做钢丝绳外贸的网站嘉兴seo外包服务商
在VSCode中移除不必要的扩展
在VSCode中安装扩展是编辑器缓慢且耗电的主要原因之一,因为添加的每个新扩展都会增加应用程序的内存和 CPU 使用率。
VSCode现在已经具备了非常多的功能,我们可以将一些重复工作的扩展移除掉。卸载这些现在可有可无的扩展将提高编辑器的性能和效率。
下面我们将看到VSCode的一些功能配置,以及相对应不需要安装的扩展(或者移除)。
HTML标签自动关闭
当我们添加新的 HTML 标签时,此功能会自动添加相应的结束标签。
常用扩展:
Auto Close Tag:自动添加HTML/XML关闭标签,与Visual Studio IDE或Sublime Text相同Close HTML/XML Tag:快速关闭上次打开的 HTML/XML 标签
我们并不需要上面的扩展,可以直接在以下VSCode的配置中修改:
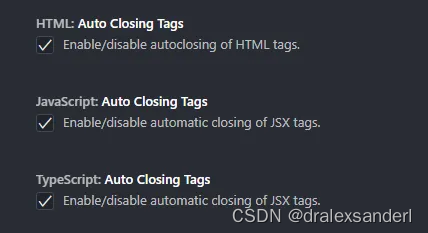
HTML: Auto Closing Tags:“启用/禁用HTML标签的自动关闭”,默认true。JavaScript: Auto Closing Tags:“启用/禁用JSX标签的自动关闭”,默认true。TypeScript: Auto Closing Tags:“启用/禁用JSX标签的自动关闭”,默认true。

也可以手动将以下内容添加到VSCode的settings.json文件中:
{ “html.autoClosingTags” : true,“javascript.autoClosingTags” : true,“typescript.autoClosingTags” : true}
注意:
VSCode不具备对.vue文件标签的自动关闭支持,可以安装Volar扩展。
自动修剪尾随空白
自动修剪功能可删除文件所有行中的尾随空格,确保格式更加一致。
常用扩展:
Trailing SpacesAutoTrim
VSCode 有一个内置设置,可以自动删除文件中的尾随空格,开启后在保存文件时就会自动修剪文件。
设置:
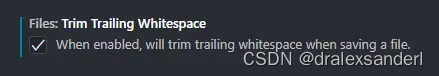
Files: Trim Trailing Whitespace:启用后,保存文件时将修剪尾随空格,默认false。

也可以手动将以下内容添加到VSCode的settings.json文件中:
{ “files.trimTrailingWhitespace” : true,
}
有时候我们可能希望为 Markdown 文件关闭此设置,因为必须在行尾放置两个或多个空格才能在输出中创建硬换行符。可以将下面的配置添加到settings.json文件中。
{ "[markdown]" : { "files.trimTrailingWhitespace" : false}
}
或者,我们可以简单地使用反斜杠 ( \ ) 而不是空格来创建硬换行符。
路径自动补全
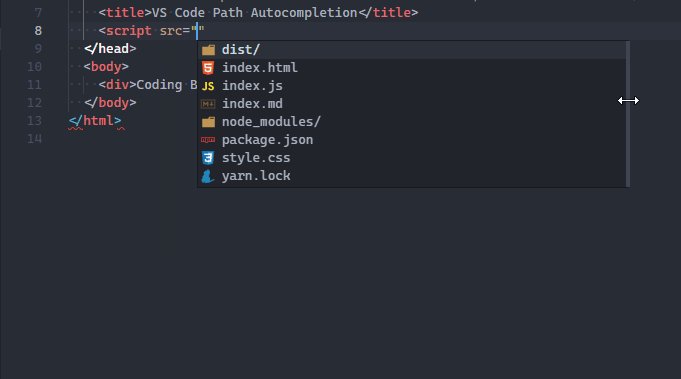
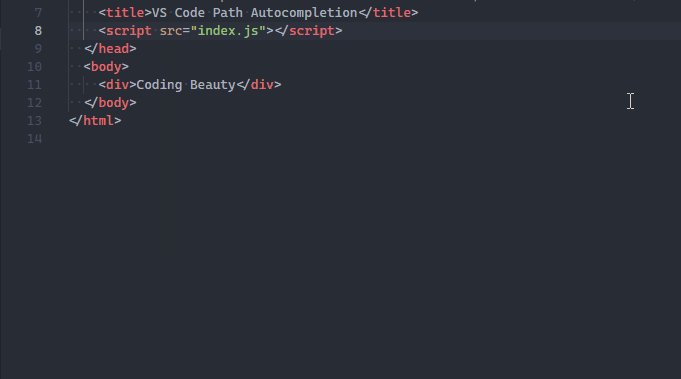
路径自动补全能提供了项目中的文件列表,以便在导入模块或 HTML 中的链接资源时进行选择。
常用扩展:
Path IntellsSensePath Autocomplete
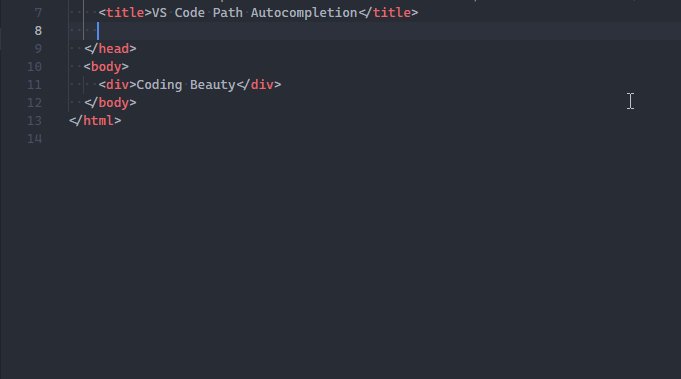
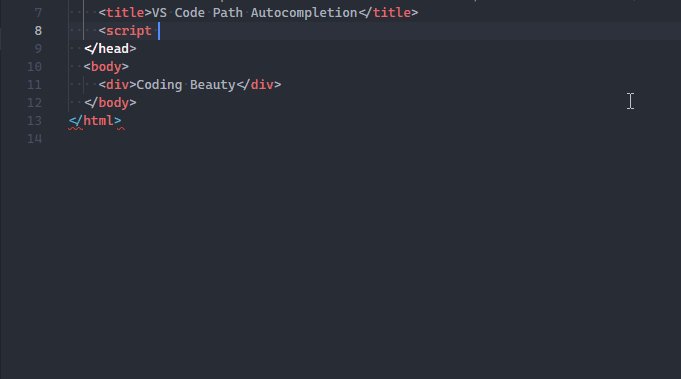
VSCode 已经具有路径自动补全功能。当我们要输入要导入的文件名时(通常在输入开头引号时),系统会建议项目中的文件列表,从中选择一个文件将自动插入文件名。

