做源码演示的网站郑州网站技术顾问
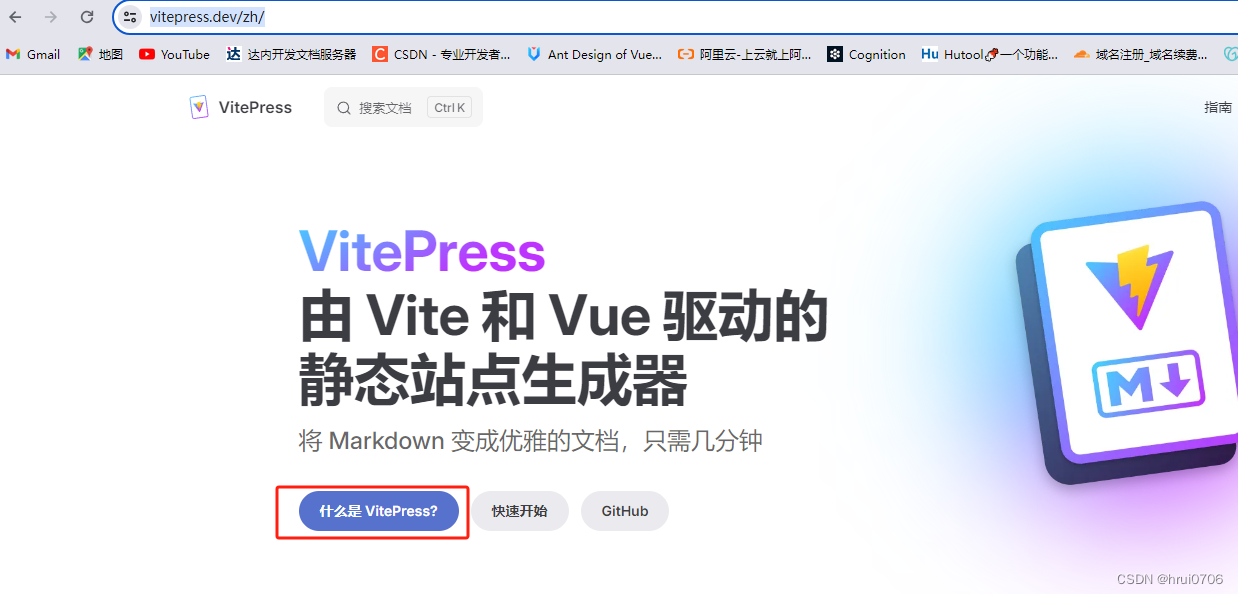
VitePress官网
VitePress | 由 Vite 和 Vue 驱动的静态站点生成器
可以理解为一个前端脚手架:快速生成个人站点

