哪里做网站比较稳定竞价排名采用什么计费方式
文章目录
- 前言
- Dialog公共弹窗组件
- 1. 功能分析
- 2. 代码+详细注释
- 3. 使用方式
- 4. 效果展示
- 总结
前言
今天这篇主要讲全局公共弹窗Dialog组件封装,将用到上篇封装的模态框Modal组件。有时在前台项目中,偶尔要用到一两个常用的组件,如 弹窗,其实不必非安装ant-design这些主流框架,大可自定义封装一个,而无需引入额外依赖, 提高自己的封装能力。
Dialog公共弹窗组件
1. 功能分析
(1)通用的弹框组件,用于展示一些信息或执行一些操作
(3)组件使用 Modal 组件来展示模态框,并在内部渲染了一个包含头部、内容和底部的弹框容器
(4)头部包含了标题和关闭按钮,内容显示了 children 属性,底部包含了一个按钮,用于执行确定操作
(5)组件使用了 classNames 库来合并样式类名,并且使用了 styles 模块中的样式类名来设置弹框的样式
2. 代码+详细注释
// @/components/Dialog/index.tsx
import React from "react";
import classNames from "classnames";
import styles from "./index.module.scss";
import Modal from "@/components/Modal";
import Button from "@/components/Button";// 定义组件的Props类型
type Props = {// 是否显示模态框show: boolean;// 模态框标题title: string;// 模态框内容children: React.ReactNode;// 确定按钮文本doneText: string;// 点击确定按钮的回调函数onDoneClick: () => void;// 点击关闭按钮的回调函数onClose: () => void;// 可选的自定义类名className?: string;
};// 定义一个函数组件,用于展示通用的模态框组件
export default (props: Props) => {// 解构Props对象中的属性const { title, show, onClose, children, className, doneText, onDoneClick } = props;// 返回一个包含模态框的JSX元素return (<Modal show={show} onClose={onClose}>{/* 模态框容器 */}<div className={classNames(styles.modalContainer, className)}>{/* 模态框头部 */}<div className={classNames(styles.modalHead)}><span className={classNames(styles.modalTitle)}>{title}</span><i className={`${classNames(styles.modalClose)} iconfont icon-close`} onClick={onClose}></i></div>{/* 模态框内容 */}<div className={classNames(styles.modalContent)}>{children}</div>{/* 模态框底部 */}<div className={classNames(styles.modalFooter)}>{/* 确定按钮 */}<Button text={doneText} onClick={onDoneClick}></Button></div></div></Modal>);
};
------------------------------------------------------------------------------
// @/components/Dialog/index.module.scss
.modalContainer {padding: 20px;.modalHead {display: flex;align-items: center;width: 200px;background: #ffffff;border-radius: 8px 8px 0 0;position: relative;.modalTitle {color: rgba(0, 0, 0, 0.88);font-weight: 600;font-size: 16px;word-wrap: break-word;}.modalClose {position: absolute;right: -6px;font-size: 24px;color: rgba(0, 0, 0, 0.75);cursor: pointer;}}.modalContent {padding: 40px 0;font-size: 14px;word-wrap: break-word;}
}
3. 使用方式
// 引入组件
import Dialog from "@/pages/components/commonDialog";
// 使用
<Dialog title="切换语言" doneText="确定" show={languageModalVisible} onClose={handlerSwitchLanguage} onDoneClick={handlerSwitchLanguage}><div style={{ padding: "20px" }}>这是一个公共弹框</div>
</Dialog>
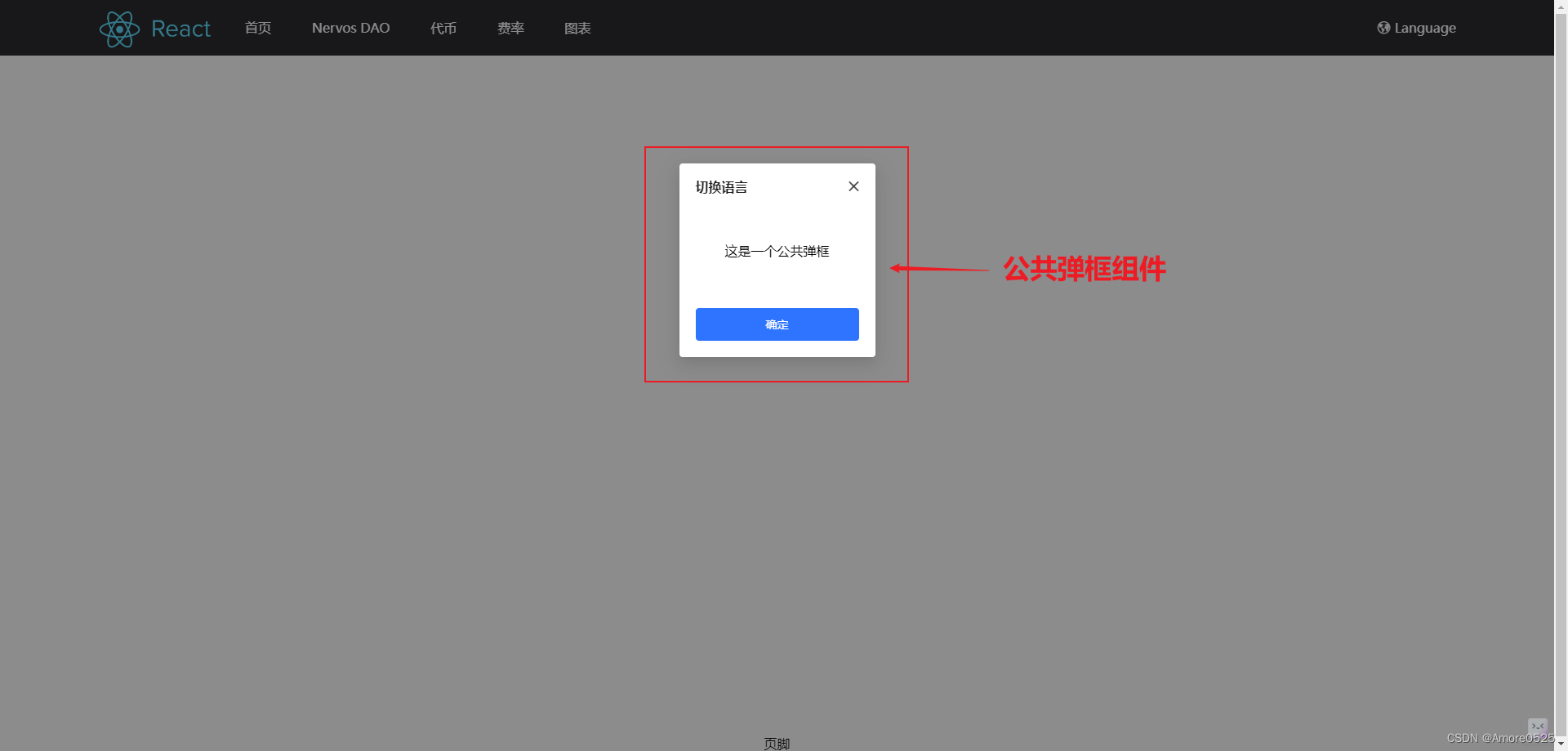
4. 效果展示

总结
下一篇讲【全局常用组件Text封装】。关注本栏目,将实时更新。
