视频网站信息流广告哪个平台好
1、上传普通图片成功
2、上传>4M | >5M图片失败
检查:
1、uni.uploadFile自身没有文件大小限制。然而,这仍然取决于你的应用程序所在的平台和存储空间容量。
2、上传照片后不在fail,在sucess
提交照片-3 {"data": "<html>
\n<head><title>413 Request Entity Too Large</title></head>
\n<body>
\n<center><h1>413 Request Entity Too Large</h1></center>
\n<hr><center>nginx/1.18.0 (Ubuntu)</center>
\n</body>
\n</html>
\n<!-- a padding to disable MSIE and Chrome friendly error page -->
\n<!-- a padding to disable MSIE and Chrome friendly error page -->
\n<!-- a padding to disable MSIE and Chrome friendly error page -->
\n<!-- a padding to disable MSIE and Chrome friendly error page -->
\n<!-- a padding to disable MSIE and Chrome friendly error page -->
\n<!-- a padding to disable MSIE and Chrome friendly error page -->
\n", "header": {"Server": "nginx/1.18.0 (Ubuntu)", "Connection": "close", "Content-Length": "594", "Date": "Thu, 14 Sep 2023 04:56:41 GMT", "Content-Type": "text/html", "protocol": "http/1.1"}, "statusCode": 413, "cookies": [], "errMsg": "uploadFile:ok"}总结:
由上面2处结果分析:问题在于 服务器,由后端解决

其他知识:
1、上传文件大小限制:
uni.chooseImage得到的文件大小单位为B(既是字节),换算成M:
success: (res) => {let filePath = res.tempFilePaths[0];let fileSize = res.tempFiles[0].size / 1024 / 1024let isNext = true;if (fileSize >= 10) {isNext = false}if (!isNext) {uni.showToast({title: '存在文件超过10M,暂不支持上传',icon: 'none',duration: 8000})return}
...
}2、 文件太大,上传进度让人模糊
const uploadTask = uni.uploadFile({url: url,filePath: filePath,header: {"Authorization": 'Bearer ' + this.vToken},name: name,
...});
uploadTask.onProgressUpdate((res) => {// console.log('上传进度' + res.progress);// console.log('已经上传的数据长度' + res.totalBytesSent);// console.log('预期需要上传的数据总长度' +res.totalBytesExpectedToSend);if (res.progress < 99) {// 测试条件,取消上传任务。// uploadTask.abort();uni.showLoading({title: '上传中'})} else {uni.hideLoading()}});3、文件上传时间久,可能会断传
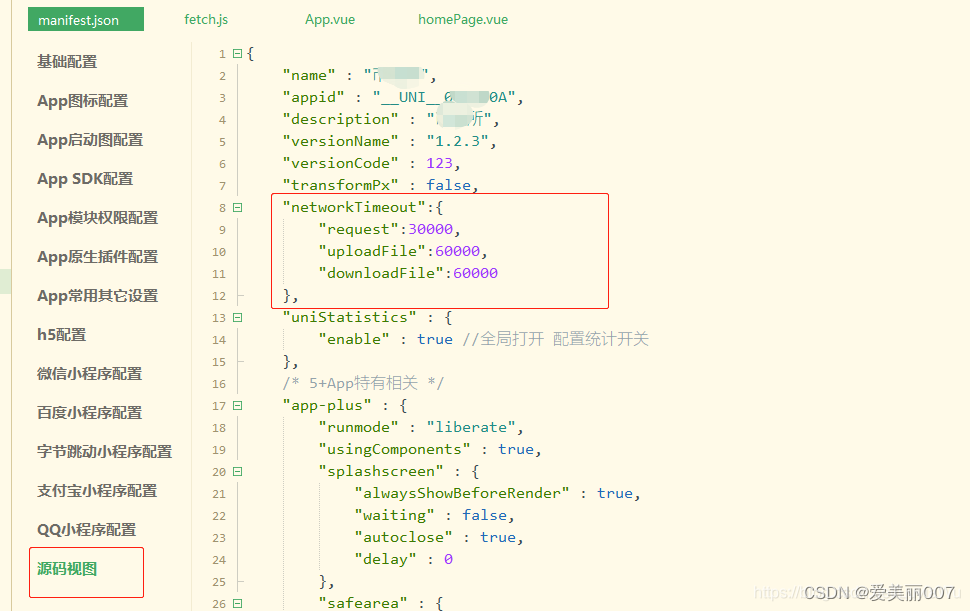
uniapp解决办法:uni网络请求超时时间设置
相关uni文档:https://uniapp.dcloud.io/collocation/manifest?id=networktimeout
如图所示,请求超时的默认时间均为6000毫秒,可根据自己的需求在 manifest.json 的 源码视图 里面更改。
设置完成后,服务需重启才能生效!
"networkTimeout":{ "request":30000,"uploadFile":60000,"downloadFile":60000}
