一台电脑如何做网站seo优化网站模板
1.Vue3简介以及Vue3带来了什么
2.创建Vue3.0工程并分析Vue3工程结构
3.setup函数
4.ref函数
5.reactive函数
一.Vue3简介以及Vue3带来了什么
① Vue3简介
-
2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
-
耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
-
github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
② Vue3带来了什么
1.性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
......
2.源码的升级
-
使用Proxy代替defineProperty实现响应式
-
重写虚拟DOM的实现和Tree-Shaking
......
3.拥抱TypeScript
-
Vue3可以更好的支持TypeScript
4.新的特性
-
Composition API(组合API)
-
setup配置
-
ref与reactive
-
watch与watchEffect
-
provide与inject
-
......
-
-
新的内置组件
-
Fragment
-
Teleport
-
Suspense
-
-
其他改变
-
新的生命周期钩子
-
data 选项应始终被声明为一个函数
-
移除keyCode支持作为 v-on 的修饰符
-
......
-
二.创建Vue3.0工程并分析Vue3工程结构
① 使用vue-cli初始化这个工程
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
② 使用vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
-
什么是vite?—— 新一代前端构建工具。
-
优势如下:
-
开发环境中,无需打包操作,可快速的冷启动。
-
轻量快速的热重载(HMR)。
-
真正的按需编译,不再等待整个应用编译完成。
-
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
③ Vue3工程结构分析
main.js
// 引入的不再是Vue构造函数,引入的是一个createApp的工厂函数import { createApp } from 'vue'
import App from './App.vue'// 创建应用实例对象 -app(类似于vue2中的vm, 但app比vm更“轻”)
createApp(App).mount('#app')vue3中可以没有根标签
<template><!-- vue3组件中的模板结构可以没有根标签 --><img alt="Vue logo" src="./assets/logo.png" /><HelloWorld msg="Welcome to Your Vue.js App" />
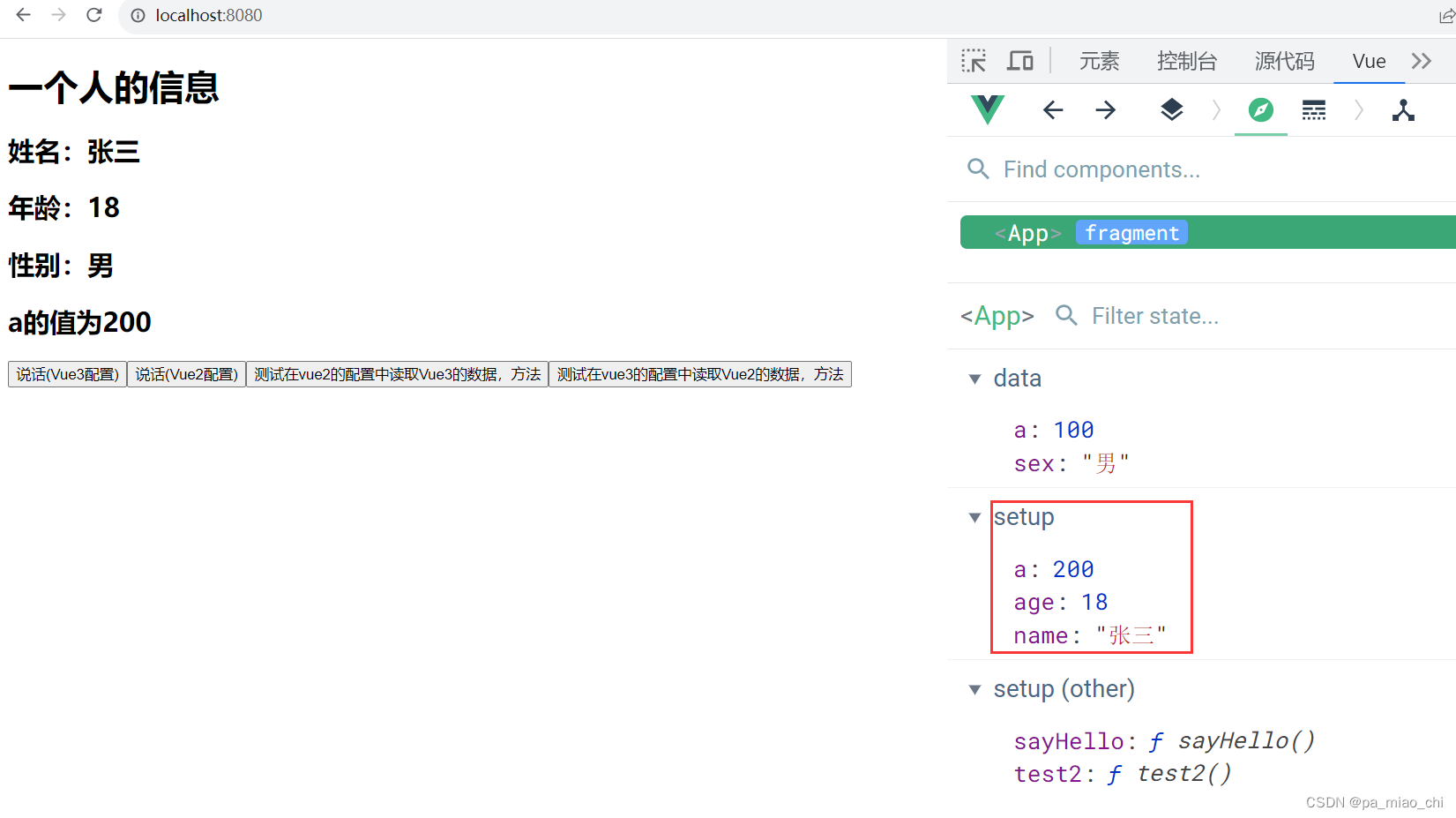
</template>④ Vue3开发者工具安装
(1)找到开发者工具离线安装包

