北京高端网站建设咸阳互联网广告投放
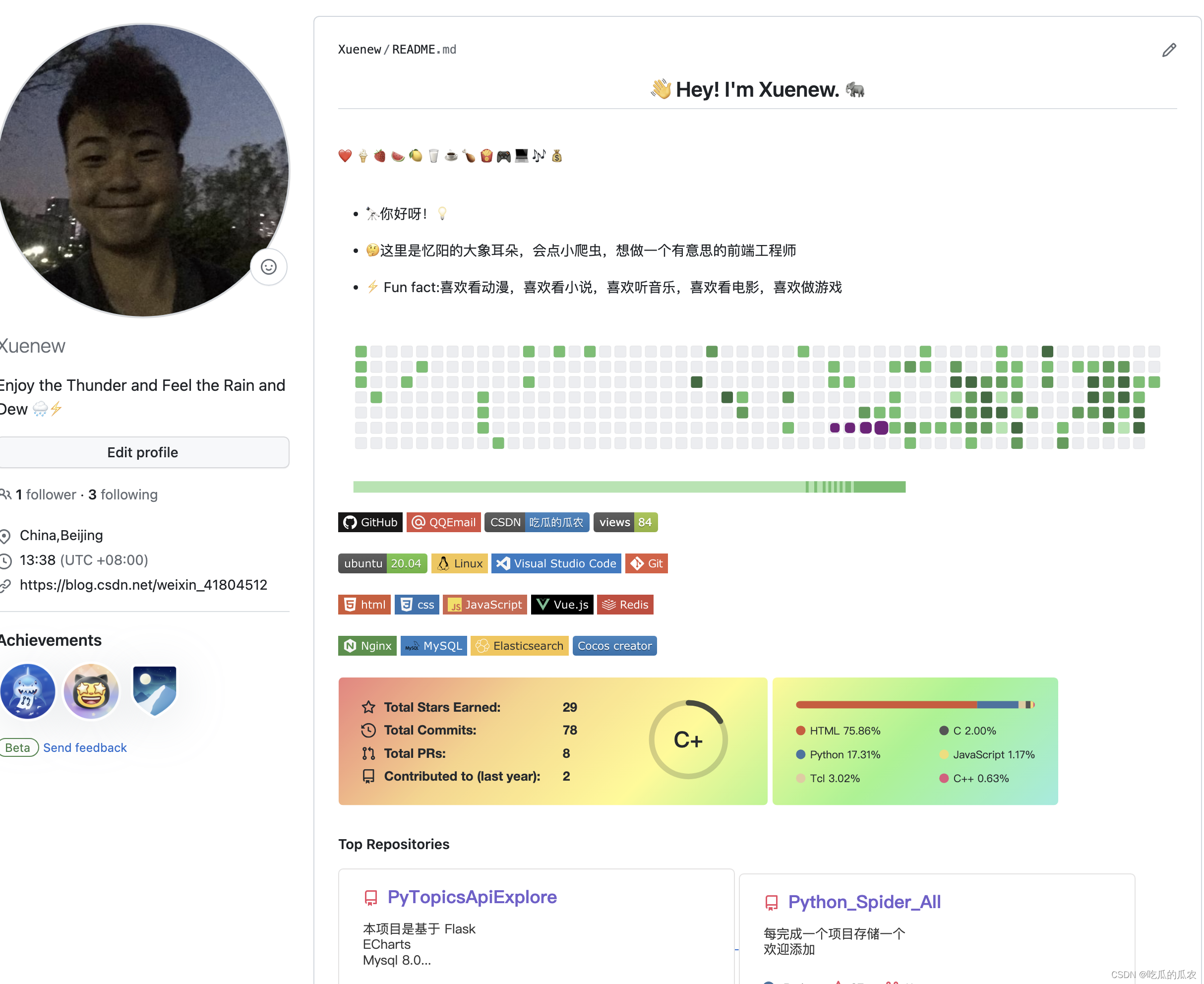
先上效果👇 代码在下面,流程我放最下面了,思路就是创建一个和自己同名的仓库,要公开,创建的时候会提示小彩蛋你的reademe会展示在你的首页,或许你在这个readme里面的修改都会在你的主页上看到了👀

<h2 align="center">👋 Hey! I'm Xuenew. 🐘</h2>
<br />
❤️ 🍦 🍓 🍉 🍋 🥛 ☕ 🍗 🍟 🎮 💻 🎶 💰
<br />
<br />- 🔭你好呀!💡- 🤔这里是忆阳的大象耳朵,会点小爬虫,想做一个有意思的前端工程师- ⚡ Fun fact:喜欢看动漫,喜欢看小说,喜欢听音乐,喜欢看电影,喜欢做游戏<img align="center" src="./images/github-contribution-grid-snake.svg" style="max-width: 90%;">[](https://github.com/Xuenew)
[](1287986063@qq.com)
[](https://blog.csdn.net/weixin_41804512)










