我做的网站在手机里滑动怎么这里卡泰安seo公司

引言
在数字化时代,图像质量对于用户体验的重要性不言而喻。随着显示技术的飞速发展,尤其是移动终端视网膜屏幕的广泛应用,用户对高分辨率、高质量图像的需求日益增长。然而,受限于网络流量、存储空间和图像源质量等因素,获取高分辨率图像并非总是可行的。
超分辨率技术简介
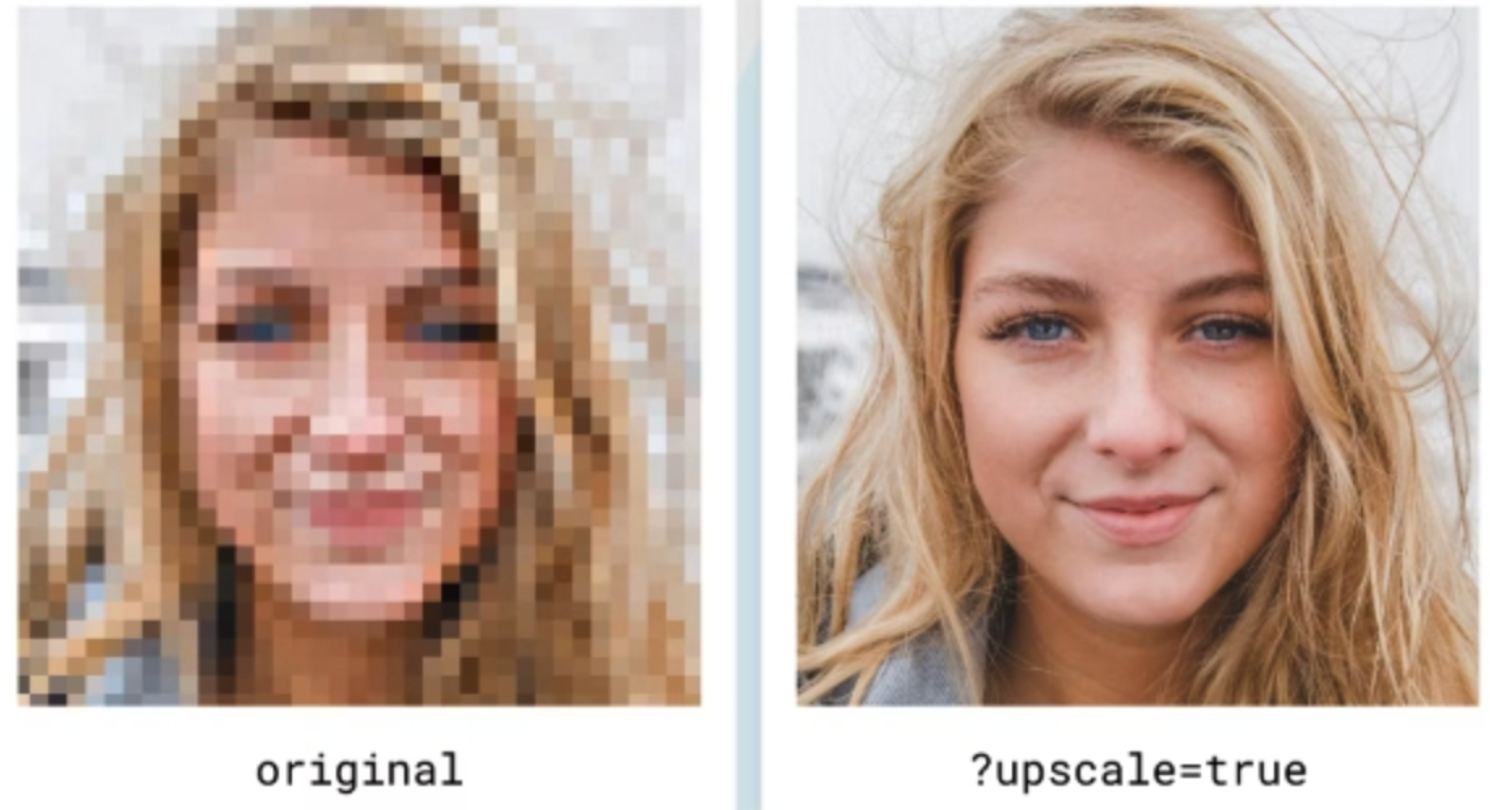
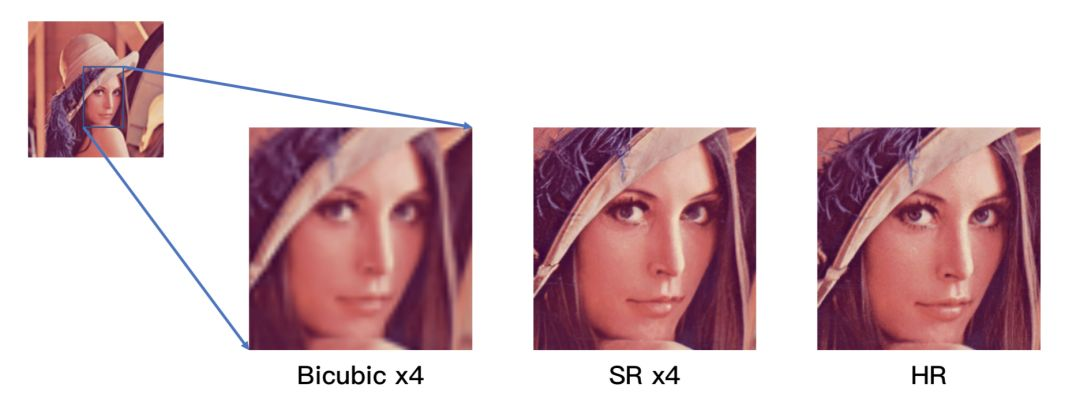
超分辨率图像技术(Super-Resolution Image Technology,简称“超分”)应运而生,旨在通过智能化方法放大图像,提升分辨率,同时去除压缩噪声,从而获得更清晰、更锐利的图像。这项技术的应用场景广泛,包括提升压缩图像的画质、节省存储和流量、以及高质量放大图像等。
