北镇网站建设色目人
系列文章目录
- LearnOpenGL 笔记 - 入门 01 OpenGL
- LearnOpenGL 笔记 - 入门 02 创建窗口
- LearnOpenGL 笔记 - 入门 03 你好,窗口
文章目录
- 系列文章目录
- 前言
- 你好,三角形
- 顶点输入
- 顶点着色器(Vertex Shader)
- 编译着色器
- 片段着色器(Fragment Shader)
- 着色器程序
- 链接顶点属性
- 顶点数组对象(VAO)
- 三角形!
- 元素缓冲对象
前言
- 原文链接:你好,三角形
- 本文代码:2_1_hello_triangle.cpp
本文难度较大,学习曲线突然陡峭了起来。但没有关系,我将以一个初学者的视角来讲述自己的理解,帮助你学习 VAO、VBO、EBO、Shader 等概念。首先,仍然先以知识点列表的形式总结全文。
你好,三角形
- 先记住三个单词
- 顶点数组对象:Vertex Array Object,VAO
- 顶点缓冲对象:Vertex Buffer Object,VBO
- 元素缓冲对象:Element Buffer Object,EBO 或 索引缓冲对象 Index Buffer Object,IBO
- OpenGL 中所有事物都在 3D 空间,而屏幕是 2D。3D坐标转为2D坐标的处理过程是由OpenGL的图形渲染管线
- 图形渲染管线分为两个主要部分
- 3D坐标转换为2D坐标
- 2D坐标转变为实际的有颜色的像素
- 图形渲染管线可分为几个阶段,每个阶段将会把前一个阶段的输出作为输入。这些阶段容易并行执行。显卡中的核心,运行着每个阶段的小程序,这些小程序被叫做着色器(Shader)
- 有些阶段的 Shader 可以有开发者来编写。OpenGL 着色器是用 OpenGL 着色器语言(OpenGL Shading Language, GLSL)写成的
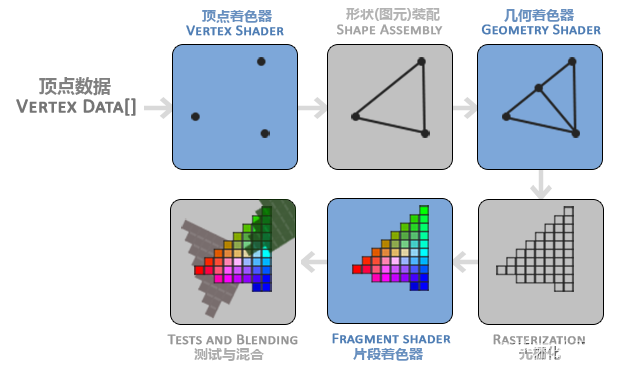
- 下图为渲染管线的每个阶段的抽象展示。蓝色部分可以输入自定义的 shader

- 管线的第一部分是顶点着色器(Vertex Shader),它输入一个顶点。作用是把 3D 坐标转为另一种 3D 坐标(后面会解释),同时顶点着色器允许我们对顶点属性进行一些基本处理。
- 图元装配(Primitive Assembly)阶段将顶点着色器输出的所有顶点作为输入(如果是GL_POINTS,那么就是一个顶点),并所有的点装配成指定图元的形状;本节例子中是一个三角形。
- 图元装配阶段的输出会传递给几何着色器(Geometry Shader)。几何着色器把图元形式的一系列顶点的集合作为输入,它可以通过产生新顶点构造出新的(或是其它的)图元来生成其他形状。例子中,它生成了另一个三角形。
- 几何着色器的输出会被传入光栅化阶段(Rasterization Stage),这里它会把图元映射为最终屏幕上相应的像素,生成供片段着色器(Fragment Shader)使用的片段(Fragment)。在片段着色器运行之前会执行裁切(Clipping)。裁切会丢弃超出你的视图以外的所有像素,用来提升执行效率。
- 片段着色器的主要目的是计算一个像素的最终颜色,这也是所有OpenGL高级效果产生的地方。通常,片段着色器包含3D场景的数据(比如光照、阴影、光的颜色等等),这些数据可以被用来计算最终像素的颜色。
- 最终的对象将会被传到最后一个阶段,我们叫做Alpha测试和混合(Blending)阶段。这个阶段检测片段的对应的深度(和模板(Stencil))值(后面会讲),用它们来判断这个像素是其它物体的前面还是后面,决定是否应该丢弃。这个阶段也会检查alpha值(alpha值定义了一个物体的透明度)并对物体进行混合(Blend)。所以,即使在片段着色器中计算出来了一个像素输出的颜色,在渲染多个三角形的时候最后的像素颜色也可能完全不同。
- 在现代OpenGL中,我们必须定义至少一个顶点着色器和一个片段着色器。
顶点输入
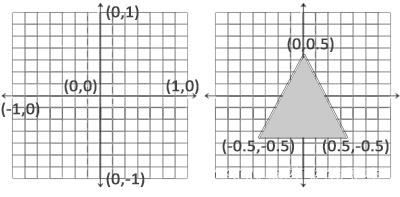
- 绘制图形需要顶点,OpenGL 中顶点采用 3D 坐标,即 x,y 和 z,范围在 [-1, 1] 之间,我们称这个范围叫 标准化设备坐标(Normalized Device Coordinates)。在范围外的点不会显示。
float vertices[] = {-0.5f, -0.5f, 0.0f,0.5f, -0.5f, 0.0f,0.0f, 0.5f, 0.0f
};

- 标准化设备坐标通过
