网站建设的目地中国万网域名注册服务内容
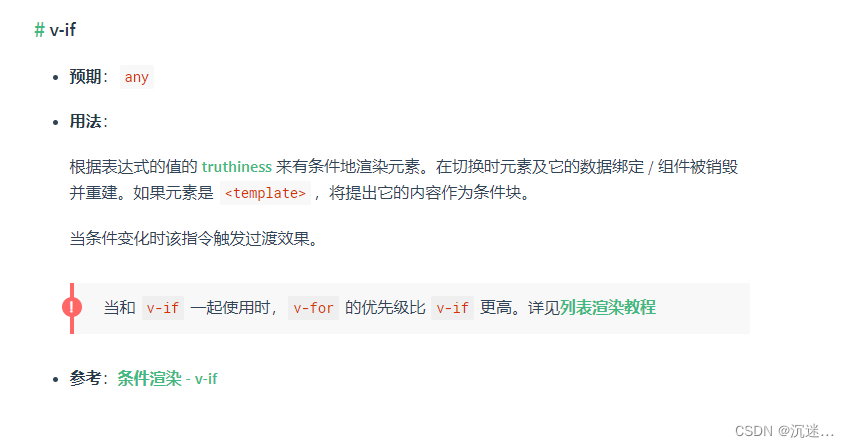
当组件的根元素使用了v-if的时候, 并不会初始化data中的数据 如果想完全销毁该组件并且初始化数据,需要在使用该组件的本身添加v-if 或者是手动初始化该组件中的数据
初始化化数据的一些方法
Object.assign(this.$data, this.$options.data())
this.$data:当前的data数据(修改过后的);
this.$options.data():初始化的data数据;
Object.assign的作用就是把this.$options.data()的值赋值给this.$data;
// 表单初始化
this.form = this.$options.data().form
// vue在创建页面是会把data数据绑定到option属性里,恢复只需要调用就可以了下面详细说说Object.assign的用法:
ES6的官方文档的解释是:Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象
方法一:
this.数据名 = this.$options.data().数据名;//重置某一个指定的数据方法二:
this. d a t a = t h i s . data = this. data=this.options.data(); //初始化data里面的所有数据
方法三:
Object.assign(this. d a t a , t h i s . data, this. data,this.options.data()) //获取data源对象,覆盖当前data对象状态

以下是一个简单的例子
未销毁数据的 直接在根元素上使用v-if 只是销毁了el-dialog组件及其中的数据 并没有销毁当前组件的数据
父组件
<template><div><el-button @click="handleOpen">显示</el-button><el-button @click="handleCls">隐藏</el-button><Children ref="children" /></div>
</template><script>
import Children from './children.vue'
export default {name: 'Father',components: {Children},props: {},data() {return {}},methods: {handleOpen() {this.$refs.children.dialogFormVisible = trueself.console.log(this.$refs.children.dialogFormVisible)},handleCls() {this.$refs.children.dialogFormVisible = false}}}
</script><style lang="scss" scoped></style>子组件
<template><el-dialog v-if="dialogFormVisible" title="收货地址" :visible.sync="dialogFormVisible"><el-form :model="form"><el-form-item label="活动名称" :label-width="formLabelWidth"><el-input v-model="form.name" autocomplete="off" /></el-form-item><el-form-item label="活动区域" :label-width="formLabelWidth"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai" /><el-option label="区域二" value="beijing" /></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button></div></el-dialog>
</template><script>
export default {components: {},data() {return {dialogFormVisible: false,form: {name: '',region: '',date1: '',date2: '',delivery: false,type: [],resource: '',desc: ''},formLabelWidth: '120px'}}
}
</script><style lang="scss" scoped></style>显示效果
第一次填写数据

第二次打开

销毁数据的
父组件
<template><div><el-button @click="handleOpen">显示</el-button><el-button @click="handleCls">隐藏</el-button><Children v-if="dialogShow" ref="children" @handleClose="handleClose" /></div>
</template><script>
import Children from './children.vue'
export default {name: 'Father',components: {Children},props: {},data() {return {dialogShow: false}},methods: {handleOpen() {// this.$refs.children.dialogFormVisible = truethis.dialogShow = true// self.console.log(this.$refs.children.dialogFormVisible)},handleCls() {this.dialogShow = false// this.$refs.children.dialogFormVisible = false},handleClose() {this.dialogShow = false}}}
</script><style lang="scss" scoped></style>
子组件
<template><el-dialog title="收货地址" :visible="true"><el-form :model="form"><el-form-item label="活动名称" :label-width="formLabelWidth"><el-input v-model="form.name" autocomplete="off" /></el-form-item><el-form-item label="活动区域" :label-width="formLabelWidth"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai" /><el-option label="区域二" value="beijing" /></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="handleClose">取 消</el-button></div></el-dialog>
</template><script>
export default {components: {},data() {return {dialogFormVisible: false,form: {name: '',region: '',date1: '',date2: '',delivery: false,type: [],resource: '',desc: ''},formLabelWidth: '120px'}},methods: {handleClose() {this.$emit('handleClose')}}
}
</script><style lang="scss" scoped></style>显示效果
第一次填写

第二次打开数据已经清空了

