品牌网站查询外链seo推广
文章目录
- 前言
- 一、效果图
- 二、实现步骤
- 1.xml主布局
- 2.所有用到的drawable资源文件
- 3.xml item布局
- 4.adapter适配器
- 5.javabean实体类
- 6.activity使用
- 总结
前言
我们都知道ViewPage+Fragment滑动,但是的需求里面已经有了这玩意,但是在Fragment中还要有类似功能,这时我相信很多人就苦恼了,没事,这张来解决,用RecyclerView去实现即可,而且还带指示器。
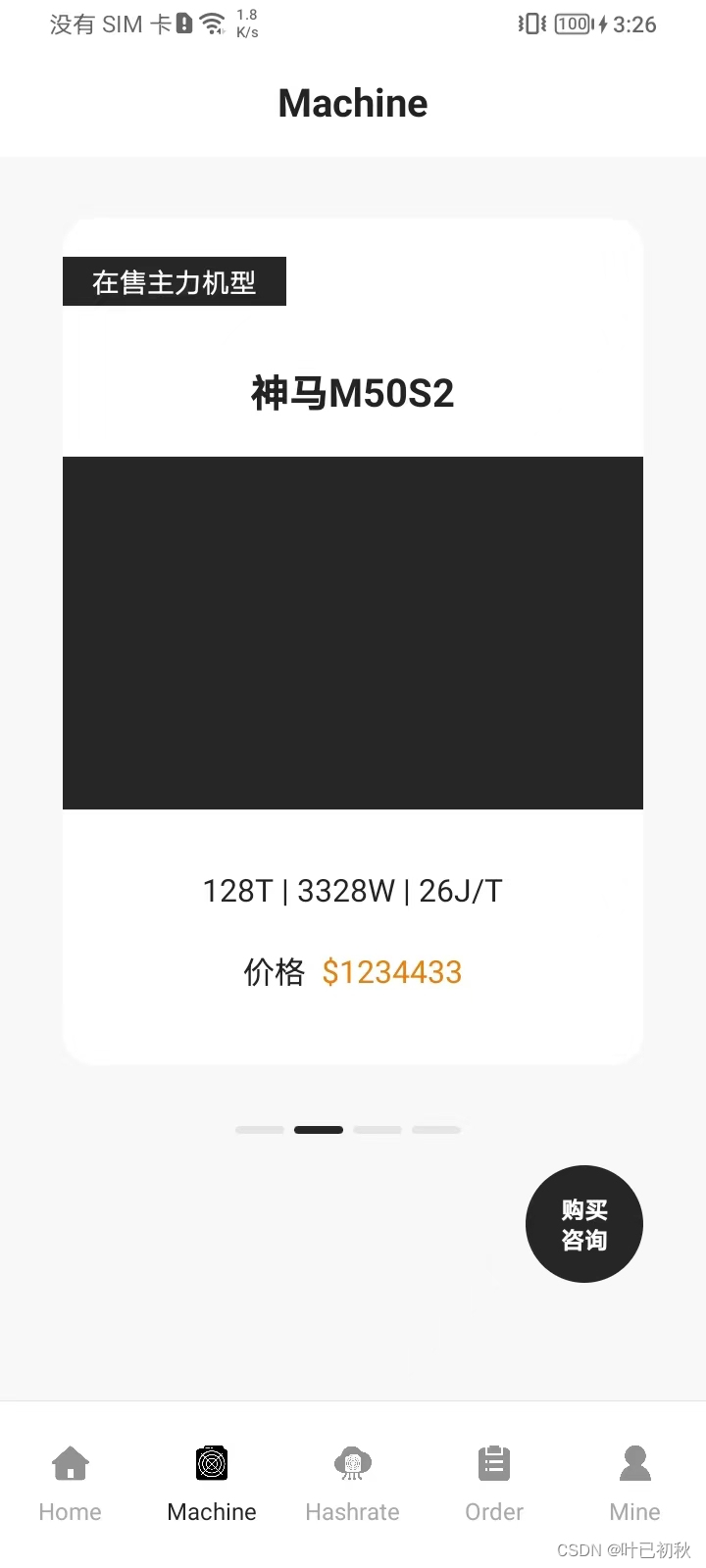
一、效果图
这里我没有弄GIF,反正效果和ViewPage+Fragment是一样的。

二、实现步骤
1.xml主布局
代码如下(示例):
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#f8f8f8"android:orientation="vertical"><RelativeLayoutandroid:id="@+id/relat_title"android:layout_width="match_parent"android:layout_height="80dp"android:background="#ffffff"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_centerHorizontal="true"android:layout_marginBottom="15dp"android:text="Machine"android:textColor="#232323"android:textSize="20dp"android:textStyle="bold" /></RelativeLayout><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/list_view"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_above="@+id/rel_bt"android:layout_below="@+id/relat_title"android:layout_marginLeft="16dp"android:layout_marginTop="15dp"android:layout_marginRight="16dp"android:layout_marginBottom="15dp" /><RelativeLayoutandroid:id="@+id/rel_bt"android:layout_width="match_parent"android:layout_height="140dp"android:layout_alignParentBottom="true"><LinearLayoutandroid:id="@+id/linear_list"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:gravity="center"android:orientation="horizontal" /><TextViewandroid:id="@+id/text_gm"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_marginRight="32dp"android:background="@drawable/back_hs_qy"android:gravity="center"android:text="购买\n咨询"android:textColor="#ffffff"android:layout_marginTop="20dp"android:textSize="12dp"android:textStyle="bold" /></RelativeLayout></RelativeLayout>
2.所有用到的drawable资源文件
一个是主布局购买按钮,一个是item布局的背景。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><!-- 背景颜色 --><solid android:color="@color/bjs" /><sizeandroid:width="60dp"android:height="60dp" /><!-- 控制圆角大小 --><corners android:radius="50dp" /></shape><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><!-- 背景颜色 --><solid android:color="#ffffff" /><!-- 控制边界线颜色和大小 --><strokeandroid:width="1dp"android:color="#ffffff" /><!-- 控制圆角大小 --><corners android:radius="16dp" /></shape>
该处使用的url网络请求的数据。
3.xml item布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#f8f8f8"android:gravity="center"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_margin="16dp"android:background="@drawable/bzhs_ff_16"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:background="@color/bjs"android:paddingLeft="15dp"android:paddingTop="3dp"android:paddingRight="15dp"android:paddingBottom="3dp"android:text="在售主力机型"android:textColor="#ffffff"android:textSize="14dp" /><TextViewandroid:id="@+id/textname"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="30dp"android:text="神马M50S"android:textColor="#232323"android:textSize="20dp"android:textStyle="bold" /><ImageViewandroid:layout_width="match_parent"android:layout_height="180dp"android:layout_marginTop="20dp"android:background="#262626" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="30dp"android:text="128T | 3328W | 26J/T"android:textColor="#232323"android:textSize="16dp" /><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="20dp"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:text="价格 "android:textColor="#232323"android:textSize="16dp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:text="$1234433"android:textColor="#E88009"android:textSize="16dp" /></LinearLayout></LinearLayout></LinearLayout>
