:

这个我在前面也有提到(align-items),这里重点还是理解三条轴线会平分垂直轴上的空间。
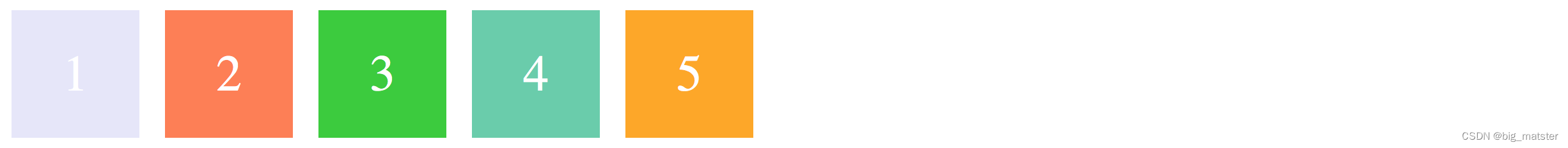
flex-start:轴线全部在交叉轴上的起点对齐

flex-end:轴线全部在交叉轴上的终点对齐

center:轴线全部在交叉轴上的中间对齐

space-between:轴线两端对齐,之间的间隔相等,即剩余空间等分成间隙。

space-around:每个轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边缘的间隔大一倍。
Flex项目属性
- order
- flex-basis
- flex-grow
- flex-shrink
- flex
- align-self
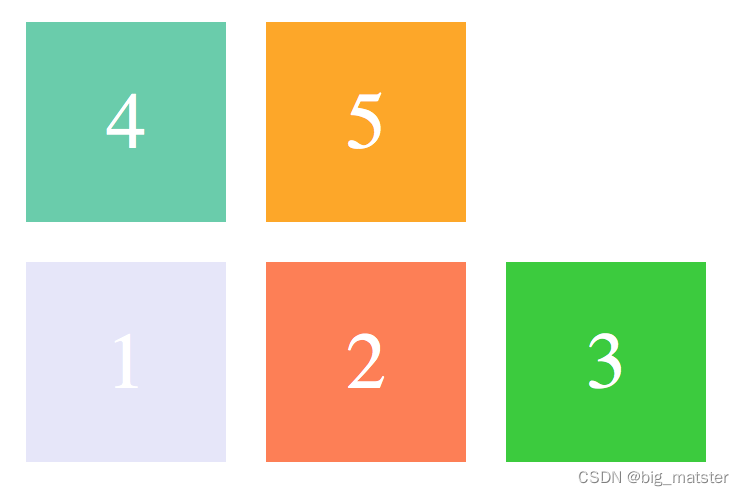
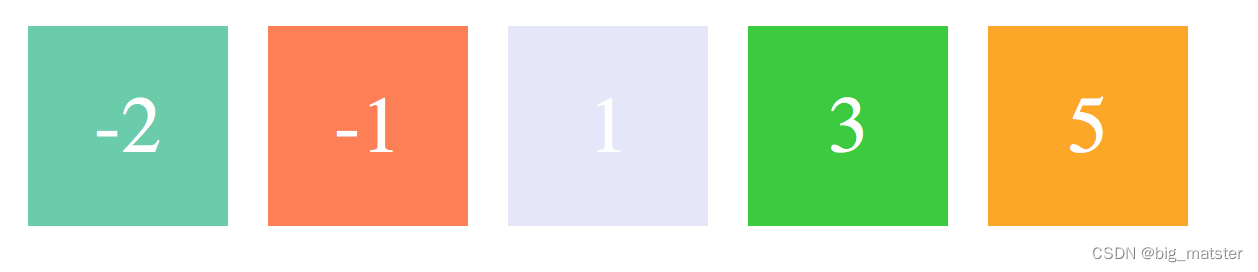
order
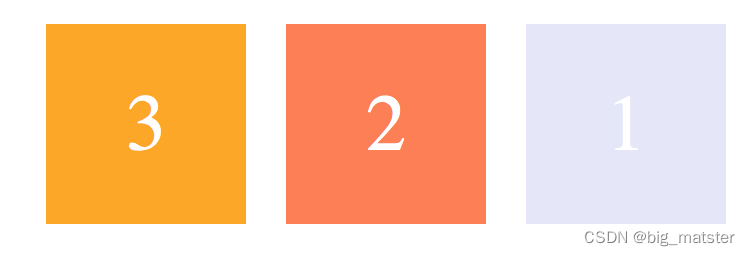
定义项目在容器中的排列顺序,数值越小,排列越靠前,默认值为0
.item {order: <integer>;
}

在 HTML 结构中,虽然 -2,-1 的 item 排在后面,但是由于分别设置了 order,使之能够排到最前面。
2. flex-basis: 定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
.item {flex-basis: <length> | auto;
}
默认值:auto,即项目本来的大小, 这时候 item 的宽高取决于 width 或 height 的值。
当主轴为水平方向的时候,当设置了 flex-basis,项目的宽度设置值会失效,flex-basis 需要跟 flex-grow 和 flex-shrink 配合使用才能发挥效果。
- 当 flex-basis 值为 0 % 时,是把该项目视为零尺寸的,故即使声明该尺寸为 140px,也并没有什么用。
- 当 flex-basis 值为 auto 时,则跟根据尺寸的设定值(假如为 100px),则这 100px 不会纳入剩余空间。
flex-grow定义项目的放大比列
.item {flex-grow: <number>;
}
默认值为 0,即如果存在剩余空间,也不放大

flex-shrink: 定义了项目的缩小比例
.item {flex-shrink: <number>;
}
