卡盟建设vip网站搜索引擎seo关键词优化方法
目录:
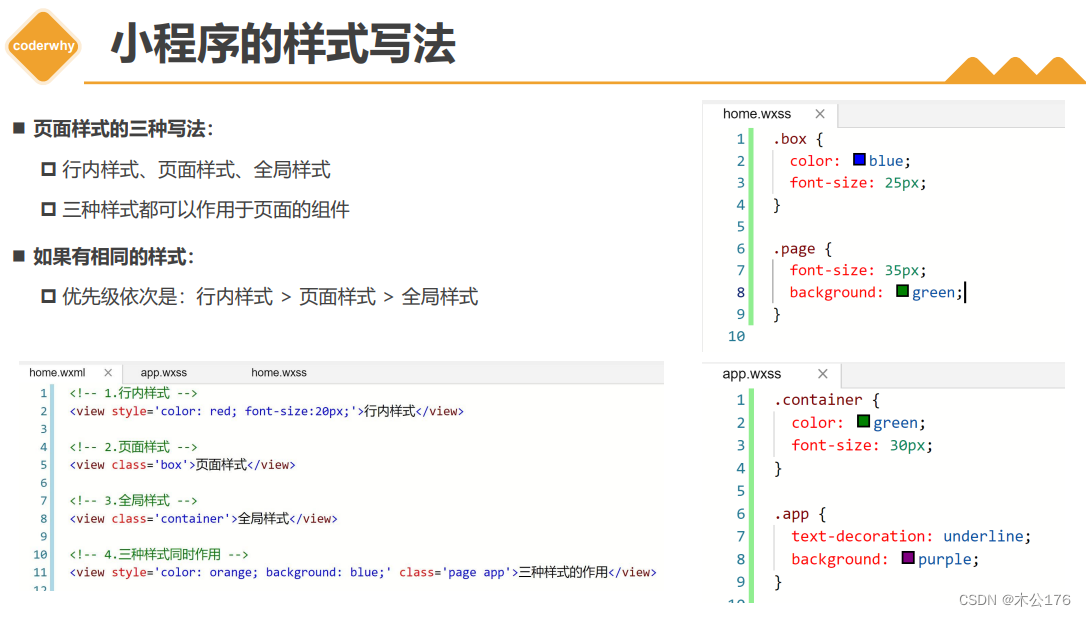
1 WXSS编写程序样式
2 Mustache语法绑定
3 WXML的条件渲染
4 WXML的列表渲染
5 WXS语法基本使用
6 WXS语法案例练习
小程序的自适应单位rpx。在设计稿为iPhone6的时候1px=2rpx
wxml必须是闭合标签,或者单标签加/,否则会报错;并且大小写区分,不像html不区分大小写。
小程序的mustache语法不能调用函数或方法,其他方面和vue的差不多。
wx:if 、wx:elif、wx:else
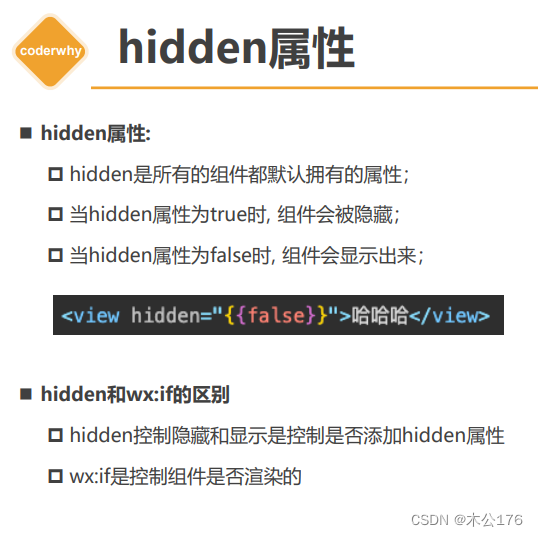
hidden={{}}
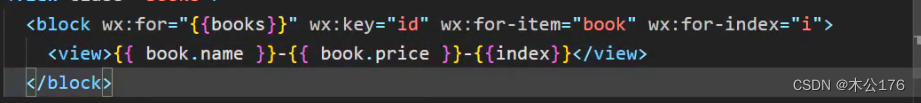
wx:for={{对象类型数据}} ,循环的时候会自动生成item和index;有时候需要2层循环或多层循环遍历,这时候每一层都用item的话会混起来,于是我们使用wx:for-item="自定义的item名字"来区分每一层的item名字。
wx:key一般可以绑定*this(这个的意思是把for循环的item进行对象类型转换为字符串类型;由于对象类型被绑定的时候显示的会是[object object],会导致key不唯一);还可以为item里的某个key的名称
示例代码:
wxml:
<!--pages/04_learn_wxml/index.wxml--> <!-- 1.Mustache语法 --> <view>{{ message }}</view> <view>{{ firstname + " " + lastname }}</view> <view>{{ date }}</view><!-- 2.条件判断 --> <view wx:if="{{score > 90}}">优秀</view> <view wx:elif="{{score > 80}}">良好</view> <view wx:elif="{{score >= 60}}">及格</view> <view wx:else>不及格</view><!-- 3.hidden属性:v-show --> <!-- 基本使用 --> <view hidden>我是hidden的view</view><!-- 切换案例 --> <button bindtap="onChangeTap">切换</button> <view hidden="{{isHidden}}">哈哈哈哈</view> <view wx:if="{{!isHidden}}">呵呵呵呵</view><!-- 4.列表展示 --> <!-- 4.1.wx:for基本使用 --> <!-- 遍历data中的数组 --> <view class="books"><view wx:for="{{books}}" wx:key="id"><!-- item: 每项内容, index: 每项索引 -->{{item.name}}-{{item.price}}</view> </view> <!-- 遍历数字 --> <view class="number"><view wx:for="{{10}}" wx:key="*this">{{ item }}</view> </view> <!-- 遍历字符串 --> <view class="str"><view wx:for="coderwhy" wx:key="*this">{{ item }}</view> </view><!-- 4.2. 细节补充: block-item/index名称-key的使用 --> <view class="books"><block wx:for="{{books}}" wx:key="id" wx:for-item="book" wx:for-index="i"><view>{{ book.name }}-{{ book.price }}-{{ i }}</view></block> </view>js:
// pages/04_learn_wxml/index.js Page({data: {message: "Hello World",firstname: "kobe",lastname: "bryant",date: new Date().toLocaleDateString(),score: 10,isHidden: false,books: [{ id: 111, name: "代码大全", price: 98 },{ id: 112, name: "你不知道JS", price: 87 },{ id: 113, name: "JS高级设计", price: 76 },]},onChangeTap() {this.setData({isHidden: !this.data.isHidden})} })在微信小程序中的mustache语法是只能绑定data里的数据的,但是不能在mustache语法里面调用函数或者方法,所以我们需要使用wxs才能实现调用函数或者方法的操作。
上图左边是wxml,右边是js
注意这个wxs的限制:
