企业网站备案网址nba赛程排名
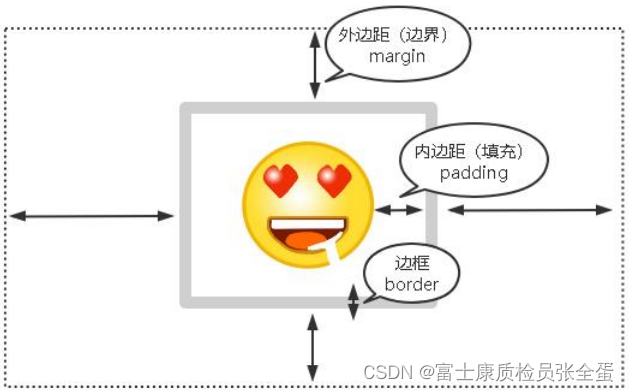
边距

- padding (内边距): 钻戒到盒子内边框的距离
- margin (外边距): 戒盒子距离桌子边缘的距离
- border: 钻戒盒子边框宽度
举个例子:一个钻戒就是div,里面会有p和a的标签去做一个文字描述。内标签是p或者a标签到div边的一个距离,这叫做内边距,是其内部的东西,也就是子标签到内部的距离。
外边距就是到外部差了多少距离。
border其实就是div的边的宽度。
1) 内边距和外边距(在做内边距和外边距大部分的情况是,整体或者小范围的布局也好,在对其方面的调整。比如在div里面有一张图片,一段文字,这个图片和文字需要对其,那么需要使用内边距的属性让其对齐)

外边距

使用方式:

上面灰色部分是div,div里面有一张图片,图片的边到四边的距离,其实就是一个内边距,div的边到外部的距离就是一个外边距,灰色的边框就是border了。
.a {padding: 10px 5px 15px 20px; /*上右下左*/padding: 10px 5px 15px; /*上右下*/padding: 10px 5px; /*上右*/padding: 10px; /*四边都是10px*/padding-top: 10px; /*上*/
}<!DOCTYPE html>
<html>
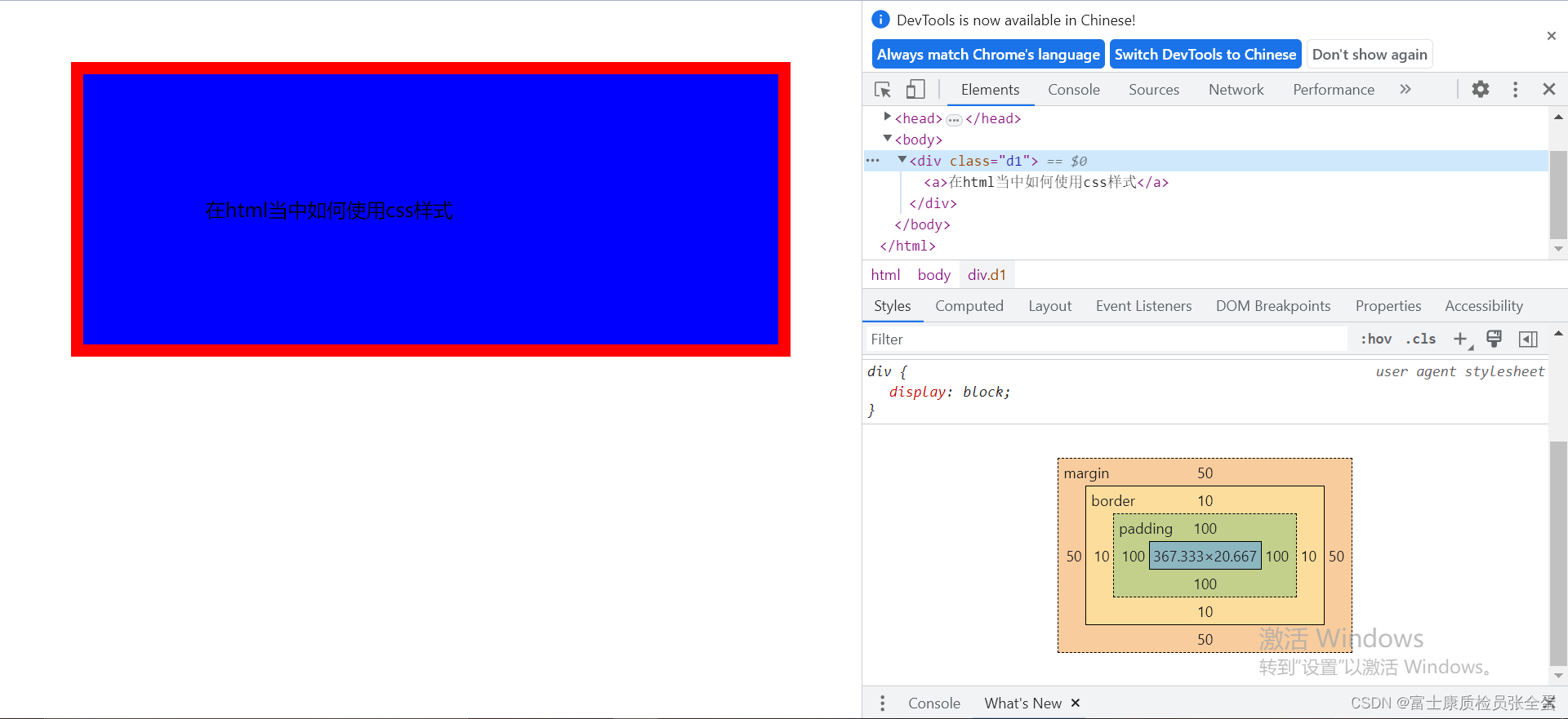
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><style type="text/css">.d1{padding: 100px;margin: 50px;border: 10px solid red;background-color: blue;}</style>
</head><body><div class="d1"><a>在html当中如何使用css样式</a></div> <div class="d1"><a>在html当中如何使用css样式222</a></div>
</body></html>
到border其实都是整个div,在边框外面margin就是div之外的东西了,就是外边距,只有margin会影响div外部的布局。比如还有一个div,那么就是排在这个div之后了。(外边距会影响到它的一个排列布局,里面是不影响的)
字体 属性
CSS字体属性定义字体,颜色、大小,加粗,文字样式。
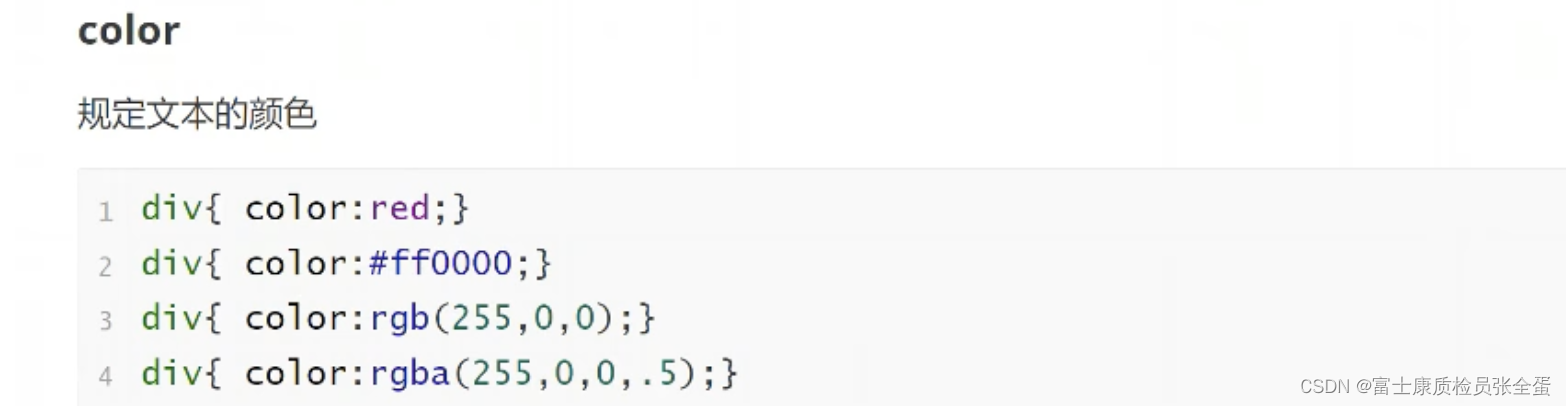
color