HTML 和 CSS 片段
通过使用我们可以轻松记住的缩写来添加常见的 HTML 和 CSS 片段,帮助我们节省时间。
常见扩展:
HTML SnippetsHTML BoilerplateCSS Snippets
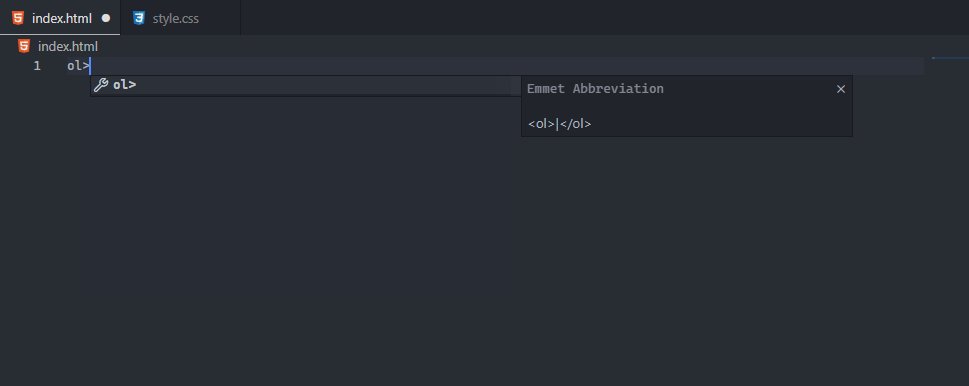
Emmet是VSCode一个内置的功能,可提供像上面的扩展一样的 HTML 和 CSS 片段。正如VSCode Emmet 官方指南中所述,它在html、haml、pug、slim、jsx、xml、xsl、css、scss、sass、less等文件中默认启用。
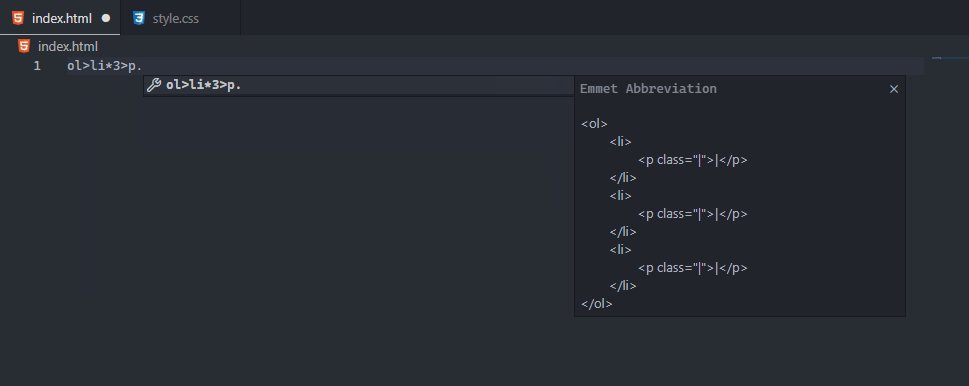
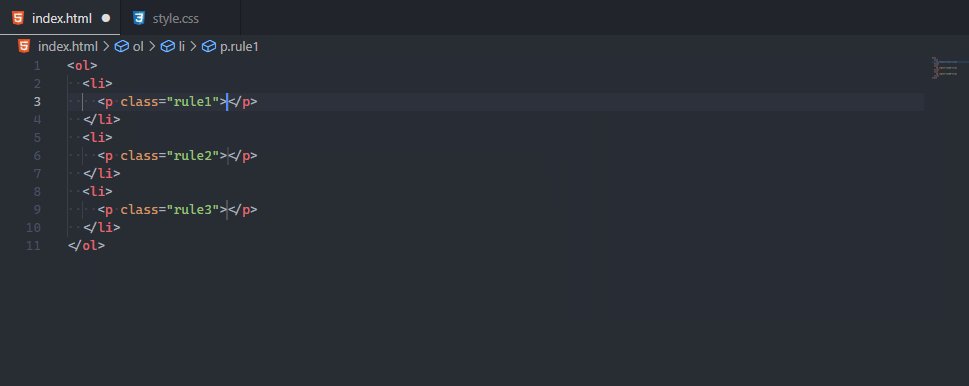
当我们开始输入 Emmet 缩写时,会弹出一条带有自动完成选项的建议。在 VSCode 弹出窗口(如果已打开)中键入内容时,还会看到扩展的预览。

