网站维护怎么学关键词优化seo优化
一、需求:
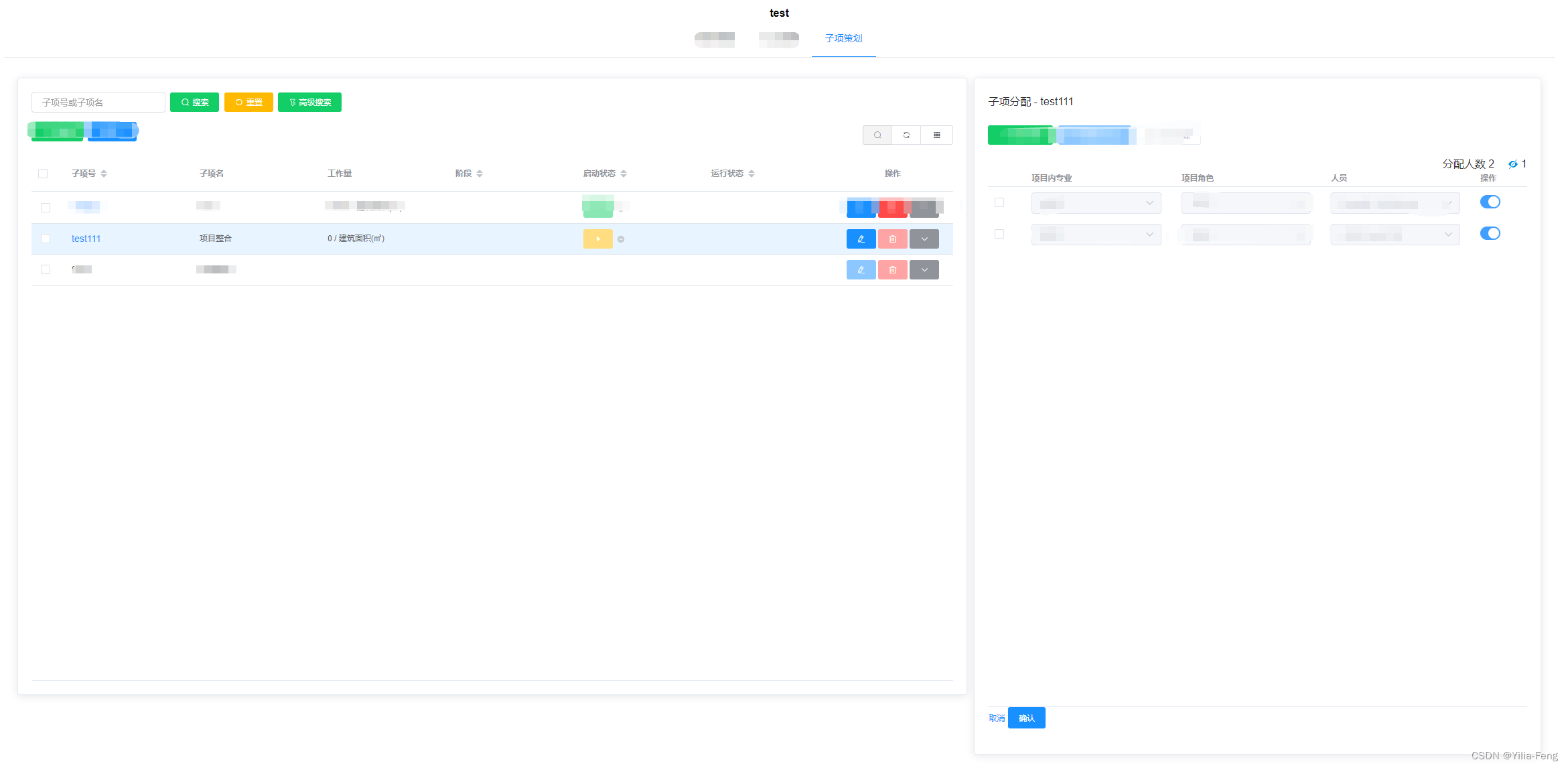
1、点击左侧右边显示具体内容
2、点击右边确认 左侧依旧高亮并且改变启动状态颜色
3、点击刷新、重置、高级搜索等不高亮 右边也不显示具体内容
二、效果图:

三、具体实施
1、定义highlight-current-row 是否高亮行
<el-table ref="table" v-loading="crud.loading" :data="crud.data" highlight-current-row style="width: 100%;" @selection-change="crud.selectionChangeHandler" @current-change="handleCurrentChange">
2、初始化数据
data() {return {currentRow: null}
}
3、高亮显示方法 重点是setCurrentRow
// 高亮显示
highLightRow() {// currentRow 刷新前被点击行数据if (this.currentRow === null) returnfor (const item of this.crud.data) {if (item.subId === this.currentRow.subId) {this.$refs.table.setCurrentRow(item)}}}
4、将higLightRow放在自己所需要调用的地方
父组件
<projectMember ref="projectMember" :project-sub-list="crud.data" :proj-id="projId" :sub-no="subNo" :getdetail="getdetail" />
mounted() {this.highLightRow()
}
// 选中子项后,设置子项分配
handleCurrentChange(row) {this.highLightRow()
}
详情接口 以便左侧高亮改变状态字段
/* 取得项目状态*/
getdetail(id) {const params = {id: id}detail(params).then(data => {if (data) {this.crud.data.forEach(function(item) {if (item.subId === id) {item.updateStatus = data.updateStatusitem.startStatus = data.startStatusitem.linkStatus = data.linkStatus}})}})
},
子组件
props: {getdetail: {type: Function,default: null}
}
点击确定时调用
/* 确认提交*/
submitCrudForm() {this.$refs['form'].validate(valid => {if (valid) {if (!disUer) {add(this.form.projectMembers).then(res => {this.$notify({title: '保存成功',type: 'success',duration: 2500})this.hanleProjectMember(this.subId)this.getdetail(this.subId)this.$refs['sure'].doClose()}).catch(err => {console.log(err.response.data.message)})return true} else {return false}}})
}
