怎样做微网站衡阳seo快速排名
-
关于 #30天学Streamlit
#30天学Streamlit 是一个旨在帮助你学习构建 Streamlit 应用的编程挑战。
你将学会:
- 如何搭建一个编程环境用于构建 Streamlit 应用
- 构建你的第一个 Streamlit 应用
- 学习所有好玩的、能用在 Streamlit 应用里的输入输出组件
🗓️ 天 1
设置本地开发环境
在我们正式开始构建 Streamlit 应用之前,我们需要首先设置一个开发环境。
让我们从安装和配置 conda 环境开始。
安装 conda
- 前往 https://docs.conda.io/en/latest/miniconda.html ,选择与你操作系统(Windows, Mac 或 Linux)对应的
conda版本 - 下载安装器并运行,完成
conda的安装
新建一个 conda 环境
现在你已经装好了 conda ,让我们来创建一个 conda 环境来管理所有 Python 库依赖。
比如按照如下指令,使用 Python 3.9 版本创建一个新的环境:
conda create -n stenv python=3.9其中 create -n stenv 表示创建一个名为 stenv 的 conda 环境,而 python=3.9 会指定 conda 环境使用 3.9 版本的 Python。
激活 conda 环境
要使用上一步刚创建好的名为 stenv 的 conda 环境,则需要使用如下的命令:
conda activate stenv安装 Streamlit 库
激活环境之后就是时候安装 streamlit 库了:
pip install streamlit启动示例 Streamlit 应用
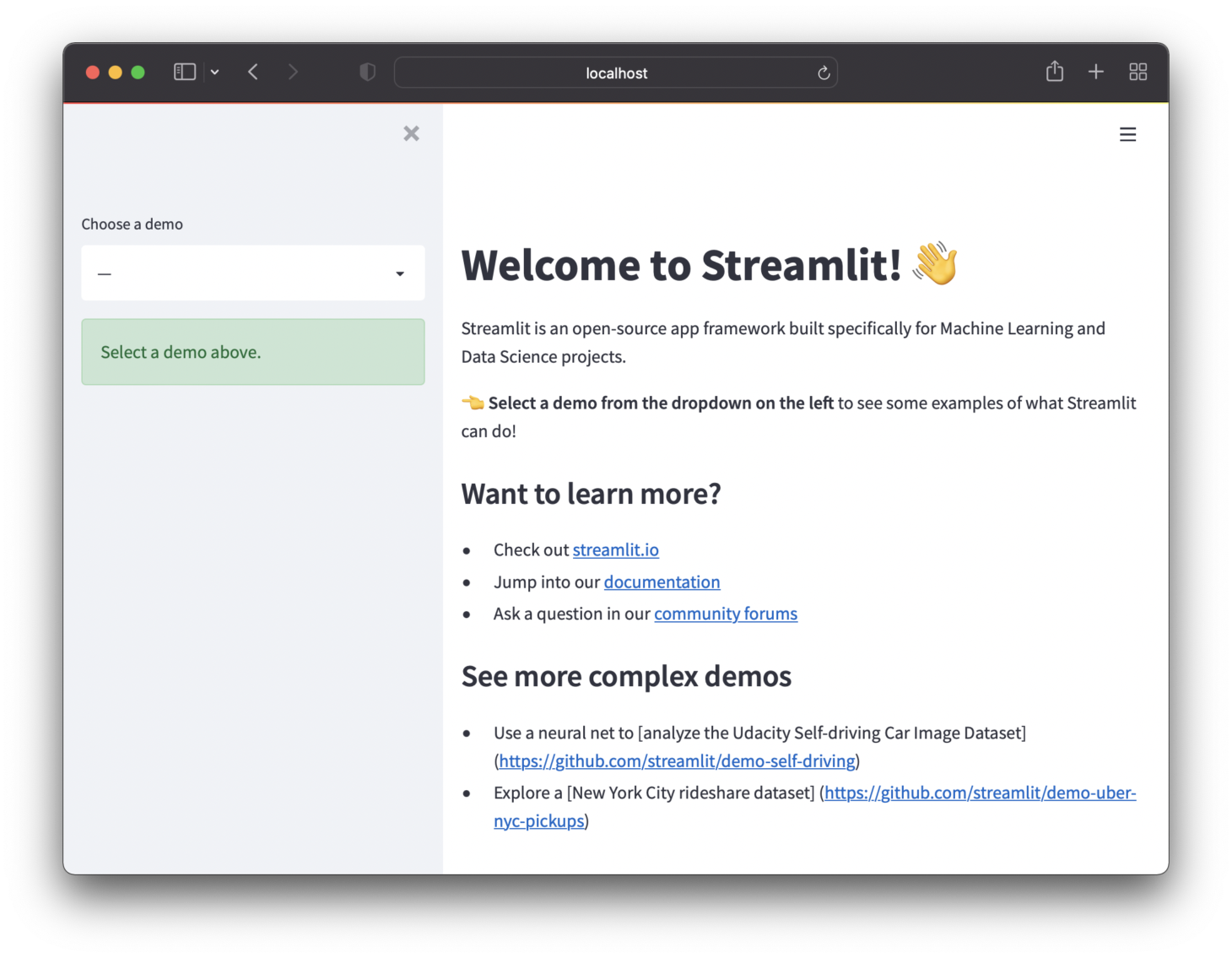
用如下指令来启动示例 Streamlit 应用(图 1):
streamlit hello附图

🗓️ 天 2
构建你的第一个 Streamlit 应用
启动你的 IDE
启动你的 IDE,可以是 Atom、VS Code 甚至是诸如 GitPod 或 GitHub.dev 等云端 IDE。
新建一个名为 streamlit_app.py 的文件。
敲下你的第一行代码
打开新建的文件,写入如下几行代码:
import streamlit as st st.write('Hello world!')然后保存文件。
启动命令行终端
前往终端,敲入命令:
streamlit run streamlit_app.py然后应当弹出一个浏览器窗口,其中为你新创建的 Streamlit 应用。
恭喜你! 你刚刚搭建了人生中第一个 Streamlit 应用!
