辽阳市住房城乡建设委官方网站推广联盟平台
今天菜鸟涨工资了,到手估计有8000左右了,有点开心,本来想上一篇就把这篇写了的,但是发现还是分开写比较好!
文章目录
- 自适应js
- 禁止放大
- 播放声音
- store的使用
- websocket封装
- echarts实现渐变
- swiper
- 常用的陌生方法(只做记录,不介绍具体用法,持续更新)
自适应js
; (function (win) {var bodyStyle = document.createElement('style')bodyStyle.innerHTML = `body{width:1920px; height:1200px}` // 需要适配的屏幕的宽高document.documentElement.firstElementChild.appendChild(bodyStyle)function refreshScale() {let docWidth = document.documentElement.clientWidthlet docHeight = document.documentElement.clientHeightvar designWidth = 1920 // 需要适配的屏幕的宽var designHeight = 1200 // 需要适配的屏幕的高var widthRatio = 0widthRatio = docWidth / designWidthvar heightRatio = 0heightRatio = docHeight / designHeightdocument.body.style ='transform:scale(' +widthRatio +',' +heightRatio +');transform-origin:left top;'// 应对浏览器全屏切换前后窗口因短暂滚动条问题出现未占满情况setTimeout(function () {var lateWidth = document.documentElement.clientWidth,lateHeight = document.documentElement.clientHeightif (lateWidth === docWidth) returnwidthRatio = lateWidth / designWidthheightRatio = lateHeight / designHeightdocument.body.style ='transform:scale(' +widthRatio +',' +heightRatio +');transform-origin:left top;'}, 0)}refreshScale()window.addEventListener('pageshow',function (e) {if (e.persisted) {// 浏览器后退的时候重新计算refreshScale()}},false)window.addEventListener('resize', refreshScale, false)
})(window);
这个自适应是最简单的自适应,主要用来对一些等比例的屏幕或者长宽比相近的屏幕的适配,主要还是针对类似电脑屏幕的适配!
注意:
1、如果项目有3d相关的操作,那么这个可能会适得其反,让本来百分比就可以适配的变得不适配!参考:swiper 3d 结合 loop 向左移动缺少一个内容
2、手机端、pad端还是建议使用px2rem,参考我的:使用px2rem不生效
禁止放大
// 禁用双指放大
document.documentElement.addEventListener('touchstart',function (event) {if (event.touches.length > 1) {event.preventDefault()}},{passive: false,}
);// 禁用双击放大
var lastTouchEnd = 0
document.documentElement.addEventListener('touchend',function (event) {var now = Date.now()if (now - lastTouchEnd <= 300) {event.preventDefault()}lastTouchEnd = now},{passive: false}
)
播放声音
// 添加音频
const audiodom = document.createElement("audio");
audiodom.setAttribute("id", "callmusic");
audiodom.setAttribute("loop", "loop");
audiodom.setAttribute("src", "static/audio/game_start.mp3");
document.body.appendChild(audiodom);
const callmusic = document.getElementById("callmusic");
callmusic.play();// 移除音频
const callmusic = document.getElementById("callmusic");
document.body.removeChild(callmusic);
注意:
1、如果一个界面有好几个音频,一定要取不同的名字!
2、如果是组件里面有音频,而组件会复用,那么一定要动态绑定id!
eg:
audiodom.setAttribute("id", "callmusic"+this.id) // id由父组件传入
store的使用
store在项目中真的很容易使用到,但是每个界面都用什么this.$sotre.xxx的真的很麻烦,所以一定要记得这几个方法:
import {mapState, mapMutations, mapGetters} from "vuex";
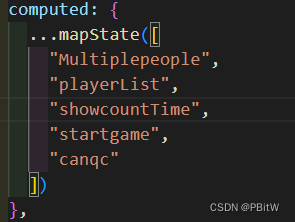
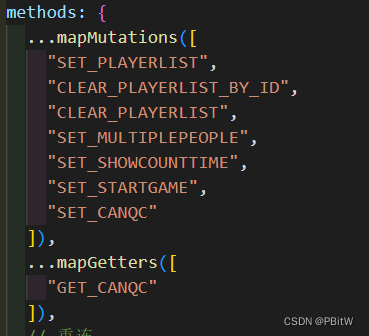
每一个的使用:


websocket封装
websocket确实使用起来很简单,但是最好搞一个统一的断线重连以及连接流程,不然真的不太好规范!
这里菜鸟把公司一个同事的封装的献上:
data:
// 连接地址
websocketUrlPlay: xxxxxx,
// 断线重连
lockReconnect: false,
// 重连定时器
reconnetTimer: null
method:
// 重连
reconnect() {if (this.lockReconnect) {return;}this.lockReconnect = true;// 没连接上会一直重连,设置延迟避免请求过多this.reconnetTimer && clearTimeout(this.reconnetTimer);this.reconnetTimer = setTimeout(() => {this.createWebsocketPlay();this.lockReconnect = false;}, 4000);
},// 创建websocket
createWebsocketPlay() {// eslint-disable-next-linethis.socket = new WebSocket(this.websocketUrlPlay);this.socket.onopen = () => {// onopen 连接触发console.log("websocket pad open");};this.socket.onclose = () => {// onclose 断开触发console.log("websocket close");this.reconnect();};this.socket.onerror = () => {console.log("发生异常了");this.reconnect();};this.socket.onmessage = (event) => {// console.log(JSON.parse(event.data));const data = JSON.parse(event.data);}
}
注意:
1、这个 lockReconnect 类似于java中的 锁,所以 断开连接的时候一定要置为true
this.lockReconnect = true;
clearTimeout(this.reconnetTimer);
this.reconnetTimer = null;setTimeout(()=>{this.socket.close();
},100); // 建议关闭时延时,可以更加有效!
echarts实现渐变
itemStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: "#17e5a2" },{ offset: 1, color: "#23e8ca" },]),
},
swiper
1、swiper数据变化后,重新渲染
this.$nextTick(()=>{this.mySwiper.update();
})
常用的陌生方法(只做记录,不介绍具体用法,持续更新)
1、findIndex
2、some
3、