颜色推荐使用16进制的方式,因为可以模拟的颜色太多了。
font-size 设置字体大小

font-weight 设置字体粗细
标题标签是带有默认加粗的,最常用的是数字,从100-900。比400小的代表细的,比400大的代表粗的。

font-style
定义字体样式,可以是斜体也可以是正常。

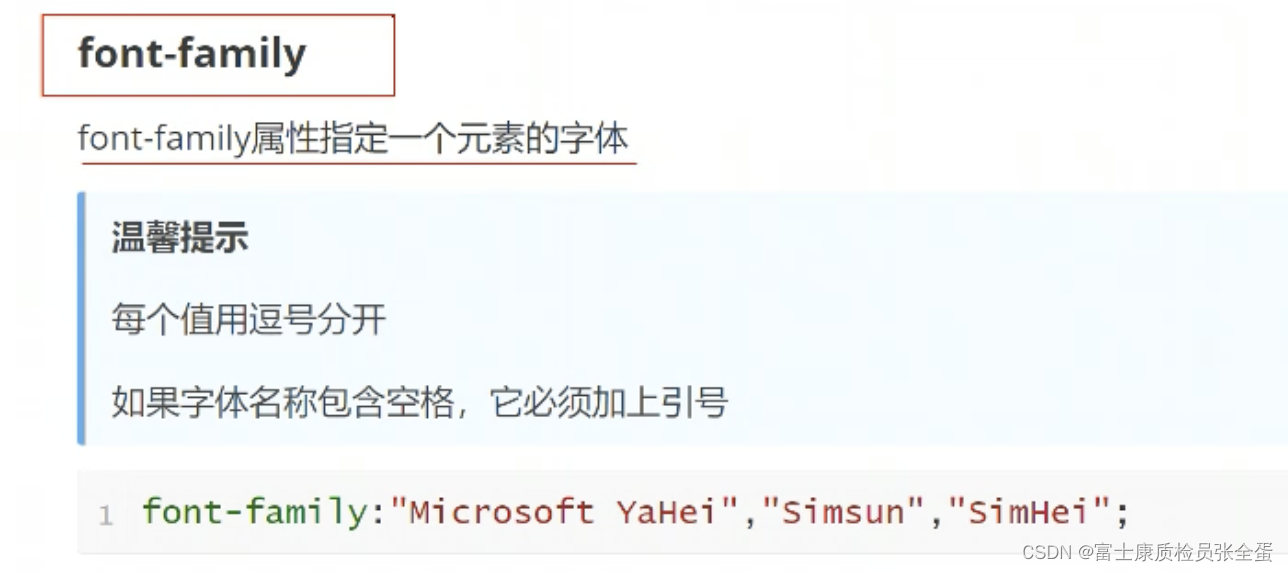
fornt-famliy
字体样式,是微软雅黑还是宋体。告诉你用什么样的字体进行显示,平时用的最多的就是微软雅黑。


<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><style type="text/css">.p1{font-size: 20px; }.p2{font-family: Verdana, Geneva, Tahoma, sans-serif;}.p3{font-weight: bold;}.p4{font-style: italic;}</style>
</head><body><p class="p1">这是p1</p><p class="p2">这是p2</p><p class="p3">这是p3</p><p class="p4">这是p4</p>
</body></html>
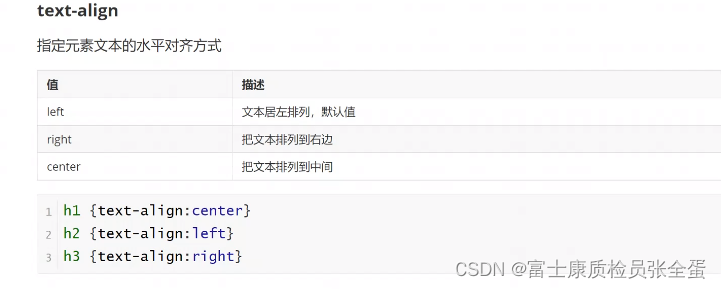
文本 属性