🗓️ 天 3
st.button
st.button 会显示一个按钮组件。
我们要做什么?
我们今天要搭建一个简单的应用,根据按钮是否按下的状态,显示不同的文字消息。
应用的流程:
- 默认情况下输出
Goodbye - 一旦按下按钮,则会变为显示
Why hello there
示例应用
我们将要部署的 Streamlit 应用应该看起来和下面链接中的这个差不多:
代码
以下是实现前述应用的代码:
import streamlit as stst.header('st.button')if st.button('Say hello'):st.write('Why hello there')
else:st.write('Goodbye')逐行解释
创建 Streamlit 应用时要做的第一件事就是将 streamlit 库导入为 st:
import streamlit as st然后紧跟着的是应用的标题文字:
st.header('st.button')接下来,我们会使用条件分支语句 if 和 else 来显示不同的消息:
if st.button('Say hello'):st.write('Why hello there')
else:st.write('Goodbye')由这段代码可见, st.button() 语句接收了一个值为 Say hello 的 label 参数,会作为显示在按钮上的文字。
st.write 命令被用作显示文字消息,取决于按钮是否按下,显示的要么是 Why hello there,要么是 Goodbye,即如下两个语句:
st.write('Why hello there')和
st.write('Goodbye')需要注意的是,以上 st.write 语句是在 if 和 else 条件分支内的,才能达到前述显示不同消息的效果。
接下来做什么?
现在你已经在本地创建好了 Streamlit 应用,是时候将其部署到 Streamlit Community Cloud 了,我们在接下来的挑战中很快就会介绍到。
因为这是你挑战的第一周,因此我们在网页中直接提供了完整的代码(正如前面的代码框所示)和解决方案(示例程序)。
在接下来的挑战中,我们更推荐你首先尝试靠自己搭建 Streamlit 应用。
如果你卡住了,不必担心,可以随时看一眼解决方案是如何实现的。
参考资料
有关 st.button 的说明详见 Streamlit API 文档。
🗓️ 天 5
st.header
以标题格式显示文本。
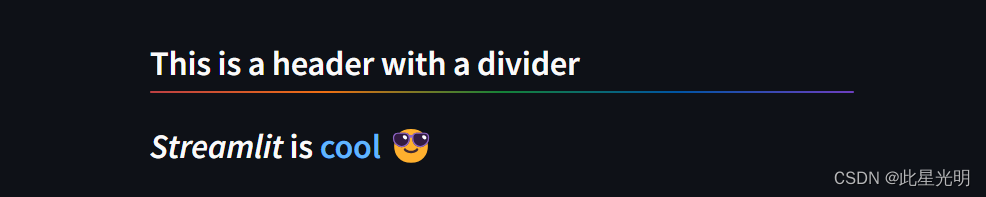
import streamlit as stst.header('This is a header with a divider', divider='rainbow')
st.header('_Streamlit_ is :blue[cool] :sunglasses:')
st.subheader
st.write
st.write 能够在 Streamlit 应用中输出文字等内容。
除了能够输出文字,st.write() 命令还能够输出...
- 输出字符串,类似于
st.markdown() - 输出 Python 的
dict字典对象 - 输出
pandasDataFrame,将数据框显示为表格 - 输出用
matplotlib、plotly、altair、graphviz、bokeh等库所作的图表 - 以及更多!(见 API 文档中对 st.write 的描述)
我们要做什么?
我们今天要搭建一个简单的应用,来展示使用 st.write() 命令输出各种文字、数字、数据框和图表。
示例应用
我们将要部署的 Streamlit 应用应该看起来和下面链接中的这个差不多:
代码
以下是如何使用 st.write 的代码:
import numpy as np
import altair as alt
import pandas as pd
import streamlit as stst.header('st.write')# 样例 1st.write('Hello, *World!* :sunglasses:')# 样例 2st.write(1234)# 样例 3df = pd.DataFrame({'first column': [1, 2, 3, 4],'second column': [10, 20, 30, 40]})
st.write(df)# 样例 4st.write('Below is a DataFrame:', df, 'Above is a dataframe.')# 样例 5df2 = pd.DataFrame(np.random.randn(200, 3),columns=['a', 'b', 'c'])
c = alt.Chart(df2).mark_circle().encode(x='a', y='b', size='c', color='c', tooltip=['a', 'b', 'c'])
st.write(c)逐行解释
创建 Streamlit 应用时要做的第一件事就是将 streamlit 库导入为 st:
import streamlit as st然后紧跟着的是应用的标题文字:
# header 是应用的标题名称
st.header('st.write')样例 1-字符串类型
st.write 的基本用法就是现实文字和使用 Markdown 语法的文本:
st.write('Hello, *World!* :sunglasses:')样例 2-数字类型
前面提到,st.write 还能够输出其他数据类型,比如数字:
st.write(1234)样例 3-字典类型
数据框也能够通过如下语句显示:
df = pd.DataFrame({'first column': [1, 2, 3, 4],'second column': [10, 20, 30, 40]})
st.write(df)样例 4--字符串和字典类型相结合
你也能传入多个参数,比如:
st.write('Below is a DataFrame:', df, 'Above is a dataframe.')样例 5-图表数据的打印
最后,你也可以显示各种图表,只需传入图表对象即可:
#用pandsa来构建一个随机数据组,
df2 = pd.DataFrame(np.random.randn(200, 3),columns=['a', 'b', 'c'])
c = alt.Chart(df2).mark_cir