为何选择超分辨率技术?
随着显示设备分辨率的逐步提高,尤其是移动终端视网膜屏幕的广泛应用,人们对高分辨率、高质量图像的需求越来越突出。但是,由于网络流量、存储、图像源等诸多原因,我们往往无法获得高分辨率的图像,或者因为JPEG压缩,导致图像质量显著降低。
超分辨率技术的应用场景
-
抑制压缩噪声:1倍的超分辨率用于提升高压缩率JPEG图像的画质,因为它可以有效去除JPEG的压缩噪声,对于无法找到更清晰图像源的图片,这是一个有效的解决方案。
-
节省存储和流量:作为图像资源的提供方,我们还可以人为加大JPEG图像的压缩率(主动降低画质),将高压缩率的图像存储,并在网络上传送。图像传送到终端后,再使用1倍超分辨率提升画质,我们就可以在更少的画质损失前提下,进一步压缩图像,节省存储空间,减少流量。
-
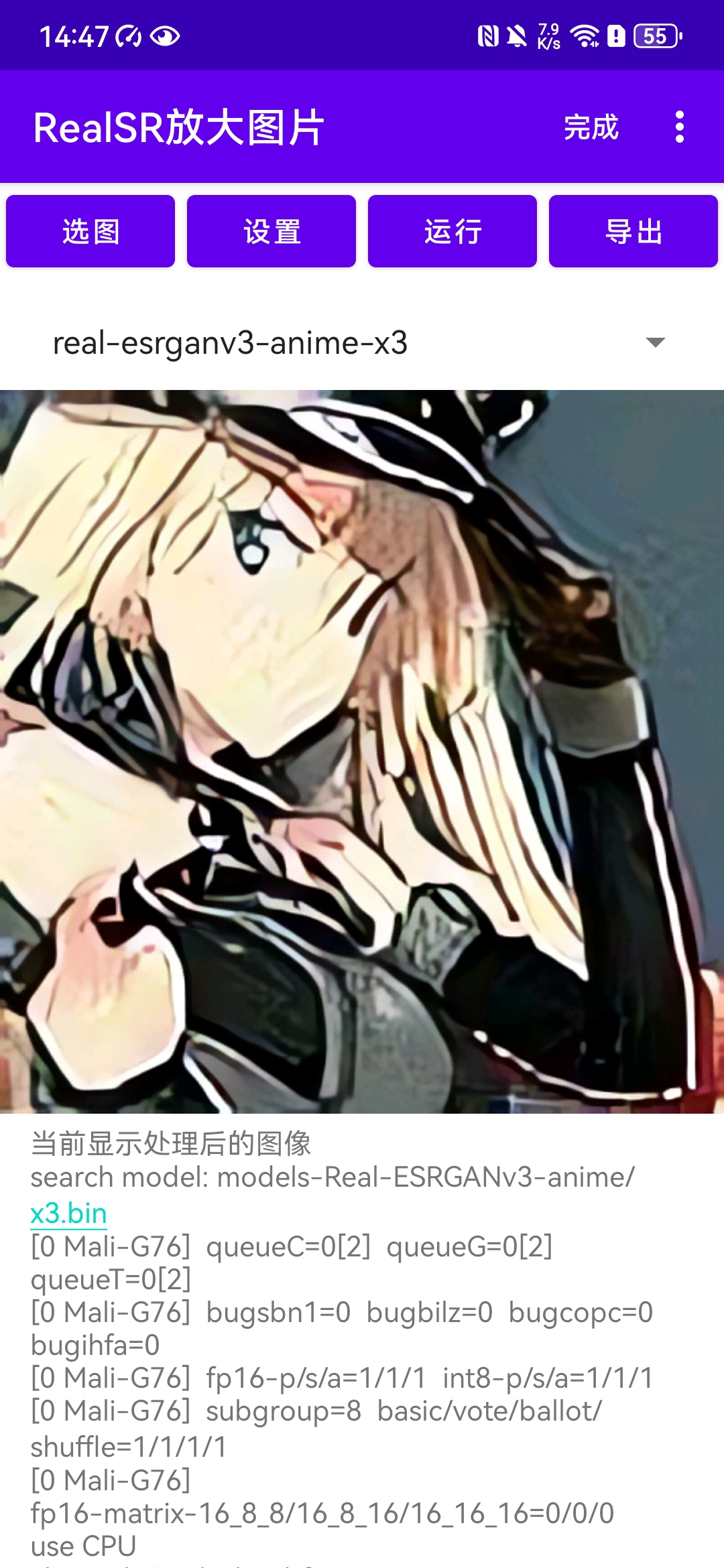
高质量放大图像:3倍的超分辨率不仅能将图像放大3倍(每边各3倍),得到比传统放大更清晰的细节,还能有效抑制原图像中的JPEG压缩噪声,面对越来越高的手机屏幕分辨率,这将大大改善小图像放大浏览时的体验。
业务简介
随着显示设备的分辨率逐步提高,尤其是移动终端视网膜屏幕的广泛应用,人们对高分辨率、高质量图像的需求越来越突出。但是,因为网络流量、存储、图片源等诸多原因,我们往往无法得到高分辨率的图像,或者因为JPEG压缩,导致图像质量显著降低。
总结收益
对于厂商:
显著提升商品图片画质,节省流量流量成本,有效改善图片加载卡顿问题。
对于用户:
同等清晰度,数据流量消耗大大降低,图片加载速度更快。

How怎么做?
