福田公告疫情最新消息上海seo推广公司

原生应用开发,是在Android、IOS等移动平台上利用官方提供的开发语言、开发类库、开发工具进行App开发;HTML5(h5)应用开发,是利用Web技术进行的App开发。目前,市面上很多app都是原生和h5混合开发,这样做的好处在于:
1)开发效率高,节约时间同一套代码Android和IOS基本都可用。
2)更新和部署比较方便,不需要每次升级都要上传到App Store进行审核了,只需要在服务器端升级就可以。
3)代码维护方便、版本更新快,降低产品成本。(以上内容引用自百度)
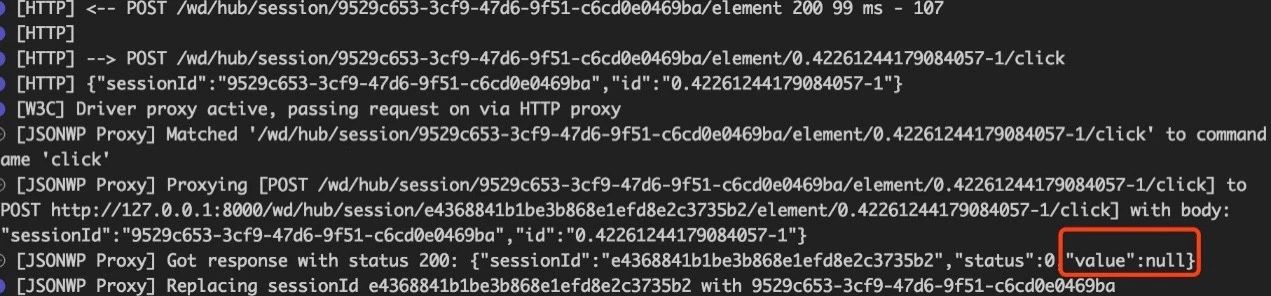
使用appium对混和开发的app做自动化时,会碰到不少坑。最近在用appium操作app中h5页面时,碰到一个问题:已经切换到webview中并且定位到了元素,用click方法点击元素怎么都不起作用。这时候查看appium日志如图1,发现click方法已经执行了,但是手机上并没有执行这个动作。我以前用click方法是可以点击已定位的webview元素的,所以我找前端研发工程问了一下,找到了原因:在手机端用js操作H5页面时,click会有200-300ms延时,后面写的页面很多都采用封装好的tap来进行点击,这种情况下用click就不起作用。

图 1
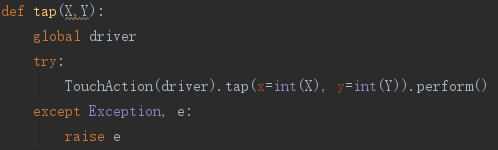
接下来我想到用原生中tap方法,先获取元素范围内坐标,再进行tap点击,代码如图2。结果在切到webview获取到元素中心坐标,使用tap方法时报错,因为webview中无法使用原生的tap方法。