文本就是在页面上有一行文本,这行文本可以通过文本属性来设置它。




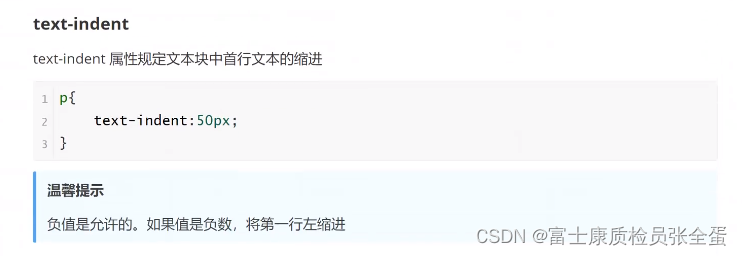
上面就是首行缩进,30px就是两个字体的缩进距离。可以看到html的一些属性被css完全替代了,包括真正对其方式,html的标签只需要关注其框架方面的,样式全部统一维护在css里面。
有些时候在开发前端页面的时候,后端会返回大量的文本内容,这个时候需要去做一个美化,不可能所有的都显示出来,因为这会影响排版。这样值截取一部分,剩下的做溢出效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档的标题</title>
<style type="text/css">.d{background-color: blue;}.p1 {color: rgb(85, 160, 100);}.p2 {text-align: center;}.p3 {text-decoration: underline;}.p4 {width: 50px;height: 50px;text-overflow: ellipsis;overflow: hidden; /*隐藏文本溢出的部分*/white-space: nowrap; /*强制在一行显示文本*/}.p5 {letter-spacing: 10px;}.p6 {line-height: 100px;}</style>
</head>
<body><div class="d"><p class="p1">这是P1</p><p class="p2">这是P2</p><p class="p3">这是P3</p><p class="p4">This is some long text that will not fit in the box</p><p class="p5">这是p5</p><p class="p6">这是P6</p></div>
</body>
</html>边框 属性

