深圳建网站服务公司推广咨询
场景:
使用antv-g6 自定义边的时候,绘制折线,此时都是直角,需要加圆角,没找到属性,自己绘制:
最后使用了A(elliptical Arc)弧形
A命令用于画弧形。
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
参数说明
- 弧形命令A前两个参数rx和ry分别是x轴半径和y轴半径。
- 弧形命令A的第三个参数表示弧形的旋转情况。
- large-arc-flag决定弧线是大于还是小于180度,0表示小角度弧,1表示大角度弧。
- sweep-flag表示弧线的方向,0表示从起点到终点沿逆时针画弧,1表示从起点到终点沿顺时针画弧。
- x:结束点x坐标。
- y:结束点y坐标
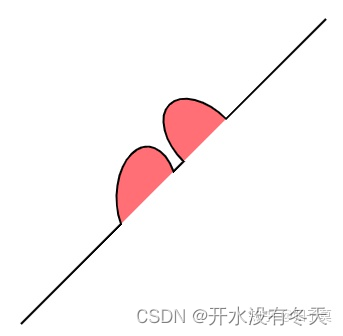
<svg width="400px" height="320px" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M10 315L 110 215A 30 50 0 0 1 162.55 162.45L 172.55 152.45A 30 50 -45 0 1 215.1 109.9L 315 10" stroke="black" fill="red" stroke-width="2" fill-opacity="0.5"/>
</svg>

代码解析:
画布上有一条对角线,中间有两个椭圆弧被对角线切开(x radius = 30, y radius = 50)。
第一个椭圆弧的x-axis-rotation(x轴旋转角度)是0,所以弧形所在的椭圆是正置的(没有倾斜)。
在第二个椭圆弧中,x-axis-rotation设置为-45,所以这是一个旋转了45度的椭圆,并以短轴为分割线,形成了两个对称的弧形。
参考文章:https://blog.csdn.net/y281252548/article/details/127464369
path的坐标命令
先采用总分的形式吧。
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath
然后一个个来介绍主要分为直线命令和曲线命令
直线命令
直线命令主要有以下几种:
- M(moveto):需要两个参数(x轴和y轴坐标,移动到的点的x轴和y轴的坐标
- L(lineto):需要两个参数(x轴和y轴坐标),它会在当前位置和最新的位置(L前面画笔所在的点)之间画一条线段。
- H(horizontal lineto):一个参数,标明在x轴移动到的位置,绘制水平线
- V(vertical lineto):一个参数,标明在y轴移动到的位置,绘制垂直线
- Z( closepath):从当前点画一条直线到路径的起点
<svg width="100px" height="100px" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M10 10 H 90 V 90 H 10 L 10 10"/>
</svg>

代码解析:
首先定义了一个100x100的画布(坐标系),用M命令在(10,10)创建起点,通过H命令在水平方向移动到x轴为90的位置,y轴不变,也就是移动到(90, 10),再通过V命令移动到y轴为90的位置,x轴不变,也就是坐标为(90,90)的位置,再通过H命令在水平方向移动到x轴为10的位置,y轴不变,此刻的位置为(10,90),最后使用L命令在起点(10,10)的位置与上次的点(10,90)画一条直线,那么四条边就画完了。
其他参考:https://zhuanlan.zhihu.com/p/593004501
直线路径 path
其实在 SVG 里,所有基本图形都是
d 属性又包括以下主要的关键字(注意大小写!):
M: 起始点坐标,moveto 的意思。每个路径都必须以 M 开始。M 传入 x 和 y 坐标,用逗号或者空格隔开。
L: 轮廓坐标,lineto 的意思。L 是跟在 M 后面的。它也是可以传入一个或多个坐标。大写的 L 是一个绝对位置。
l: 这是小写 L,和 L 的作用差不多,但 l 是一个相对位置。
H: 和上一个点的Y坐标相等,是 horizontal lineto 的意思。它是一个绝对位置。
h: 和 H 差不多,但 h 使用的是相对定位。
V: 和上一个点的X坐标相等,是vertical lineto 的意思。它是一个绝对位置。
v: 这是一个小写的 v ,和大写 V 的差不多,但小写 v 是一个相对定位。
Z: 关闭当前路径,closepath 的意思。它会绘制一条直线回到当前子路径的起点。
https://blog.csdn.net/weixin_42289080/article/details/130690338