glViewport函数进行视口变化,转换为屏幕空间坐标。 vertices中的点现在存放在内存中(你的代码内存中),我们需要将它们送至顶点着色器。顶点着色器会在显存中开辟一块空间来存放这些点。同时你要告诉 OpenGL 如何解释这些数据。- 顶点缓冲对象(Vertex Buffer Objects, VBO)负责管理这个显存。
unsigned int VBO;
glGenBuffers(1, &VBO);
- 使用
glGenBuffers创建 VBO glBindBuffer(GL_ARRAY_BUFFER, VBO);将这个 VBO 绑定到 OpenGL Context 中的顶点缓冲对象。glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);将内存中数据复制到显存中- GL_STATIC_DRAW :数据不会或几乎不会改变。
- GL_DYNAMIC_DRAW:数据会被改变很多。
- GL_STREAM_DRAW :数据每次绘制时都会改变。
顶点着色器(Vertex Shader)
- 现代OpenGL需要我们至少设置一个顶点和一个片段着色器。使用 GLSL(OpenGL Shading Language)编写顶点着色器。
#version 330 core
layout (location = 0) in vec3 aPos;void main()
{gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);
}
#version 330 core声明版本和核心模式。OpenGL 3.3以及和更高版本中,GLSL版本号和OpenGL的版本是匹配的。in声明输入顶点属性(Input Vertex Attribute)vec3向量类型,vec.x、vec.y、vec.z 获取不同分量gl_Position是 Vertex Shader 的输出。我们必须把位置数据赋值给它。它是一个vec4类型
编译着色器
const char *vertexShaderSource = R"(#version 330layout (location = 0) in vec3 aPos;layout (location = 1) in vec3 bPos;void main(){gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);}
)";auto vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success) {glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n"<< infoLog << std::endl;return -1;
}
glCreateShader(GL_VERTEX_SHADER)创建一个顶点着色器,类型是 GL_VERTEX_SHADER 表明其类型。glShaderSource(vertexShader, 1,&vertexShaderSource, NULL);设置着色器对象的源码。glCompileShader(vertexShader);编译该着色器。glGetShaderiv检查是否编译成功
片段着色器(Fragment Shader)
- 片段着色器所做的是计算像素最后的颜色输出
#version 330 core
out vec4 FragColor;void main()
{FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);
}
- 片段着色器只需要输出一个变量。使用
out关键字定义该变量。 - 编译片段着色器与编译顶点着色器类似
unsigned int fragmentShader;
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
着色器程序
- 着色器程序对象(Shader Program Object)是多个着色器合并之后并最终链接完成的版本。
- 我们必须将多个编译好的着色器链接(Link)为一个着色器程序对象,在渲染时激活它。
unsigned int shaderProgram;
shaderProgram = glCreateProgram();
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog)std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n<< infoLog << std::endl;return -1;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);glUseProgram(shaderProgram);