如何选择打造适合项目的超分组件呢
下面以Android为例子
1. 选择合适的深度学习框架
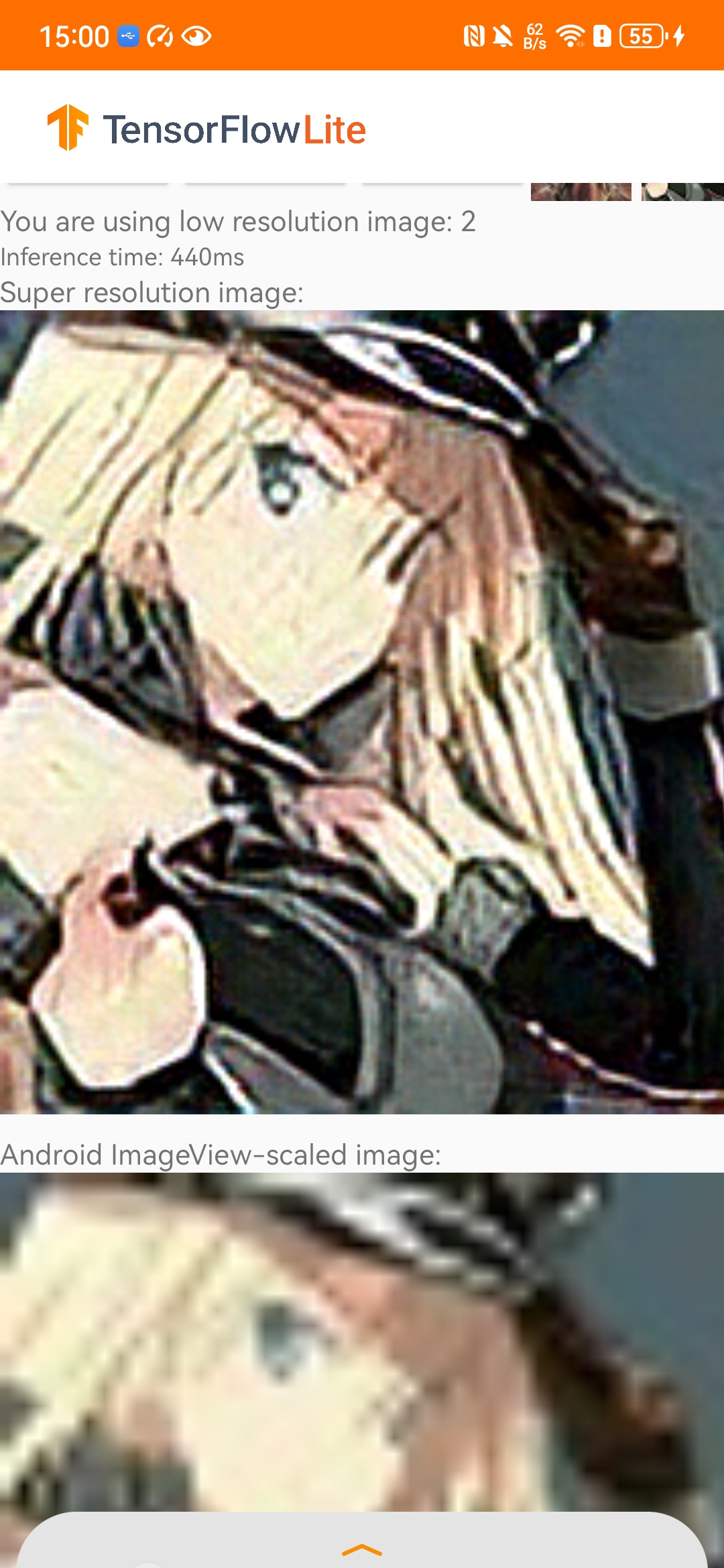
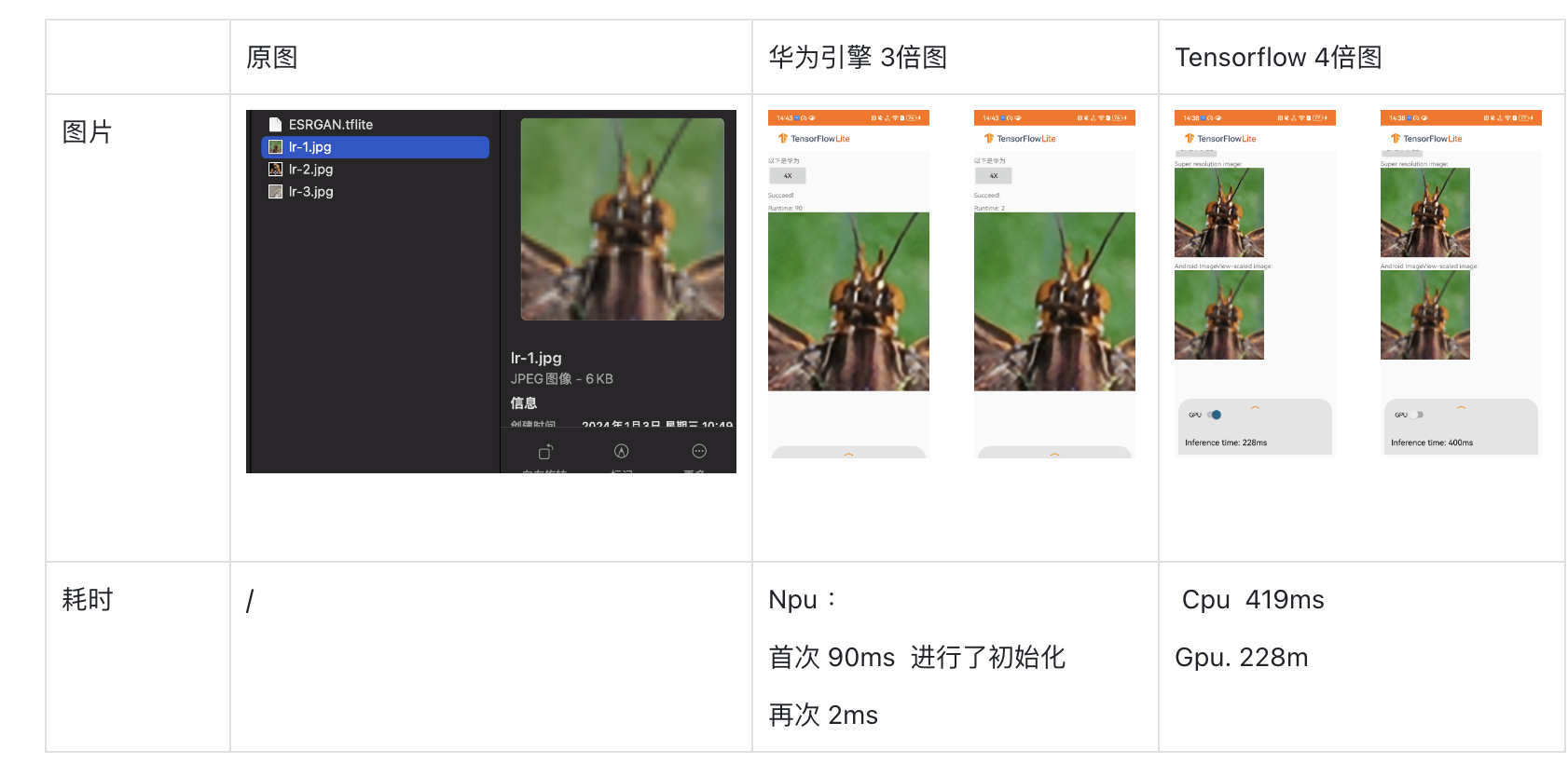
以Android为例,我们进行了多组数据测试,并将部分数据进行汇总。通过比较不同框架的优缺点,我们发现使用华为NPU能力能够充分发挥手机性能、能够满足项目使用。先使用华为官方接口实现相关功能跑通流程,再去使用支持的华为NPU能力第三方框架增加通用性,并选择适合的模型。
| 类型 | 厂商 | 描述 | 图片 | 耗时 | 评价 |
| 原图 | / | 3kb 50x50 |  | / | |
| Tensorflow lite | | 4倍后的图片 gpu |  | 440ms | 优点:具有通用性(Android/ios),tensorflow一条龙全家桶很香 缺点:性能相对较差 |
| HUAWEI HIAI | huawei | 3倍后的图片 npu |  | 首次初始化30ms 之后就3ms | 优点:速度快 缺点:仅华为npu设备可用 |
| ncnn | Tencent | 3倍后的图片 gpu 使用的是cli模式运行模型 |   | 898ms | 陪跑而已 该模式下数据不重要 |

2. 集成到项目中
当然要跟图片框架结合了,超分辨率技术需要与图片框架结合使用。

