无锡网站建设公司怎么样网页制作公司
如何创建一个vue项目?首先要有环境,如下:
nodejs
vue-cli
如果有以上的工具就直接跳过安装教程
【Vue篇】mac上Vue 开发环境搭建、运行Vue项目(保姆级)
创建vue项目
选择一个位置,你要存放项目的路径,然后在此位置上终端 或者 cmd
个人推荐方法二
方法一
1、创建
vue init webpack ”项目名称“
2、启动
切换到项目目录然后运行
cnpm install #安装项目依赖
npm run dev #启动 或者 nmp run sever
方法二
1、 创建
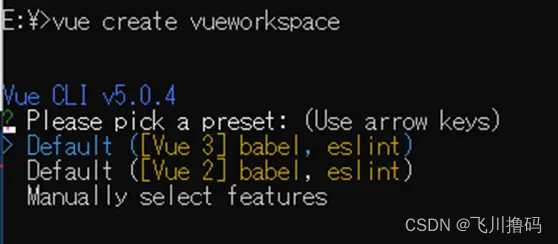
vue create 项目名

Default([Vue 3] babel, eslint)表示以Vue3为基础的模板,带eslint检查
Default([Vue 2]babel, eslint)表示以Vue2为基础的模板,带eslint检查
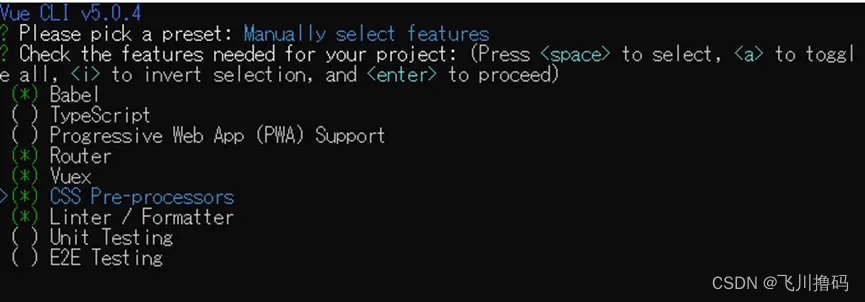
Manually select features 自定义配置
注意:空格键是选中与取消,A键是全选

TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。
( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript // TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing //单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
(上述按需所取)
补: 如果第一步全选话会出现以下选项
Use class-style component syntax? (Y/n):是否使用class风格的样式语法(TypeScript)
Use Babel alongside TypeScript for auto-detected polyfills? (Y/n) :是否使用class风格的组件语法(TypeScript) yes
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n):是否使用history模式
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
选择预处理的模式
( )Sass/SCSS (with dart-sass)
( )Sass/SCSS (with node-sass)
( )Less
( )Stylus
Pick a linter / formatter config: (Use arrow keys):选择语法检测规范
( )TSLint
( )ESLint with error prevention only
( )ESLint + Airbnb config
( )ESLint + Standard config
( )ESLint + Prettier
Pick additional lint features: (Press to select, to toggle all, to invert selection)选择 保存时检查 / 提交时检查
(*) Lint on save
( ) Lint and fix on commit
引用
Pick a unit testing solution: (Use arrow keys) :测试方式
( )Mocha + Chai
( )Jest
引用
Pick a E2E testing solution: (Use arrow keys) :e2e测试方式
( )Cypress (Chrome only)
( )Nightwatch (Selenium-based)
引用
Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)选择配置信息存放位置,单独存放或者并入package.json
( )In dedicated config files
( )In package.json
Save this as a preset for future projects? (y/N) :是否保存当前预设,下次构建无需再次配置
完成
2、启动
切换到项目目录然后运行
cnpm install #安装项目依赖
npm run dev #启动 或者 nmp run sever
