Vue-props配置功能
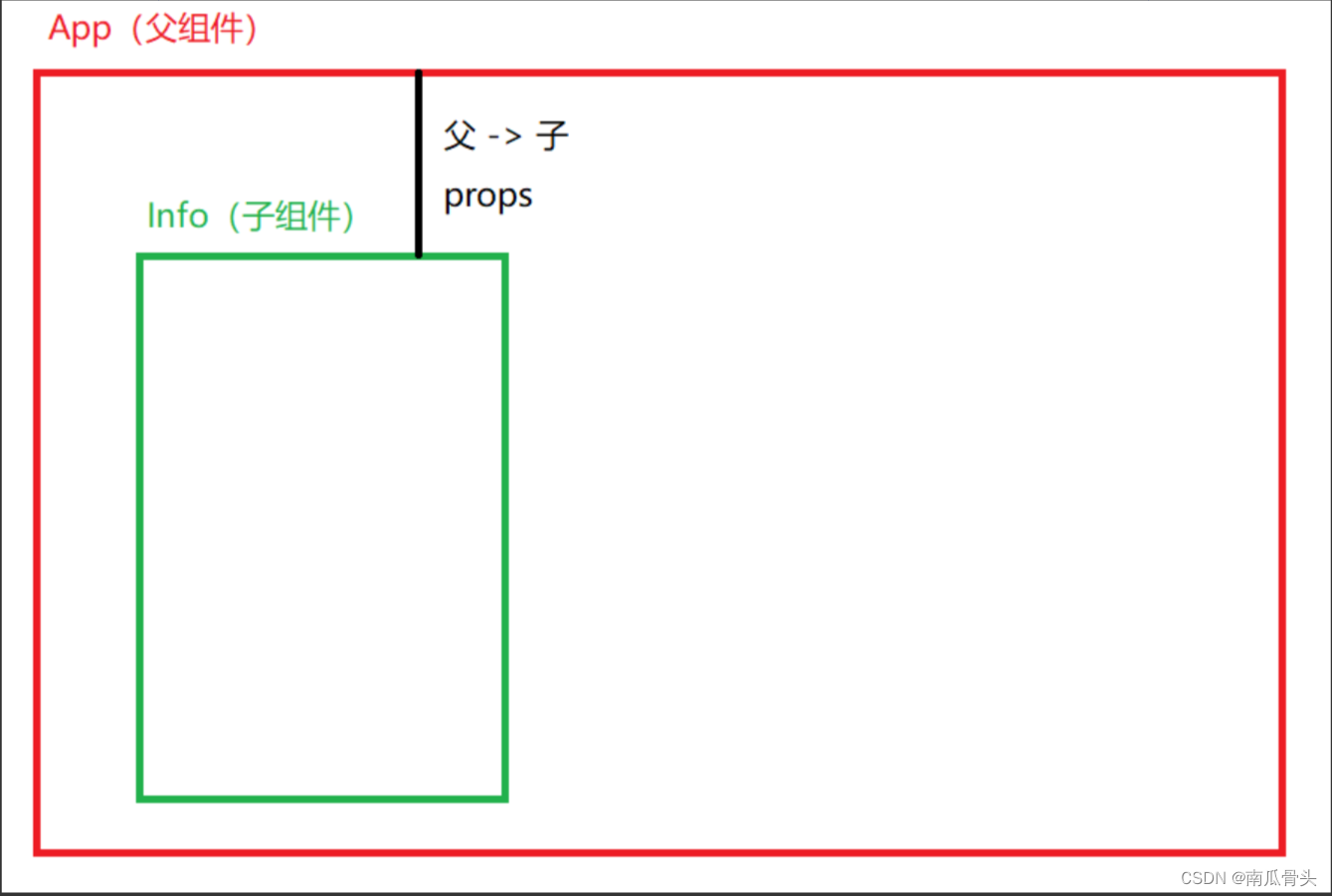
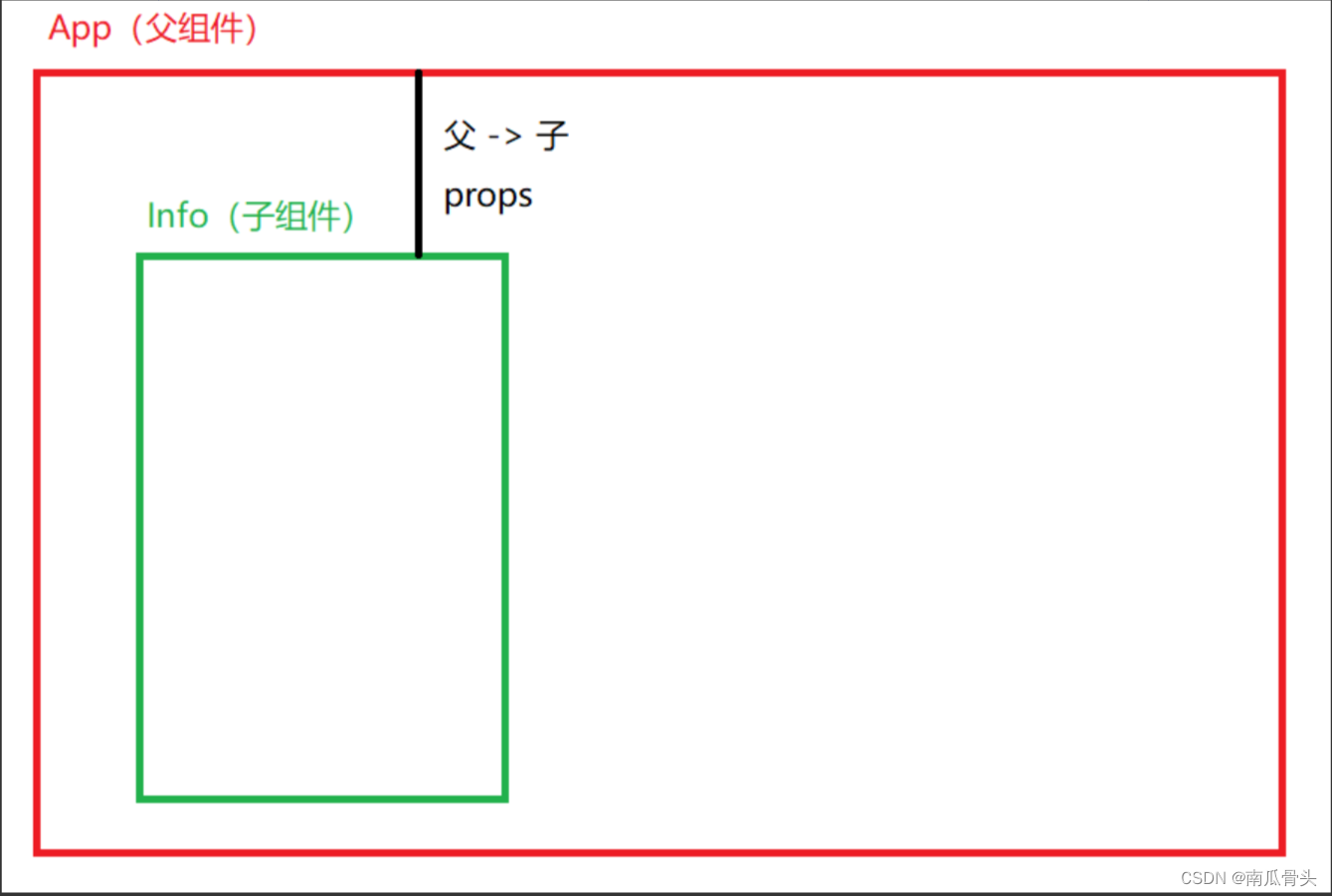
props概述
- 功能:接收从其他组件传过来的数据,将数据从静态转为动态
- 注意:
- 同一层组件不能使用props,必须是父组件传子组件的形式。父组件传数据,子组件接收数据。
- 不能什么数据都接收,可能会出现一些奇怪的bug
- props接收过来的数据不要修改,页面渲染可能没有问题,但控制台会报错,而且不符合规范

props的三种接收方法:
props:['a', 'b']
props : { a : String b : Number
}
props : { a : {type : Number, required : true }, b : { type : Number, default : 10 }
}
传数据的形式(传数据的形式可对应任意一种接受数据的方法):
<Info name="张三" :age="12"></Info>
props : ['name', 'age']
<Info :list="list"></Info>
data() {return {list : [{id:'001', name:'zhangsan', age:'10'},{id:'002', name:'lisi', age:'20'}]}
}
props : ['list']
<Info :list="list"></Info>
method : {list(){......}
}
props : ['list']
- 注:传数据的形式有很多,不局限以上用法,也可以在computed : {}中传数据等
怎么用?
<template><div><h1>{{msg}}</h1><Info name="张三" :age="12"></Info></div>
</template><script>import Info from './components/Info.vue'export default {name : 'App',data() {return {msg : '个人信息'}},components : {Info}}
</script>
<template><div><h3>姓名:{{name}}</h3><h3>年龄:{{age}}</h3></div>
</template><script>
export default {name : 'Info',data() {return {name: this.name}},props : ['name','age']props : { name : String age : Number }props : { name : {type : Number, required : true },age : { type : Number, default : 10 }}
}
</script>type : Number, required : true },age : { type : Number, default : 10 }}
}
</script>