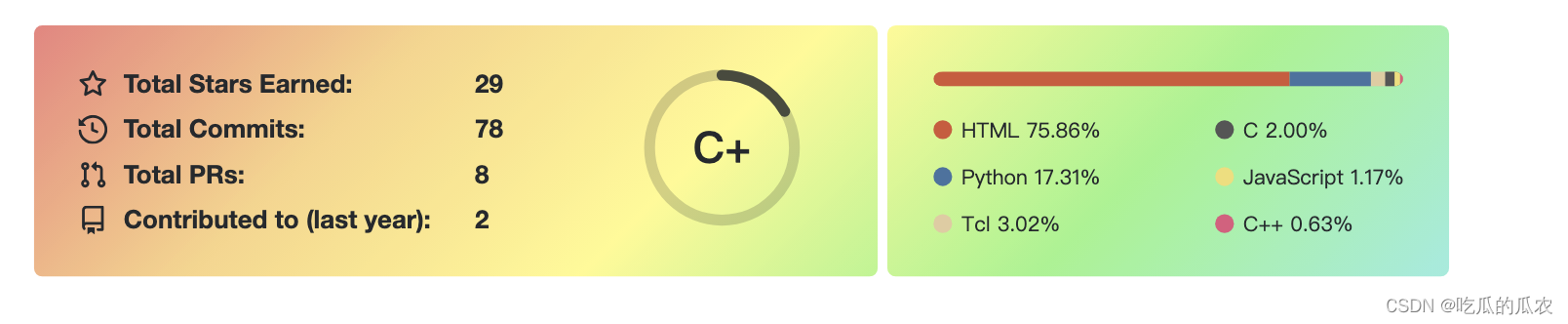
<img height="130px" src="https://github-readme-stats.vercel.app/api?username=Xuenew&hide_title=true&show_icons=true&hide=issues&include_all_commits=true&count_private=true&theme=graywhite&hide_border=true&bg_color=45,ff7979,ffd479,fffc79,73fa79" alt="Xuenew's GitHub Stats"> <img height="130px" src="https://github-readme-stats.vercel.app/api/top-langs?username=Xuenew&hide_title=true&layout=compact&theme=graywhite&hide_border=true&bg_color=45,fffc79,73fa79,75f0db" alt="Most Used Languages">#### Top Repositories<a href="https://github.com/Xuenew/PyTopicsApiExplore"><img align="center" src="https://github-readme-stats.vercel.app/api/pin/?username=Xuenew&repo=PyTopicsApiExplore&theme=buefy" />
</a>
<a href="https://github.com/Xuenew/Python_Spider_All"><img align="center" src="https://github-readme-stats.vercel.app/api/pin/?username=Xuenew&repo=Python_Spider_All&theme=buefy" />
</a>
👇👇👇👇👇👇👇👇👇👇下面是步骤了👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇
创建仓库
首先,你需要登录你的 Github 帐号,然后创建一个与你的用户名同名的仓库。
注意事项:
- 仓库名与用户名必须一样;
- 仓库必须公开;
- 仓库里需要有一个 README文件;
修改 README 的内容
正常你md里面怎么显示他就会显示在你的git首页上,这里我主要介绍几个用法,后续我会补充更加细致
页面上的小图标
# https://img.shields.io/badge/ 这个固定的,后面类似 CSDN可以改成任何你想的,加-name-颜色.svg
]
有做好的 可以访问https://shields.io/ 进行参考



git仓库统计 把用户名称username替换为自己的即可
<img height="130px" src="https://github-readme-stats.vercel.app/api?username=Xuenew&hide_title=true&show_icons=true&hide=issues&include_all_commits=true&count_private=true&theme=graywhite&hide_border=true&bg_color=45,ff7979,ffd479,fffc79,73fa79" alt="Xuenew's GitHub Stats"> <img height="130px" src="https://github-readme-stats.vercel.app/api/top-langs?username=Xuenew&hide_title=true&layout=compact&theme=graywhite&hide_border=true&bg_color=45,fffc79,73fa79,75f0db" alt="Most Used Languages">
GitHub上README.md编写教程(基本语法)
标题写法:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
效果:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
编辑基本语法
1、字体格式强调我们可以使用下面的方式给我们的文本添加强调的效果
*强调* (示例:斜体) _强调_ (示例:斜体)
**加重强调** (示例:粗体) __加重强调__ (示例:粗体)
***特别强调*** (示例:粗斜体)
___特别强调___ (示例:粗斜体)
效果:
1、字体格式强调
我们可以使用下面的方式给我们的文本添加强调的效果
强调 (示例:斜体)
强调 (示例:斜体)
加重强调 (示例:粗体)
加重强调 (示例:粗体)
特别强调 (示例:粗斜体)
特别强调 (示例:粗斜体)
2、代码
\`\`\`
\`\`\`
效果:
这里填写代码
3、表格 表头 | 表头 | 表头---- | ----- | ------ 单元格内容 | 单元格内容 | 单元格内容 单元格内容 | 单元格内容 | 单元格内容
效果:
| 站点 | 类别 | 平台ID | 路径名称 | 状态 |
|---|---|---|---|---|
| 哔哩哔哩 | 热门榜 | 1 | bilibili.bilibili | 🟢 |
| 微博 | 热搜榜 | 2 | weibo.weibo | 🟢 |
4、其他引用
图片

链接
[链接名称](https://www.baidu.com/)
效果:
图片

链接
链接名称
5、列表
1. 项目1
2. 项目2
3. 项目3 * 项目1 (一个*号会显示为一个黑点,注意⚠️有空格,否则直接显示为*项目1) * 项目2
效果:
- 项目1
- 项目2
- 项目3
- 项目1 (一个号会显示为一个黑点,注意⚠️有空格,否则直接显示为项目1)
- 项目2
6、引用
> 第一行引用文字
效果:
第一行引用文字


