网站构建技术百度贴吧网页版
前言:好久没写博客了,最近一直在忙,没时间梳理。最近遇到一个需求是读取本地SQLite文件,还是花费了点时间才实现,没怎么看到vite方面写这个的文章,现在分享出来完整流程。
1.pnpm下载SQL.js(什么都可以下)
pnpm add SQL.js
2.【重点】如果你执行wasm文件时报错404,请执行:
pnpm add --save-dev @rollup/plugin-wasm
在vite.config,js中写入:
...build: {rollupOptions: {plugins: [// 在这里添加 wasm 插件wasm({include: /\.wasm$/i // 这里可能需要调整为你的文件路径和名称})],}
}
...
3.在使用的页面中,你需要引入了,但是我在使用setup语法糖写法时候报错,因为执行顺序的问题,这里有两种解决办法;
第一种:不使用语法糖,使用setup()形式;
第二种:使用语法糖,结合onMounted,nextTick解决,以下:
import { onMounted, nextTick, ref } from "vue";
import initSqlJs from "sql.js";
const databaseContent = ref(null);
let SQL, db;
onMounted(async (nextTick) => {SQL = await initSqlJs({locateFile: (file) => `/node_modules/sql.js/dist/${file}`});db = new SQL.Database();
});
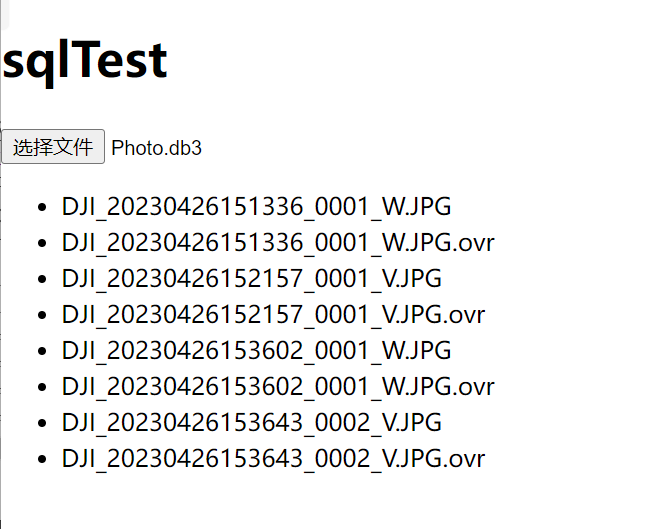
4.添加选择文件控件,选择.db3文件,触发onFileChange 方法
<input type="file" @change="onFileChange" /><div><ul><li v-for="(item, index) in databaseContent" :key="index">{{ item }}</li></ul></div>const onFileChange = (event) => {const fileInput = event.target;const file = fileInput.files[0];if (file) {const reader = new FileReader();reader.onload = () => {const Uints = new Uint8Array(reader.result);db = new SQL.Database(Uints);const result = db.exec("SELECT PhotoFile FROM Photo");if (result && result.length) {let table = result[0].values.flat().map((str) => {let newRow = str.replace(".\\", "");let newOvrRow = newRow + ".ovr";return [newRow, newOvrRow];});databaseContent.value = table.flat();}};reader.readAsArrayBuffer(file);}
};
主要是这几句:
const Uints = new Uint8Array(reader.result);db = new SQL.Database(Uints);const result = db.exec("SELECT PhotoFile FROM Photo");...reader.readAsArrayBuffer(file);
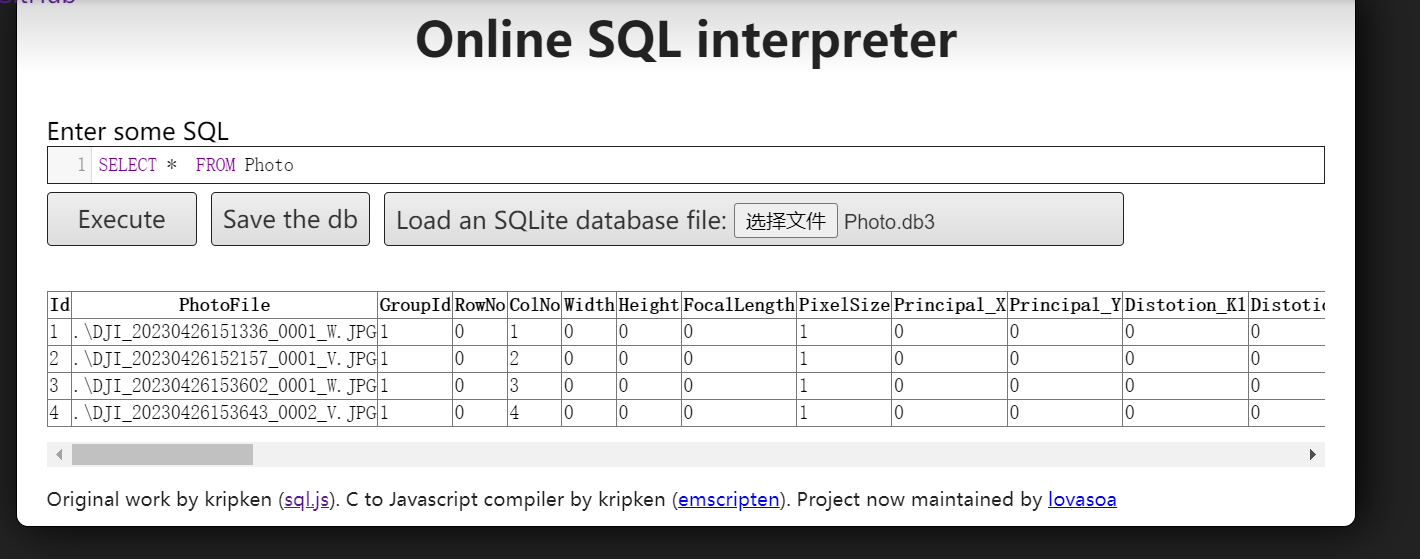
这是db3数据库的结构:

我取其中的PhotoFile值(.ovr不用看,我自己加的):