丽水网站建设公司腾讯域名注册官网
目录
前言
错误示范:
解决办法:
1.使用ref
2.reative多套一层
3.使用Object.assign
前言:
今天看到有人在提问,问题是这样的,我修改了reative的值,数据居然失去了响应性,页面毫无变化,这是什么情况?本着好奇心害死猫的原则,我就看了下,我直呼好家伙!
错误示范:
请看以下代码,大概是这个样子的:
<template><view><view class="">{{ user }}</view><button @click="setUser">修改user</button></view>
</template><script setup>import {reactive} from 'vue';let user = reactive({name: 'jay'});const setUser = () => {user = {name: 'qianjue',age: 20}};
</script>
此时我无论如何点击改变user按钮,页面岿然不动

本着严谨的原则,我们在setUser内打印下user的值,观察观察
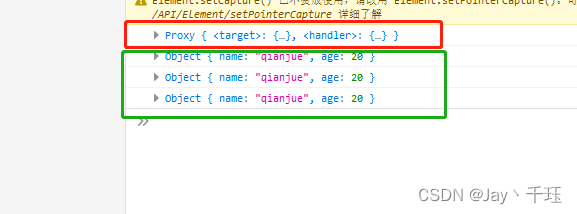
const setUser = () => {console.log(user);user = {name: 'qianjue',age: 20}};
红色框是我们第一次点击按钮的打印值,绿色框是我们之后点击的打印值,我们都很清楚这两个值所代表的意义,当我们第一次点击之后,我们的user对象变成了一个普通的对象,并不是由proxy的代理对象,所以根本不具有响应性。
这个时候,就会有人想点子了,不是说我是个普通对象,不是代理的吗?我给他重新赋值一个reative,这不就完美解决?
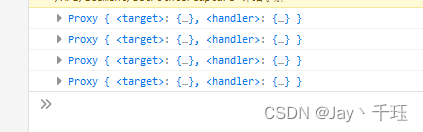
const setUser = () => {console.log(user);user = reactive({name: 'qianjue',age: 20})};然后点击按钮发现,页面还是毫无变化,user的打印值如下,嗯?感觉没毛病啊,莫非是vue3的bug?

原因:Vue 的响应式系统是通过属性访问进行追踪的,因此我们必须始终保持对该响应式对象的相同引用。这意味着我们不可以随意地“替换”一个响应式对象,因为这将导致对初始引用的响应性连接丢失
这可不是我说的,是vue官网说的---- vue响应式文档
解决办法:
1.使用ref
let user = ref({name: 'jay'});const setUser = () => {console.log(user.value);user.value = {name: 'qianjue',age: 20}};2.reative多套一层
<template><view><view class="">{{ state.user }}</view><button @click="setUser">修改user</button></view>
</template><script setup>import {reactive} from 'vue';const state = reactive({user: {name: 'jay'}})const setUser = () => {console.log(state.user);state.user = {name: 'qianjue',age: 20}};
</script>3.使用Object.assign
const user = reactive({name: 'jay'})const setUser = () => {console.log(user);Object.assign(user, {name: 'qianjue',age: 20})};小声bb:我从未使用过此方法。。。