我们可以选择老牌王者Glide,或者新晋黑马Coil。Coil是一个高效、轻量级且易于使用的Android图片加载库,它首选Kotlin语言开发,并且使用包含Coroutines、OkHttp、Okio和AndroidX Lifecycles在内的最流行的开源库。
Coil与Glide对比
Coil & Glide v4 快速高效的Android图片加载库
描述
大家对glide比较了解 不清楚的朋友看👆那个官方文档, 说下新晋黑马
Coil特点
1.Coil 首选 Kotlin 语言开发并且使用包含 Coroutines, OkHttp, Okio 和 AndroidX Lifecycles 在内最流行的开源库。
2.动态采样(Dynamic image sampling),简而言之就是可以在内存中只缓存了一个低质量的图片而此时需要显示同一个高质量的图片时,Coil可以先把低质量的图片作为 ImageView 的 placeHolder 并同时去磁盘缓存中读取对应的高质量图片最后以“渐进式”的方式替换并最终显示到视图中,例如最常见的从图片列表到预览大图的场景。对项目有帮助 看看能不能学习一下这个机制,渐进式替换原有生成高清图。
-
更快: Coil 在性能上做了很多优化,包括内存缓存和磁盘缓存、对内存中的图片进行采样、复用 Bitmap、支持根据生命周期变化自动暂停和取消图片请求等
-
更轻量级: Coil 大约会给你的 App 增加两千个方法(前提是你的 App 已经集成了 OkHttp 和 Coroutines),Coil 的方法数和 Picasso 相当,相比 Glide 和 Fresco 要轻量级很多
-