在wxs标签内允许使用es5的语法,es5以上的语法都用不了。比如const 和箭头函数等。每个wxs都必须要有自己的模块名字以及导出wxs里面的函数才能在wxml中调用。
wxs文件,wxs文件里面导出和写法和标签内的一样,在某个wxml文件调用此wxs文件的时候,还是使用wxs标签来调用wxs文件。
在使用类似vue中的计算属性computed的时候,还是在wxs里面定义和导出即可。
wxs练习案例:
wxml:
<!--pages/05_learn_wxs/index.wxml--> <!-- 1.方式一: 标签 --> <!-- <wxs module="format">function formatPrice(price) {return "¥" + price}// 必须导出后, 才能被其他地方调用: 必须使用CommonJS导出module.exports = {formatPrice: formatPrice} </wxs> --><!-- 2.方式二: 独立的文件, 通过src引入 --> <wxs module="format" src="/utils/format.wxs"></wxs><view class="books"><block wx:for="{{books}}" wx:key="id"><view>name:{{item.name}}-price:{{format.formatPrice(item.price)}}</view></block> </view><view class="total">总价格: {{format.calcPrice(books)}}</view><view>------------题目练习------------</view> <view class="count">播放量: {{format.formatCount(playCount)}}</view> <view class="time">{{format.formatTime(currentTime)}}/{{format.formatTime(duration)}} </view>wxss:
/* pages/05_learn_wxs/index.wxss */ .count {font-size: 40rpx;font-weight: 700;color: red; }.time {font-size: 40rpx;font-weight: 700;color: blue; }js:
// pages/05_learn_wxs/index.js Page({data: {books: [{ id: 111, name: "代码大全", price: 98, coverURL: "" },{ id: 112, name: "你不知道JS", price: 87, coverURL: "" },{ id: 113, name: "JS高级设计", price: 76, coverURL: "" },],playCount: 2232,duration: 255,currentTime: 65},formatPrice(price) {return "¥" + price}, })wxs文件的内容:
function formatPrice(price) {return "¥" + price }function calcPrice(books) {return "¥" + books.reduce(function(preValue, item) {return preValue + item.price}, 0) }// 对count进行格式化 function formatCount(count) {count = Number(count)if (count >= 100000000) {return (count / 100000000).toFixed(1) + "亿"} else if (count >= 10000) {return (count / 10000).toFixed(1) + "万"} else {return count} }// function padLeft(time) { // if ((time + "").length >= 2) return time // return "0" + time // }// 2 -> 02 // 24 -> 24 function padLeft(time) {time = time + ""return ("00" + time).slice(time.length) }// 对time进行格式化 // 100 -> 01:40 function formatTime(time) {// 1.获取时间var minute = Math.floor(time / 60)var second = Math.floor(time) % 60// 2.拼接字符串return padLeft(minute) + ":" + padLeft(second) }// 必须导出后, 才能被其他地方调用: 必须使用CommonJS导出 module.exports = {formatPrice: formatPrice,calcPrice: calcPrice,formatCount: formatCount,formatTime: formatTime }