公司官网制作教程江苏seo外包
Github通过其Github Pages服务可以user、project或organization提供免费快速的静态托管,同时使用Github Actions自动化开发工作流和构建。
1.创建Github仓库
可见性为public。
命名为username.github.io,username为你的Github用户名。
2.添加远程仓库
添加主题前,我们就已经使用git init初始化了Hugo网站项目。
现在,我们给它关联刚创建的远程仓库username.github.io。
git remote add origin https://github.com/Shadow-Kylin//Shadow-Kylin.github.io.git
3.构建网站
hugo
4.推送到github
git chekcout -m master main
git add .
git commit -m "init commit"
git push origin main
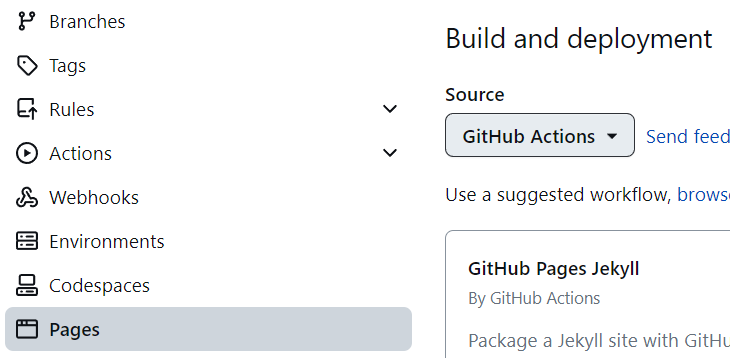
5.修改Pages

6.在本地仓库中创建空文件
mkdir -p .github/workflowstouch .github/workflows/hugo.yaml
复制下面内容到刚创建的hugo.yaml。
# Sample workflow for building and deploying a Hugo site to GitHub Pages
name: Deploy Hugo site to Pageson:# Runs on pushes targeting the default branchpush:branches:- main# Allows you to run this workflow manually from the Actions tabworkflow_dispatch:# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:contents: readpages: writeid-token: write# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:group: "pages"cancel-in-progress: false# Default to bash
defaults:run:shell: bashjobs:# Build jobbuild:runs-on: ubuntu-latestenv:HUGO_VERSION: 0.115.4steps:- name: Install Hugo CLIrun: |wget -O ${{ runner.temp }}/hugo.deb https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.deb \&& sudo dpkg -i ${{ runner.temp }}/hugo.deb - name: Install Dart Sassrun: sudo snap install dart-sass- name: Checkoutuses: actions/checkout@v3with:submodules: recursivefetch-depth: 0- name: Setup Pagesid: pagesuses: actions/configure-pages@v3- name: Install Node.js dependenciesrun: "[[ -f package-lock.json || -f npm-shrinkwrap.json ]] && npm ci || true"- name: Build with Hugoenv:# For maximum backward compatibility with Hugo modulesHUGO_ENVIRONMENT: productionHUGO_ENV: productionrun: |hugo \--gc \--minify \--baseURL "${{ steps.pages.outputs.base_url }}/" - name: Upload artifactuses: actions/upload-pages-artifact@v1with:path: ./public# Deployment jobdeploy:environment:name: github-pagesurl: ${{ steps.deployment.outputs.page_url }}runs-on: ubuntu-latestneeds: buildsteps:- name: Deploy to GitHub Pagesid: deploymentuses: actions/deploy-pages@v2
我们只需修改branch名称和Hugo的版本即可。
7.提交修改
git add .
git commit -m "Add workflow"
git push origin main
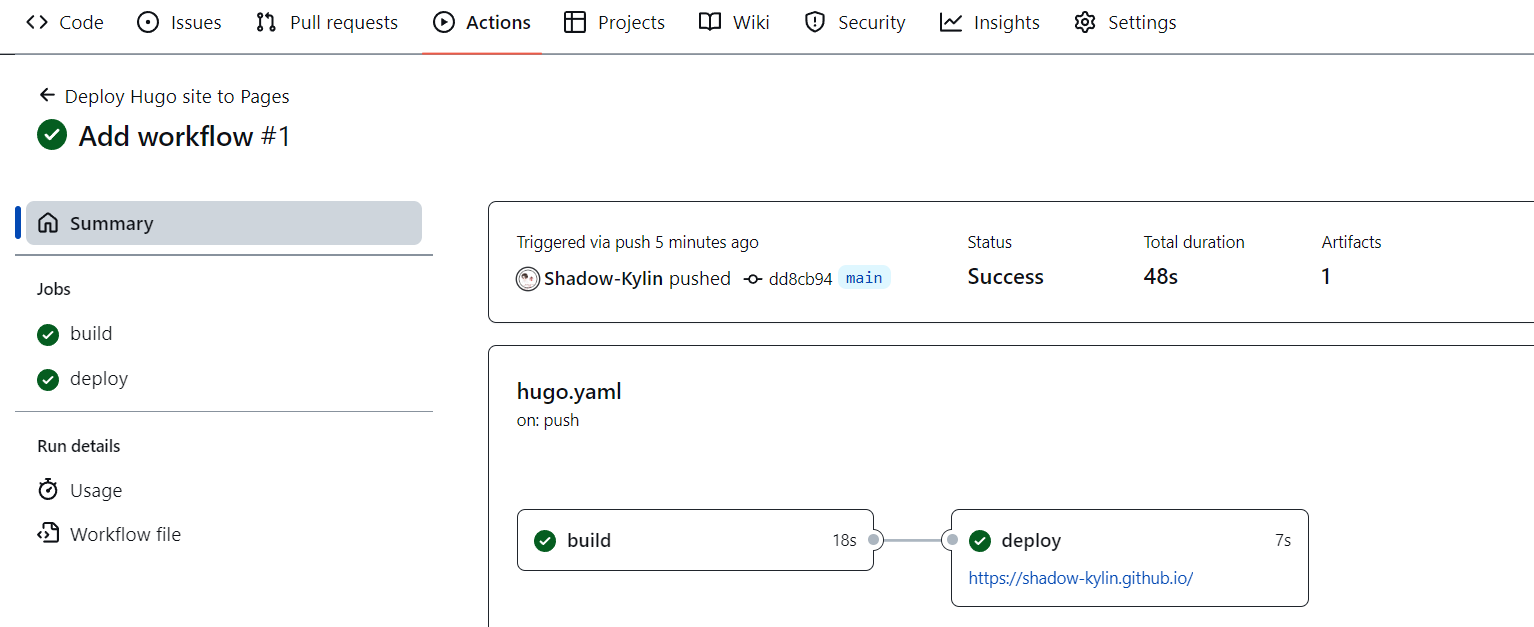
8.查看部署状态

如此之后,每当你从本地存储库中推送更改时,GitHub都将重建您的站点并部署更改。
欢迎访问影麟的Hugo博客。