(2)进入浏览器拓展程序,将离线安装包拖进去,点击添加拓展程序,打开开关

三.setup函数
① 理解:Vue3.0中一个新的配置项,值是一个函数
② setup是所有组合API"表演的舞台"
③ 组件中所用到的数据,方法等,均要配置在setup中,需要返回值
④ setup函数的两种返回值
(1)若返回一个对象,则对象中的属性,方法,在模板中均可以直接使用
(2)若返回一个渲染函数,则可以自定义渲染内容

export default {name: 'App',data () {return {sex: '男',a: 100}},methods: {sayWelcome () {alert('欢迎来到尚硅谷学习')},test1 () {console.log(this.name)console.log(this.age)console.log(this.sayHello)}},setup () {let name = '张三'let age = 18// 如果重名,setup优先let a = 200function sayHello () {alert(`我叫${name}, 我${age}岁了,你好`)}function test2 () {console.log(name)console.log(age)console.log(this.sex)console.log(this.sayWelcome)}// 返回一个对象return {name,age,sayHello,test2,a}// 直接使用了一个渲染函数// return () => h('h1', '尚硅谷')}
}
⑤ 注意点
- Vue2.x 配置中可以访问到setup中的属性和方法
- 但是在setup中不能访问到Vue2.x配置和方法
- 如果有重名,setup优先
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise,模板看不到return对象中的属性
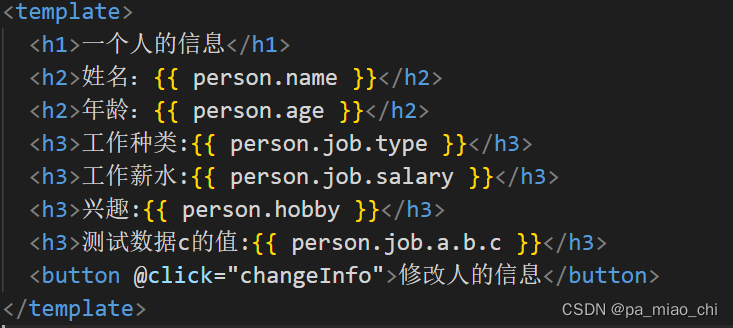
四.ref函数
① 作用:构建响应式数据
② 引入:import { ref } from 'vue'
③ 语法:
(1) 创建一个响应式数据的引用对象

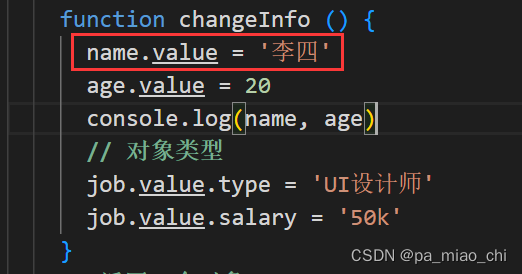
(2) 修改数据:通过value数据进行修改

(3) 在模板中读取的时候,不需要加value

(4)备注
- 接收的数据可以是:基本类型,也可以是对象类型
- 基本类型的数据:响应式依然是靠Object.defineProperty()的get和set完成的
- 对象类型的数据:内部“求助了”Vue3.0中的一个新函数 ---reactive函数
五.reactive函数
- 作用:定义一个对象类型的响应式数据(基本类型不要用它,用ref函数)
- reactive定义的响应式数据是“深层次的”
- const 代理对象 = reactive(源对象) 接收一个对象(或数组),返回一个代理对象(Proxy对象)
- 语法
① 创建一个响应式对象

② 修改数据

③ 在模板中使用