做自己的卡盟网站百度推广热线电话

之前写过一篇文章用来向content内容脚本注入antd的ui:https://xiaoshen.blog.csdn.net/article/details/136418199,但是方法就是比较繁琐,需要将antd的样式拷贝出来,然后贴到一个单独的css样式文件中,然后引入到内容脚本中。但是细心的网友给出了一个评论,说官方有现成的引入方式,把我开心坏了,赶紧研究一下:https://github.com/PlasmoHQ/examples/blob/main/with-antd/content.tsx
环境准备
需要使用antd5.0以后的版本,并且需要单独使用GitHub - ant-design/cssinjs这个依赖库,需要先安装:
npm install @ant-design/cssinjsyarn add @ant-design/cssinjspnpm add @ant-design/cssinjs引入到content
需要注意,先按部就班的使用官方给的demo走一遍比较安全:
import { StyleProvider } from "@ant-design/cssinjs"
import Button from "antd/es/button"
import antdResetCssText from "data-text:antd/dist/reset.css"
import type { PlasmoCSConfig, PlasmoGetShadowHostId } from "plasmo"import { ThemeProvider } from "~theme"export const config: PlasmoCSConfig = {matches: ["https://www.plasmo.com/*"]
}const HOST_ID = "engage-csui"export const getShadowHostId: PlasmoGetShadowHostId = () => HOST_IDexport const getStyle = () => {const style = document.createElement("style")style.textContent = antdResetCssTextreturn style
}const EngageOverlay = () => (<ThemeProvider><StyleProvider container={document.getElementById(HOST_ID).shadowRoot}><Button type="primary">Engage</Button></StyleProvider></ThemeProvider>
)export default EngageOverlay注意:
里面引入了这几个比较重要的内容
import { StyleProvider } from "@ant-design/cssinjs"
import Button from "antd/es/button"
import antdResetCssText from "data-text:antd/dist/reset.css"
import type { PlasmoCSConfig, PlasmoGetShadowHostId } from "plasmo"
StyleProvider: 样式提供器,用于将antd的css样式注入到组件上,一个提供器里面只能包裹一个组件。
Button: antd的按钮组件,
antdResetCssText: antd的css样式文件,文本形式,这个后面可以自己定义的css样式做加法。
PlasmoGetShadowHostId: 用于定位antd的元素
比如我这里真实使用场景:样式已经出来了

引发的问题
1.因为getStyle只能写一个,所以如果引入了antdResetCssText,自定义的css样式该如何引入?
可以在getStyle中做加法处理,比如我自己定义的css文件是cssText:
import cssText from 'data-text:~/contents/index.scss'
import antdResetCssText from 'data-text:antd/dist/reset.css'// load style file
export const getStyle = () => {const style = document.createElement('style')style.textContent = antdResetCssText + cssTextreturn style
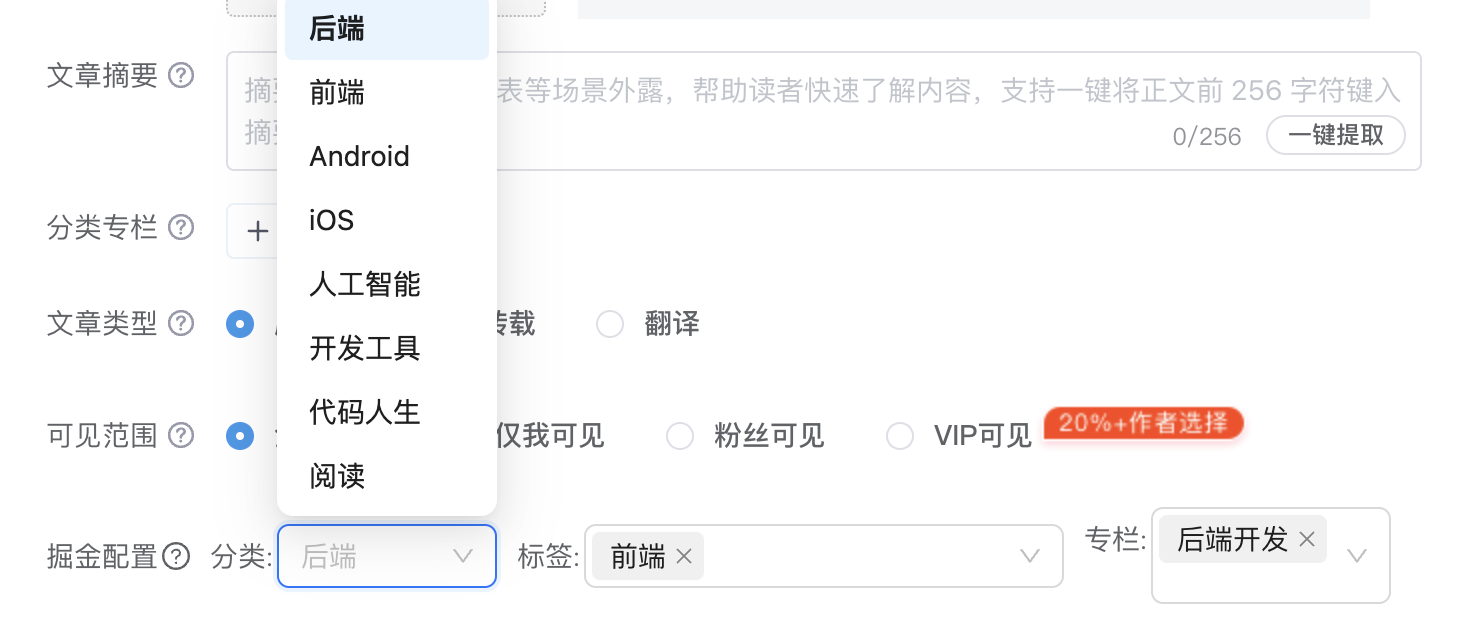
}2.StyleProvider下面可以一下包裹多个antd的组件吗?
不可以,只能一个一个包裹使用:
<StyleProvidercontainer={document.getElementById(HOST_ID).shadowRoot}><SelectdefaultValue={juejinCategory[0].category_id}style={{ width: 110 }}onChange={cateChange}options={cates}/></StyleProvider>3.后面有问题再补充.......