更容易使用: Coil's API 充分利用了 Kotlin 语言的新特性,简化并减少了很多重复代码
-
更流行: Coil 首选 Kotlin 语言开发,并且使用包含 Coroutines、OkHttp、Okio 和 AndroidX Lifecycles 在内的更现代化的开源库
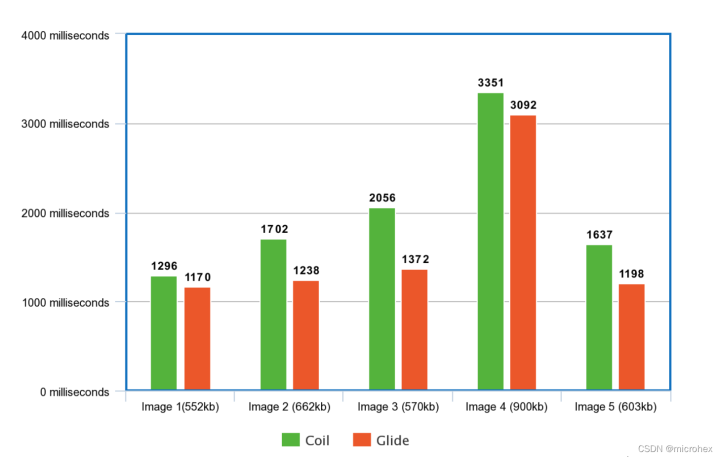
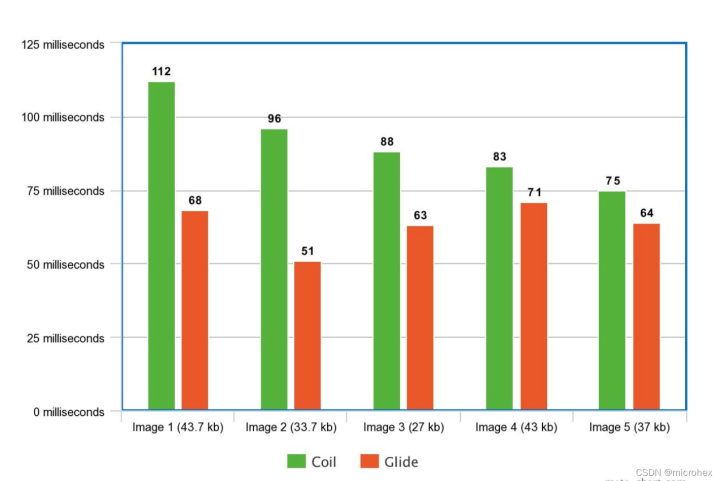
性能对比
参考数据:coil:1.4.0、glide:4.12.0
在当时版本情况下coil与gilde性能对比
不管是小图还是大图都有些许差距,但现在coil都2.6.0了 可以再对比一次


总结
如果是新项目用到 Coroutines、OkHttp、Okio 和 AndroidX Lifecycles,还是很推荐用Coil的,至于本次项目,当然是全适配咯.

3.具体怎么设计?
1.0版本 在设计超分辨率组件时,可以将核心处理流程封装在一个处理核心库中,并根据不同的图片加载框架(如Glide和Coil)提供相应的包装库。这样的设计既保证了功能的复用性,又提高了组件的灵活性和扩展性。

展望
Android移动端超分辨率调研 本来跟着这个填坑来的, 结果埋了更多的坑。目前具体代码 项目已经写完了,再整理一版。
参考资源
华为 HiAI Engine 指南
深度学习框架大PK:TNN决战MNN,ncnn依旧经典
Coil 和 Glide 的 Bitmap 缓存复用机制
Glide VS Coil 性能对比