做外贸网站基本流程搜索引擎算法
源代码在界面图片后面
轮播演示用的几张图片是Bing上的,直接用的几张图片的URL,谁加载可能需要等一下,现实中替换成自己的图片即可
关注一下点个赞吧😄 谢谢大佬
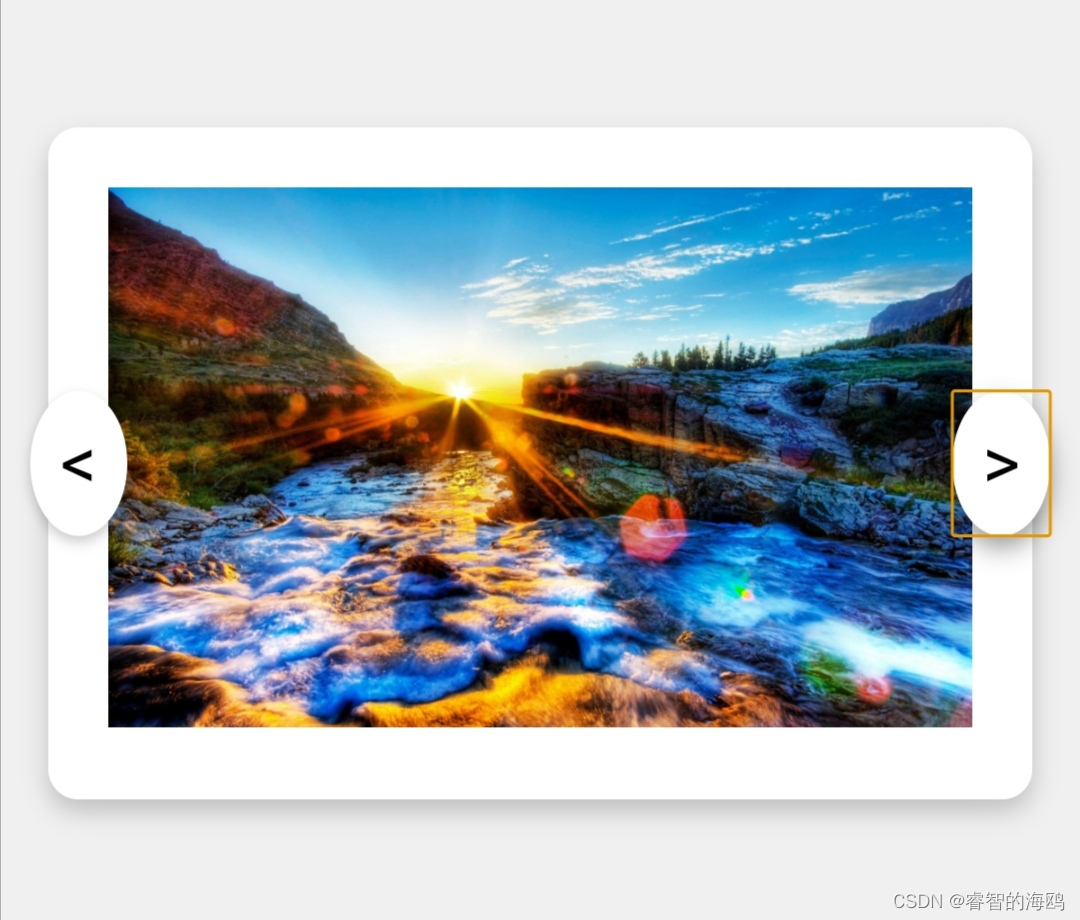
界面图片

源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片轮播示例</title>
<style>
body {
background-color: #f0f0f0; /* 浅灰色背景 */
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.carousel-container {
background-color: white;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0,0,0,0.2);
padding: 20px;
text-align: center;
width: 80%; /* 居中的白色板块 */
max-width: 600px;
}
.carousel-image {
max-width: 100%;
height: auto;
}
.carousel-control {
background-color: white;
border: none;
border-radius: 50%;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
cursor: pointer;
font-size: 24px;
padding: 10px;
position: absolute;
top: 50%;
transform: translateY(-50%);
transition: all 0.3s ease;
}
.carousel-control:hover {
box-shadow: 0 4px 8px rgba(0,0,0,0.4);
}
.left-control {
left: 10px;
}
.right-control {
right: 10px;
}
</style>
</head>
<body>
<div class="carousel-container">
<button class="carousel-control left-control" οnclick="changeImage(-1)"><</button>
<img id="carousel-image" class="carousel-image" src="" alt="轮播图片">
<button class="carousel-control right-control" οnclick="changeImage(1)">></button>
</div>
<script>
const images = [
"https://ts1.cn.mm.bing.net/th/id/R-C.9de53f9726576696b318a8d95c0946cb?rik=sWB3V9KSxHbThw&riu=http%3a%2f%2fpic.bizhi360.com%2fbbpic%2f95%2f9995_1.jpg&ehk=GcPUjJED69TBvg9XxQr2klzDzfRsQWhAfLKlIAUWHJQ%3d&risl=&pid=ImgRaw&r=0",
"https://ts1.cn.mm.bing.net/th/id/R-C.bce643843f297a348a620b02dec5dd6c?rik=vGMu1xOGEt5sZQ&riu=http%3a%2f%2fimg-download.pchome.net%2fdownload%2f1k0%2fxd%2f2i%2fodbf7c-1xnq.jpg&ehk=fzIKhJf9OjdHZZd6RheQwC1fUk6Pq9AkQfOTIiyR%2bGk%3d&risl=&pid=ImgRaw&r=0",
"https://ts1.cn.mm.bing.net/th/id/R-C.0f21d191aff30c561c6d0c0bddecff14?rik=1pG9zUd9j2RVBw&riu=http%3a%2f%2fwww.quazero.com%2fuploads%2fallimg%2f140303%2f1-140303214937.jpg&ehk=3XfxBPble42NXL5kK6D7JWDBMU%2froqqu3uMXT9NGC5s%3d&risl=&pid=ImgRaw&r=0"
];
let currentIndex = 1; // 开始显示第二张图片
document.getElementById('carousel-image').src = images[currentIndex];
function changeImage(direction) {
currentIndex += direction;
if (currentIndex >= images.length) {
alert("这是最后一张图片!");
currentIndex = images.length - 1;
} else if (currentIndex < 0) {
alert("这是第一张图片!");
currentIndex = 0;
}
document.getElementById('carousel-image').src = images[currentIndex];
}
</script>
</body>
</html>