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><style type="text/css">div{width: 100px;height: 100px;margin-bottom: 10px;}.d1{border: 1px solid blue;}.d2{border-radius: 15px;border: 3px solid rebeccapurple; }</style>
</head><body><div class="d1">这是div1</div><div class="d2">这是div2</div><div class="d3">这是div3</div></body></html>
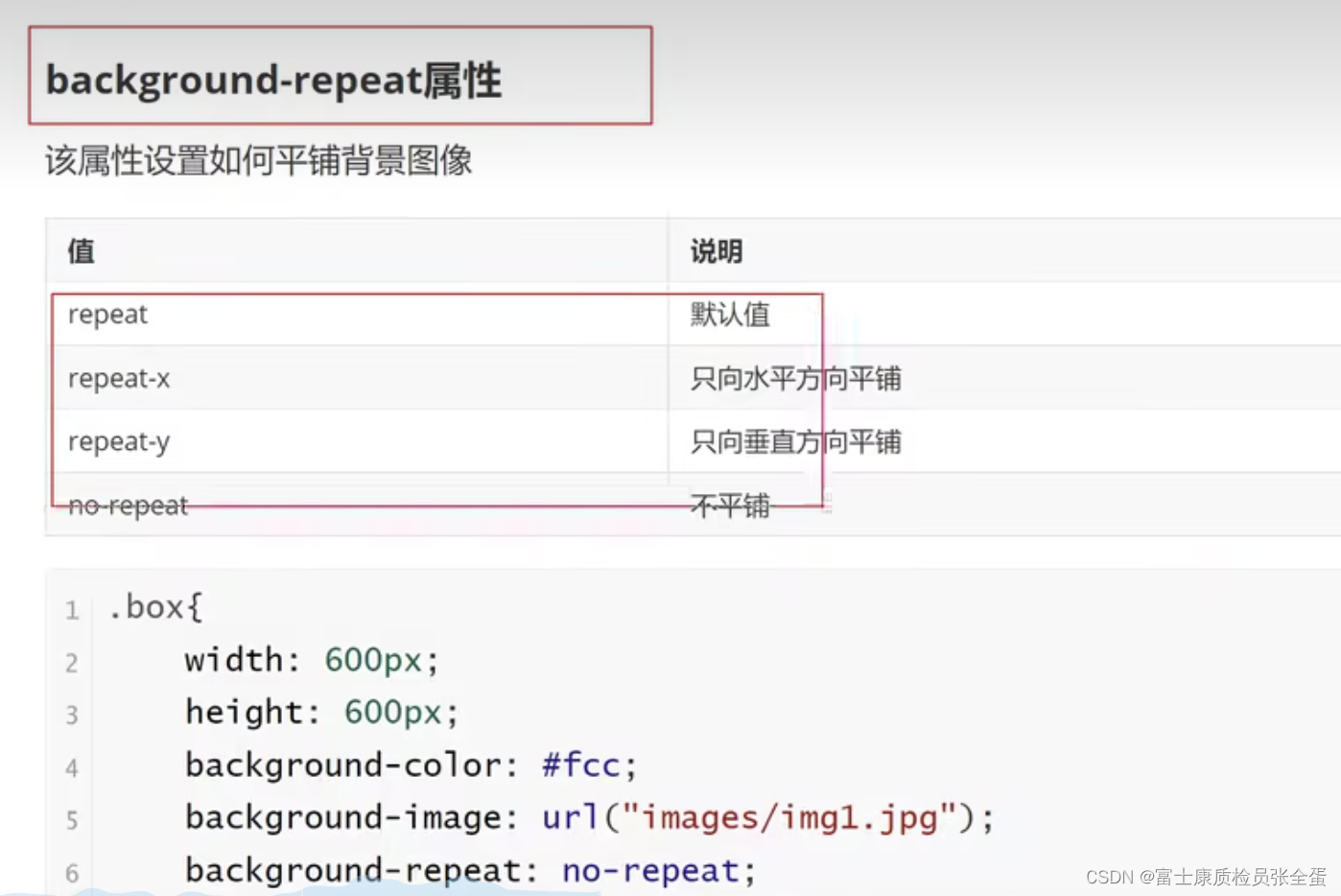
背景
背景属性是给一个模块,或者一个容器或者给一个内容它的背景设置颜色或者图片等等,让其变的更加美观一些。

设置水平和垂直方式到底是否重复,默认是重复的。可以设置不重复,或者水平方向重复,或者垂直方向重复。

size设置图片长度和宽度,如果图片是小于整个div那么才会重复。
最常用的方式,可以使用cover属性保证图片不被压缩,但是充满整个容器。(它是竭尽全力去充满整个容器,如果比例不相等,多余出来的宽度和高度就看不到了,它的目的就是充满容器,会有切割的情况)
contain:保证图片最大,尽可能充满整个容器,它不切割,如果没有充满就没有充满。

.login{position: absolute;width: 100vw;height: 100vh;background-image: url('../../assets/img/bg.jpg');background-size: 100%;
}background-color定义的是一个单一的背景颜色,或者是给其一个背景图片。后面的三个属性全部都是基于背景图片来去配置的。用了背景图片才需要配置这三个。或者只设置背景图片就行了。
position:设置图片渲染的位置,默认图片是从容器的左上角进行渲染的,现在使用的position可以规定图片渲染的位置,如果是让水平和垂直都是为中,那样就是center center。最常用的就是水平和垂直都居中。


<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><style type="text/css">div{width: 400px;height: 400px;margin-bottom: 10px;}.d1{background-image:url(https://images.unsplash.com/photo-1490750967868-88aa4486c946?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Nnx8Zmxvd2VyfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60);background-repeat: no-repeat;}.d2{background-image:url(https://images.unsplash.com/photo-1490750967868-88aa4486c946?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Nnx8Zmxvd2VyfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60);background-position: top right;}</style>
</head><body><div class="d1">这是div1</div><div class="d2">这是div2</div><div class="d3">这是div3</div></body></html>