建设网站推广广告图手机网站百度关键词排名
问题:
首先定义了一个路由,并且在路由元里面存储了一个变量,在App.vue里面访问这个变量的时候却显示undefined!在路由对应的组件中却能访问到!
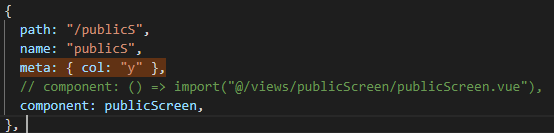
定义的路由元信息:

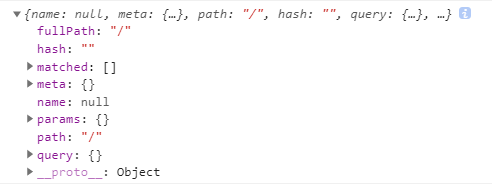
为啥访问不到…,懵逼的我在App.vue里面打印了一下路由的所有信息,如下:

空的,啥都没有,连path都是“/”.
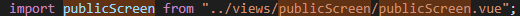
查了一些相关的资料,发现问题出在组件的引入,在路由引入组件时,像下面这样就不会出问题。


App.vue里面也能正确读取到路由的信息了。
可是为什么第一种方法读取不到呢?这里这里涉及到两个概念:同步组件和异步组件。
异步组件:
按需加载,即只会在组件访问时才会加载,其实就是懒加载。
同步组件:
就是依次加载所有的组件,是一步执行完了才执行下一步的。
第一种路由引入方式其实就是异步引入,这就会出现,当访问该路由的之前还没有加载过相关信息,也就是App.vue访问不到的原因了。
处理这样的情况可以有几种方法:
- 同步组件,但如果把所有的路由都同步引入,会有一个缺点就是,初次访问到的时候,可能会很慢,所以,可以依据需求具体的同步或异步引入。
- 延时处理,路由依据异步引入,但在App.vue组件中调用路由访问的组件的信息时,做一个定时器setTimeOut,可以设置1秒或几秒后在去获取相关的路由信息就可以了。
- 可以通过location.href,获取当前的url,依据url中的参数去接收相关的信息。