glCreateProgram创建着色器程序对象glAttachShader将顶点着色器和片段着色器附加到程序对象上(程序对象属性的修改)glLinkProgram(shaderProgram);链接它们。glUseProgram(shaderProgram);将该程序对象绑定至 OpenGL Context,激活它。glDeleteShader,Link 以后记得删除着色器对象,我们不再需要它们了。
链接顶点属性
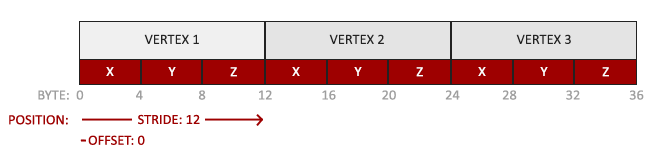
- 之前,我们通过 VBO 将一堆数据送给了顶点着色器。允许我们指定任何以顶点属性为形式的输入。
- 这具有很强的灵活性,还意味着我们必须手动指定输入数据的哪一个部分对应顶点着色器的哪一个顶点属性。

glVertexAttribPointer告诉 OpenGL 如何解释 VBO 中的数据glEnableVertexAttribArray启用顶点属性;顶点属性默认是禁用的。
顶点数组对象(VAO)
- OpenGL的核心模式要求我们使用VAO,所以它知道该如何处理我们的顶点输入。如果我们绑定VAO失败,OpenGL会拒绝绘制任何东西。
- 一个顶点数组对象会储存以下这些内容:
- glEnableVertexAttribArray和glDisableVertexAttribArray的调用。
- 通过glVertexAttribPointer设置的顶点属性配置。
- 通过glVertexAttribPointer调用与顶点属性关联的顶点缓冲对象。
glGenVertexArrays创建 VAO- 使用 VAO 和 VBO 绘制图形流程,如下:
// ..:: 初始化代码(只运行一次 (除非你的物体频繁改变)) :: ..
// 1. 绑定VAO
glBindVertexArray(VAO);
// 2. 把顶点数组复制到缓冲中供OpenGL使用
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 3. 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);[...]// ..:: 绘制代码(渲染循环中) :: ..
// 4. 绘制物体
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
someOpenGLFunctionThatDrawsOurTriangle();
三角形!
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 3);
- glDrawArrays函数,它使用当前激活的着色器,之前定义的顶点属性配置,和VBO的顶点数据(通过VAO间接绑定)来绘制图元
元素缓冲对象
- 绘制一个矩形需要 4 个顶点,但 glDrawArrays 只能绘制点、线、和三角形。并不能绘制矩形。幸运的是,你可以绘制两个三角形来达成这个目的。顶点如下:
float vertices[] = {// 第一个三角形0.5f, 0.5f, 0.0f, // 右上角0.5f, -0.5f, 0.0f, // 右下角-0.5f, 0.5f, 0.0f, // 左上角// 第二个三角形0.5f, -0.5f, 0.0f, // 右下角-0.5f, -0.5f, 0.0f, // 左下角-0.5f, 0.5f, 0.0f // 左上角
};
- 指定右下角和左上角两次!一个矩形只有4个而不是6个顶点,这样就产生50%的额外开销。更好的解决方案是只储存不同的顶点,并设定绘制这些顶点的顺序。这样子我们只要储存4个顶点就能绘制矩形了。EBO 就是做这个的。
float vertices[] = {0.5f, 0.5f, 0.0f, // 右上角0.5f, -0.5f, 0.0f, // 右下角-0.5f, -0.5f, 0.0f, // 左下角-0.5f, 0.5f, 0.0f // 左上角
};unsigned int indices[] = {// 注意索引从0开始! // 此例的索引(0,1,2,3)就是顶点数组vertices的下标,// 这样可以由下标代表顶点组合成矩形0, 1, 3, // 第一个三角形1, 2, 3 // 第二个三角形
};
unsigned int EBO;
glGenBuffers(1, &EBO);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
- 使用
glDrawElements使用当前绑定的索引缓冲对象中的索引进行绘制。