图 2
于是我在webview中定位好元素后切回原生后使用tap方法,但这个时候又碰到一个问题:由于web页面坐标系与手机原生坐标系不一致,同一个元素在webview中的坐标与在原生页面中的坐标不一致,切出webview后tap依然点击不到,这条路暂时也行不通了。
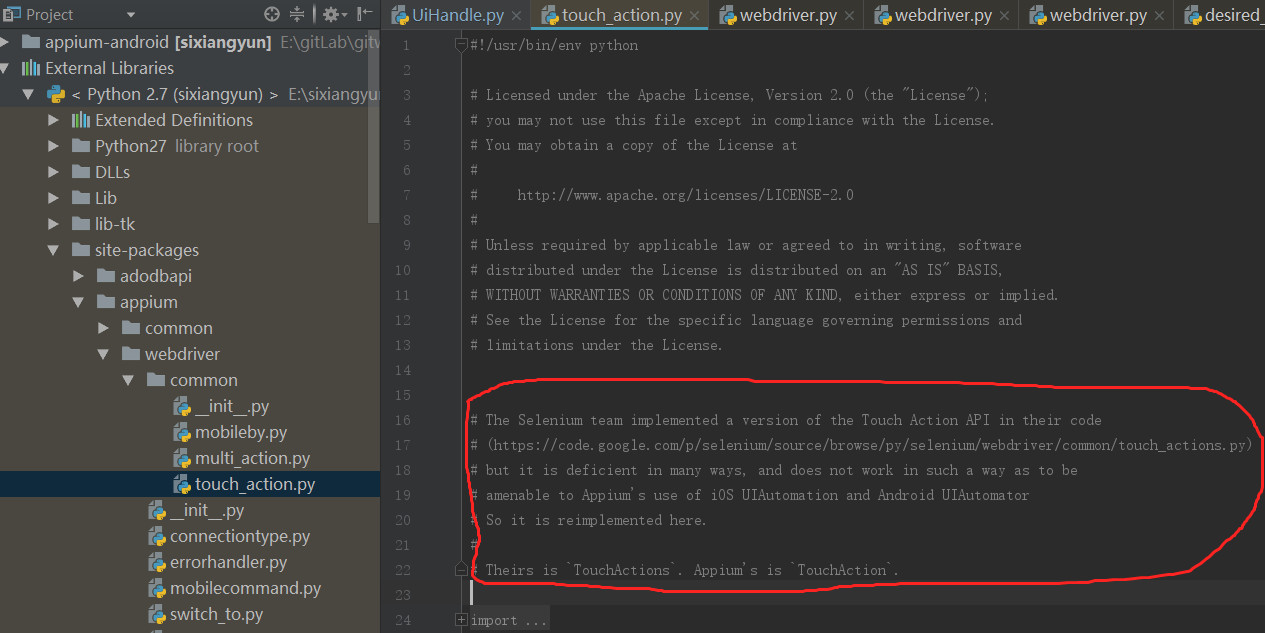
我想起appium中的webdriver是继承自selenium,但是手势操作会不会有不同呢,抱着试一试的心态查看了一下appium中的手势操作类TouchAction,发现几行注释如图2,

图 3
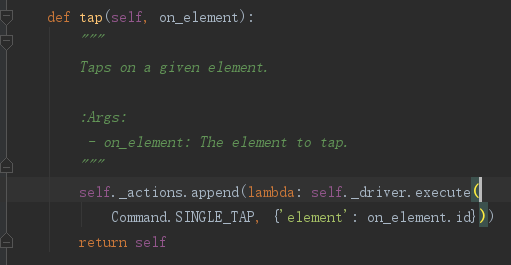
原来原生中的tap方法是appium作者为了适应selenium而写的,于是我找到selenium中的TouchActions类,发现也有tap方法如图 3。注:

图 4
该方法中只有element参数,没有坐标参数,参数为坐标时无法点击。
尝试着用selenium下的tap方法,成功实现,伪代码如下:
element = getElement(driver,locationType,locatorExpression)
#该方法为我自己封装的获取element方法,读者只需根据正常方法获取到元素即可。
tas = TouchActions(driver)
#实例化一个TouchActions对象tas.tap(element)
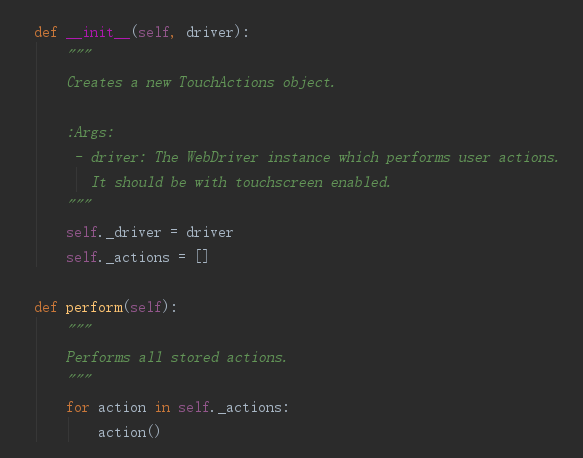
本来以为此问题已经解决,不料在运行第二次时,该方法也失效了,查看touch_actions中的代码如图5发现,手势操作需要用perform再执行一下,把action提交才会起作用,问题解决。

图 5
附上源代码:
from selenium.webdriver.common.touch_actions import TouchActions
def tap_element(locationType, locatorExpression):try:
element = getElement(driver, locationType=locationType, locatorExpression=locatorExpression) #element可根据自己的方式获取
tas = TouchActions(driver)
tas.tap(element).perform()
except Exception, e:raise eif __name__=='__main__':
launchApp_smy_noReset() #启动app,此方法自己封装
sleep(10) #留足够时间点击到调试页,也可用程序跳转到h5页面
switch_to_webview() #切换到webview
tap_element('xpath','//*[@id="detail"]/div[4]/a[2]')#调用刚封装好的tap_element方法
print '点击成功'
switch_to_native() #切换到原生
print '切换成功'
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

