网站建设多长时间凡科建站怎么导出网页
时光荏苒,岁月如梭,人们描述时光易逝的句子,多如星河。
一寸光阴一寸金,寸金难买寸光阴。
人生就是一段时间而已,所以我明白了一个道理
人生之中最大的浪费就是时间的浪费
因此我想我们教给我们孩子重要的一课应该也是关于时间的
如何规划好自己的时间便决定了你拥有怎么样的生活,
和更多期待未来的可能性。
时间如此重要,所以我们要做好规划,莫让时光空流逝
带着这样的初衷我开发了这样一个帮助制作作息时间表的网页工具
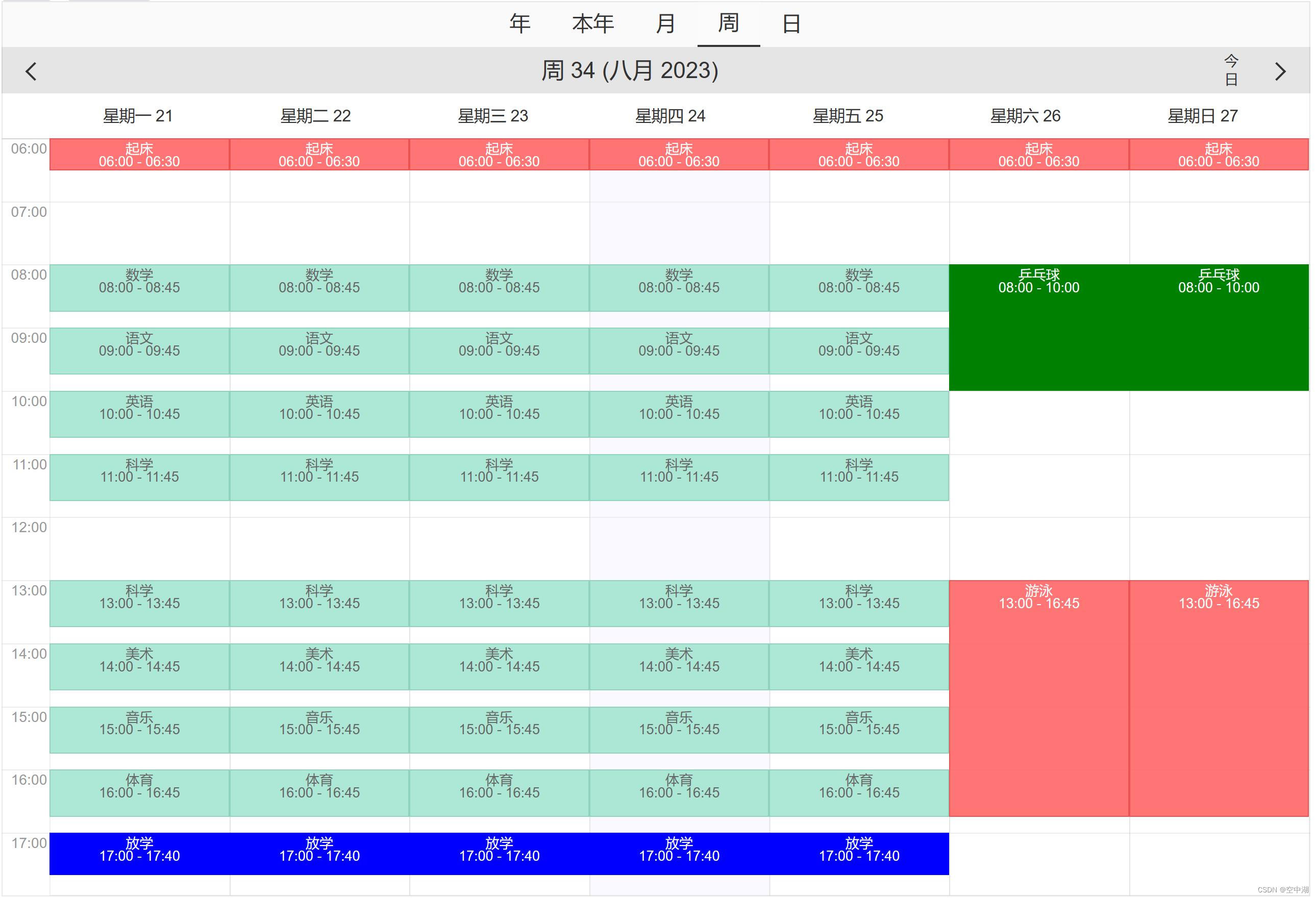
百闻不如一见,让我们展示一下这个工具的样貌:

百见不如一试,让我们在线体验一下这个工具下面是体验地址
在线作息时间表 | 工具星球 (toolxq.com)![]() http://schedule.toolxq.com/
http://schedule.toolxq.com/
劝君莫惜金缕衣,
劝君惜取少年时。
花开堪折直须折,
莫待无花空折枝。
再给大家推荐一些关于时间的美妙文字
最是人间留不住,朱颜辞镜花辞树。 ——王国维《蝶恋花》
梦短梦长俱是梦,年来年去是何年。 ——《牡丹亭》
今年海角天涯,萧萧两鬓生华。 ——李清照《清平乐·年年雪里》
流光容易把人抛,红了樱桃,绿了芭蕉。 ——蒋捷《一剪梅·舟过吴江》
岁月骛过,山陵浸远。 ——《后汉书》
窗外日光弹指过,席间花影坐前移。 ——施耐庵《水浒传》
时光只解催人老,不信多情。长恨离亭。泪滴春衫酒易醒。 ——晏殊《采桑子·时光只解催人老》
岁月不居,时节如流。 ——孔融的《论盛孝章书》
年往迅劲矢,时来亮急弦。 ——陆机《长歌行》
人世光阴花上露。 ——马浩澜《青玉案》
下面是一些相关代码的分享,希望对大家有所帮助
new Vue({el: '#app',data: () => ({events: [],eventsSave: []}),mounted() {let _this = this;/*_this.$refs.vuecal.createEvent(// Formatted start date and time or JavaScript Date object.'2023-08-16 13:15',// Event duration in minutes (Integer).120,// Custom event props (optional).{ title: 'New Event', content: 'yay!', class: 'blue-event' })*//*_this.$refs.vuecal.createEvent({start: '2023-08-16 13:15', // Starting from the cursor position in the clicked day cell.end: '2023-08-16 15:15', // Event start + 2 hours.title: '33',content: ''})*/let eventsJson = window.localStorage.getItem("events");let eventArr = [];if (eventsJson) {let eventsSave = JSON.parse(eventsJson);for (let i = 0; i < eventsSave.length; i++) {let eventi = eventsSave[i];console.log(eventi)let start = this.formatDateTime(new Date(eventi.start))let end = this.formatDateTime(new Date(eventi.end))let eventClean = {start: start,end: end,title: eventi.title}eventArr.push(eventClean)}// this.events = JSON.parse(eventsJson);}this.events = eventArr;/*this.events = [{start: '2023-08-16 10:35',end: '2023-08-16 11:30',title: 'Doctor appointment'},{start: '2023-08-16 18:30',end: '2023-08-16 19:15',title: 'Dentist appointment'}]*/},methods: {async downloadImage() {const body = document.body;const html = document.documentElement;const fullHeight = Math.max(body.scrollHeight, body.offsetHeight, html.clientHeight, html.scrollHeight, html.offsetHeight);const canvas = document.createElement('canvas');canvas.width = window.innerWidth;canvas.height = fullHeight;const context = canvas.getContext('2d');let yOffset = 0;const captureAndDraw = async () => {const capture = await html2canvas(document.body, { windowWidth: window.innerWidth, windowHeight: window.innerHeight, y: yOffset });context.drawImage(capture, 0, yOffset);yOffset += window.innerHeight;if (yOffset < fullHeight) {window.scrollTo(0, yOffset);setTimeout(captureAndDraw, 100); // Add a delay to ensure content updates and rendering} else {const imageURL = canvas.toDataURL('image/png');const link = document.createElement('a');link.href = imageURL;link.download = 'full-page-scrollable-screenshot.png';link.click();}};captureAndDraw();},onEventCreate(event, deleteEventFunction) {// console.log(event);this.selectedEvent = eventthis.showEventCreationDialog = truethis.deleteEventFunction = deleteEventFunction// console.log(this.$refs.vuecal);return event},logEvents(name, event) {console.log(name);console.log(this.events);console.log(event);},eventDelete(name, event) {console.log(event);const index = this.eventsSave.indexOf(event);if (index !== -1) {this.eventsSave.splice(index, 1);}},eventChange(name, event) {console.log(name)/*console.log(event);let curEvent = event.event;let oriEvent = event.originalEvent// const index = this.eventsSave.indexOf(oriEvent);if (oriEvent) {const index = this.eventsSave.findIndex(item => item._eid === oriEvent._eid);if (index !== -1) {this.eventsSave.splice(index, 1);}}this.eventsSave.push(curEvent);console.log(this.eventsSave);*/window.localStorage.setItem("events", JSON.stringify(this.$refs.vuecal.view.events));},customEventCreation() {this.$refs.vuecal.createEvent(// Formatted start date and time or JavaScript Date object.'2023-08-16 13:15',// Event duration in minutes (Integer).120,// Custom event props (optional).{ title: 'New Event', content: 'yay! 🎉', class: 'blue-event' })const dateTime = prompt('Create event on (YYYY-MM-DD HH:mm)', '2023-08-15 13:15')// Check if date format is correct before creating event.if (/^\d{4}-\d{2}-\d{2} \d{2}:\d{2}$/.test(dateTime)) {this.$refs.vuecal.createEvent(// Formatted start date and time or JavaScript Date object.dateTime,// Event duration in minutes (Integer).120,// Custom event props (optional).{ title: 'New Event', content: 'yay! 🎉', class: 'blue-event' })} else if (dateTime) alert('Wrong date format.')},formatDateTime(date) {const year = date.getFullYear();const month = String(date.getMonth() + 1).padStart(2, '0');const day = String(date.getDate()).padStart(2, '0');const hours = String(date.getHours()).padStart(2, '0');const minutes = String(date.getMinutes()).padStart(2, '0');const formattedDate = `${year}-${month}-${day} ${hours}:${minutes}`;return formattedDate;}}
})