在上图中:
ol>li*3>p.rule$
被扩展成
<ol><li><p class="rule1">r</p></li><li><p class="rule2"></p></li><li><p class="rule3"></p></li>
</ol>
括号对着色
括号对着色是一种流行的语法突出显示功能,它根据括号的顺序对括号进行不同的颜色。使识别范围变得更容易,并有助于编写涉及许多括号的表达式。
比如:
常用扩展:
Bracket Pair Colorizer 2Rainbow Brackets
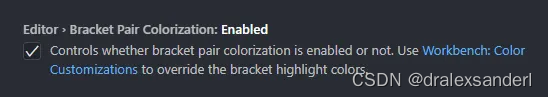
设置:
Editor > Bracket Pair Colorization

也可以手动将以下内容添加到VSCode的settings.json文件中:
{ “editor.bracketPairColorization.enabled” : true}
连续嵌套级别最多可使用 6 种颜色
通过workbench.colorCustomizations设置可以自行定制括号颜色:
"workbench.colorCustomizations" : { "[One Dark Pro]" : { "editorBracketHighlight.foreground1" : "#e78009" , "editorBracketHighlight.foreground2" : "#22990a" , "editorBracketHighlight.foreground3" : "#1411c4" , " editorBracketHighlight.foreground4" : "#ddcf11" 、"editorBracketHighlight.foreground5" : "#9c15c5" 、"editorBracketHighlight.foreground6" : "#ffffff" 、"editorBracketHighlight。unexpectedBracket.foreground" : "#FF2C6D" } }
模块自动导入
借助自动导入功能,当文件中引用模块的函数、变量或其他成员时,模块会自动导入到文件中,如果模块文件被移动,该功能将帮助自动更新它们,从而节省时间和精力。
常用扩展:
Auto ImportMove TS
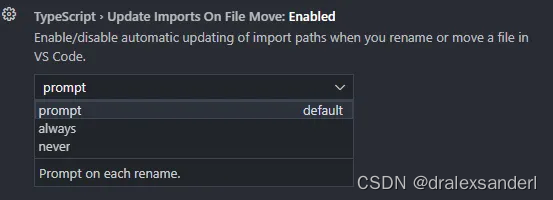
我们并不需要上面的扩展,可以直接在以下VSCode的配置中修改:
JavaScript > Suggest: Auto Imports:启用/禁用自动导入建议,默认trueTypeScript > Suggest: Auto Imports:启用/禁用自动导入建议,默认trueJavaScript > Update Imports on File Move:在VSCode中重命名或移动文件时启用/禁用导入路径的自动更新。默认值为prompt,这意味着会向我们显示一个对话框,询问是否要更新已移动文件的导入。将其设置为always将导致跳过该对话框,设置成never完全关闭该功能。TypeScript > Update Imports on File Move:在VSCode中重命名或移动文件时启用/禁用导入路径的自动更新。与上一个设置一样,它的可能值为prompt、always和never,默认值为prompt。

也可以手动将以下内容添加到VSCode的settings.json文件中:
{"javascript.suggest.autoImports": true,"typescript.suggest.autoImports": true,"javascript.updateImportsOnFileMove.enabled": "prompt","typescript.updateImportsOnFileMove.enabled": "prompt"
}
总结
文章提到的这些扩展在过去可能起到了至关重要的作用,但是现在可能就有些累赘了,因为它们提供的大部分功能已作为VSCode的内置功能了,删除它们可以减少 Visual Studio Code 的内存并提高效率。