4.adapter适配器
/*** 作者:CaoLiulang* ❤* Date:2023/6/12* ❤* 模块 账单列表adapter*/
public class KuangAdapter extends RecyclerView.Adapter<KuangAdapter.ViewHolder> {private List<KuangBean> list;private Context context;public KuangAdapter(List<KuangBean> list, Context context) {this.list = list;this.context = context;}/*** 加载更多** @param mPageList*/public void setData(List<KuangBean> mPageList) {try {if (mPageList != null) {int previousSize = 0;try {previousSize = list.size();} catch (Exception e) {previousSize = 0;}int sizez = previousSize + 2;list.addAll(mPageList);notifyItemRangeInserted(sizez, mPageList.size());}} catch (Exception e) {e.printStackTrace();}}@Overridepublic ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.app_item, parent, false);ViewHolder viewHolder = new ViewHolder(view);return viewHolder;}/*** 类似GetView** @param holder* @param position*/@Overridepublic void onBindViewHolder(final ViewHolder holder, @SuppressLint("RecyclerView") final int position) {holder.textname.setText(list.get(position).name);}//添加元素,需要告诉UI线程布局的变动public void update() {notifyDataSetChanged();}/*** 长度** @return*/@Overridepublic int getItemCount() {return list.size();}/*** 初始化组件*/class ViewHolder extends RecyclerView.ViewHolder {TextView textname;public ViewHolder(final View itemView) {super(itemView);textname = itemView.findViewById(R.id.textname);}}
}5.javabean实体类
public class KuangBean {public String name;public String getName() {return name;}public void setName(String name) {this.name = name;}@Overridepublic String toString() {return "KuangBean{" +"name='" + name + '\'' +'}';}
}6.activity使用
class KuangFragment : BaseFragment(), View.OnClickListener {private lateinit var list_view: RecyclerViewprivate lateinit var adapter: KuangAdapterprivate lateinit var list: MutableList<KuangBean>private lateinit var linear_list: LinearLayoutprivate lateinit var text_gm: TextViewprivate var xb = 0fun newInstance(bundle: Bundle?): KuangFragment? {val fragment =KuangFragment()if (bundle != null) {fragment.arguments = bundle}return fragment}override fun getContentViewId(): Int {return R.layout.fragment_kuang}override fun initView(savedInstanceState: Bundle?) {list = mutableListOf()for (i in 1..4) {var bean = KuangBean()bean.setName("神马M50S$i")list.add(bean)}list_view = rootView!!.findViewById(R.id.list_view)linear_list = rootView!!.findViewById(R.id.linear_list)text_gm = rootView!!.findViewById(R.id.text_gm)list_view.layoutManager = LinearLayoutManager(activity,LinearLayoutManager.HORIZONTAL,false) //竖向显示adapter = KuangAdapter(list, activity)list_view.adapter = adapter// 设置加载更多监听list_view.addOnScrollListener(object : EndlessRecyclerOnScrollListener() {override fun onLoadMore(newState: Int) {if (newState >= 0) {setDate(newState)}}})val snapHelper = LinearSnapHelper()snapHelper.attachToRecyclerView(list_view)text_gm.setOnClickListener(this)setDate(0)}private fun setDate(po: Int) {xb = po//清空Viewlinear_list.removeAllViews()for (i in 0 until list.size) {val flview =LayoutInflater.from(activity).inflate(R.layout.guild_itme, null) as LinearLayoutval text_id: TextView = flview.findViewById(R.id.text_id)if (po == i) {text_id.setBackgroundResource(R.drawable.back_hs_12)} else {text_id.setBackgroundResource(R.drawable.back_hs1_12)}linear_list.addView(flview)}}override fun onClick(v: View?) {when (v?.id) {R.id.text_gm -> {}}}
总结
感觉就像买东西一样,物美价廉,值得推荐使用。
