asp.net怎样做网站登录网页设计与制作书籍
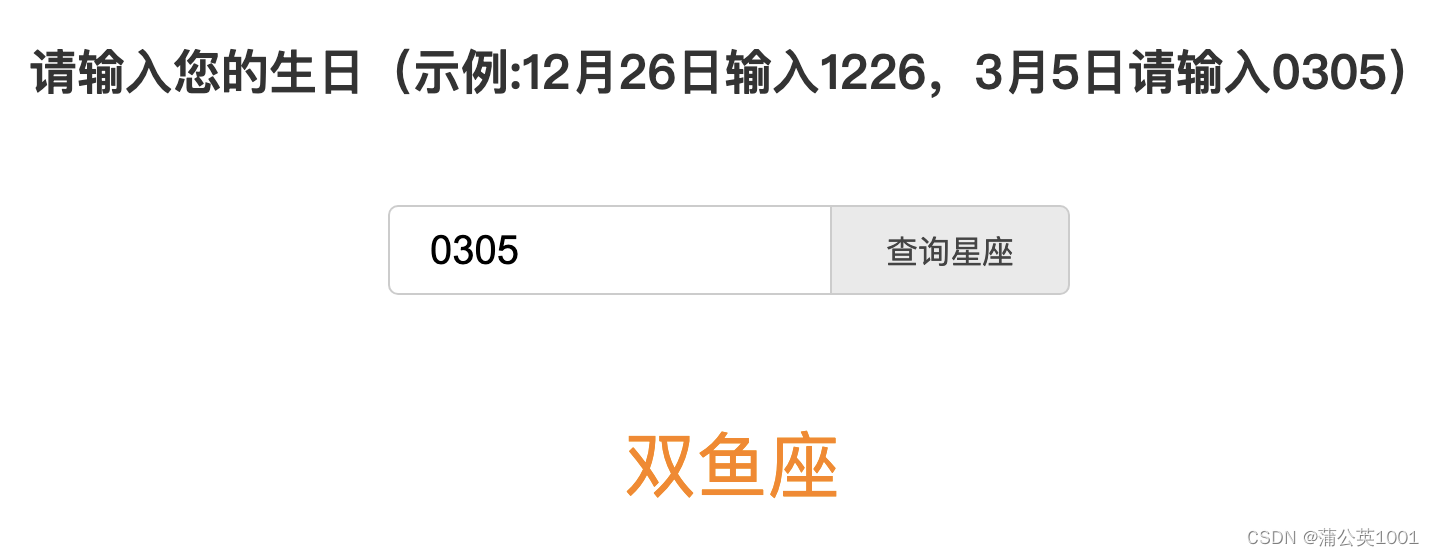
今天在这个网站http://xzxys.wiicha.com/看到查询星座幸运色的效果,想研究一下代码,结果右键禁用。后来参考了一下别人的代码,琢磨着先实现了一下星座查询的功能,输入月份和日期四位数后,可以查询属于哪个星座,星座效果如下。

用CSS代码美化了一下输入框,js代码主要是使用了indexOf判断是否有不合法输入,对这个方法用得不太熟,特意拿来练手,12个月份使用switch语句判断。完整代码如下:
<!doctype html>
<html><head><meta charset="utf-8"><title>星座查询</title><style>* {margin: 0;padding: 0;}h2 {text-align: center;margin-top: 80px;color:#333;}#inquire {margin: 50px auto;width: 344px;}#inquire input {float: left;outline: none;}#inquire:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}#inputstar {width: 200px;height: 43px;line-height: 43px;padding-left: 20px;border: 1px solid #ccc;border-right: none;border-radius: 5px 0 0 5px;font-size: 20px;/* 左上角 左下角*/}#btn1 {width: 120px;height: 45px;line-height: 45px;border: 1px solid #ccc;background: #EAEAEA;border-radius: 0 5px 5px 0;/* 右上角 右下角*/cursor: pointer;color: #444;font-size: 16px;}.star {font-size: 36px;text-align: center;color: #ff8400;margin: 60px auto;width: 344px;}</style></head><body><h2>请输入您的生日(示例:12月26日输入1226,3月5日请输入0305)</h2><div id='inquire'><input type="text" id="inputstar"><input type="button" value="查询星座" onclick="queryStar()" id='btn1' /></div><div class='star'></div><script>function queryStar() {var starSign = document.querySelector("#inputstar").value; //获取用户输入的月份和日期if (starSign.length != 4) {alert('输入有误,请重新输入!');return false;}var dispStar = document.querySelector(".star");var month = starSign.substring(0, 2); //取前2位,也就是月份var date = parseInt(starSign.substring(2)); //取后2位,也就是日期,并转换为整型var arrMonth = ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12']var arrDate = [01, 02, 03, 04, 05, 06, 07, 08, 09, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25,26, 27, 28, 29, 30, 31]var isMonth = arrMonth.indexOf(month);if (isMonth == -1) {alert('月份有误!请修改输入');return false;}var isDate = arrDate.indexOf(date)if (isDate == -1) {alert('日期有误!请修改输入');return false;}if ((month == "02") && (date > 29)) {alert('输入有误,请重新输入!');return false;}switch (month) {case "01":if (date < 20) {dispStar.innerHTML = "摩羯座";} elsedispStar.innerHTML = "水瓶座";break;case "02":if (date < 19) {dispStar.innerHTML = "水瓶座";} else dispStar.innerHTML = "双鱼座";break;case "03":if (date < 21) {dispStar.innerHTML = "双鱼座"} else dispStar.innerHTML = "白羊座";break;case "04":if (date < 20) {dispStar.innerHTML = "白羊座";} else dispStar.innerHTML = "金牛座";break;case "05":if (date < 21) {dispStar.innerHTML = "金牛座";} else dispStar.innerHTML = "双子座";break;case "06":if (date < 22) {dispStar.innerHTML = "双子座";} else dispStar.innerHTML = "巨蟹座";break;case "07":if (date < 23) {dispStar.innerHTML = "巨蟹座";} else dispStar.innerHTML = "狮子座";break;case "08":if (date < 23) {dispStar.innerHTML = "狮子座";} else dispStar.innerHTML = "处女座";break;case "09":if (date < 23) {dispStar.innerHTML = "处女座";} else dispStar.innerHTML = "天秤座";break;case "10":if (date < 24) {dispStar.innerHTML = "天秤座";} else dispStar.innerHTML = "天蝎座";break;case "11":if (date < 23) {dispStar.innerHTML = "天蝎座";} else dispStar.innerHTML = "射手座";break;case "12":if (date < 22) {dispStar.innerHTML = "射手座";} else dispStar.innerHTML = "摩羯座";break;}}</script></body>
</html>