最好先大概看一遍

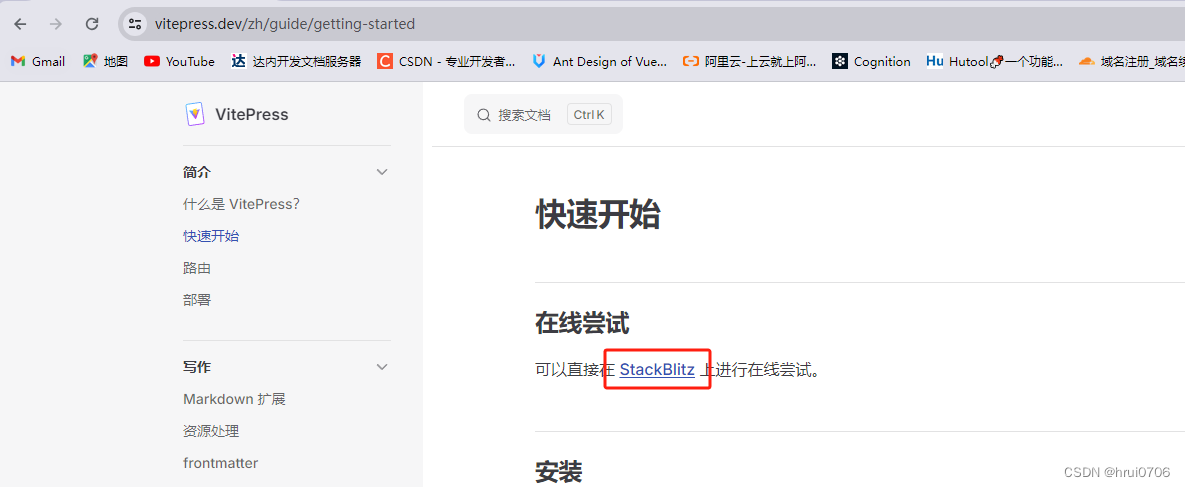
快速开始 | VitePress
可以在线体验一下

安装条件
node -v
检查下node版本


在D盘创建一个文件夹
例如:VitePress
![]()
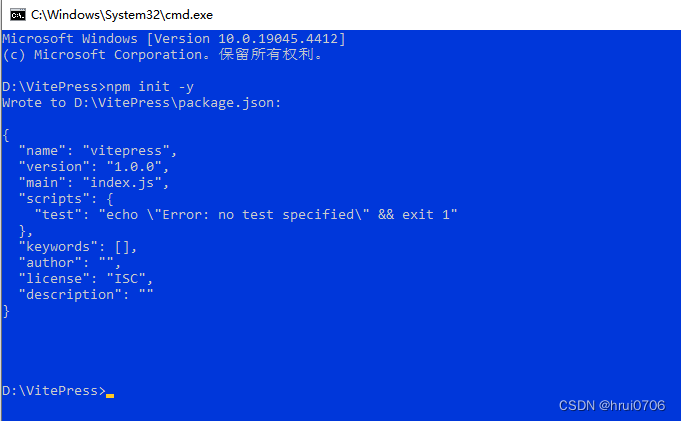
进入文件夹 cmd
npm init -y -y意思免去提示一路同意



用前端开发工具打开VitePree 我这里用的VsCode

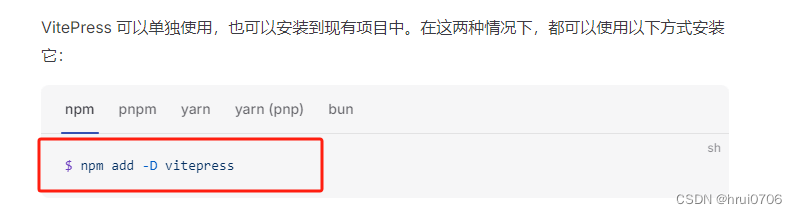
按照官网提示
npm add -D vitepress


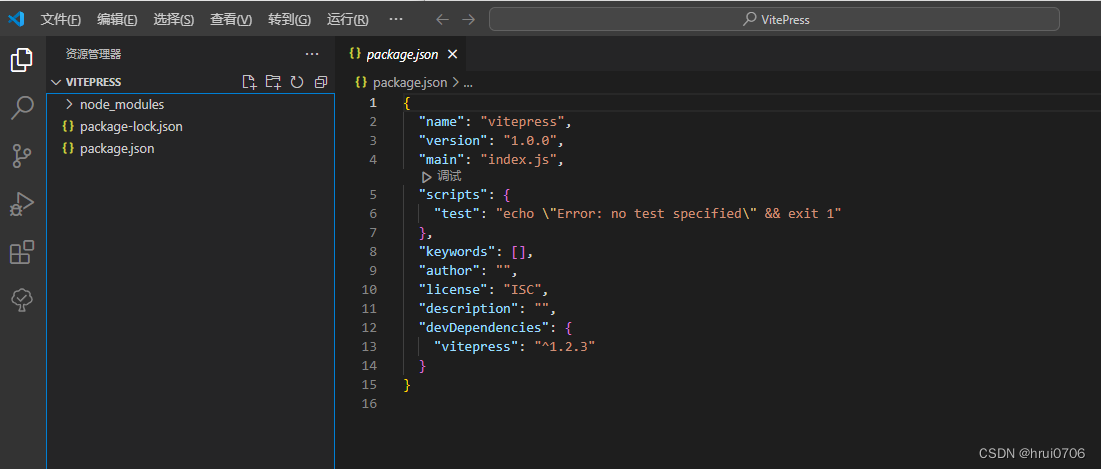
安装完成之后

接着
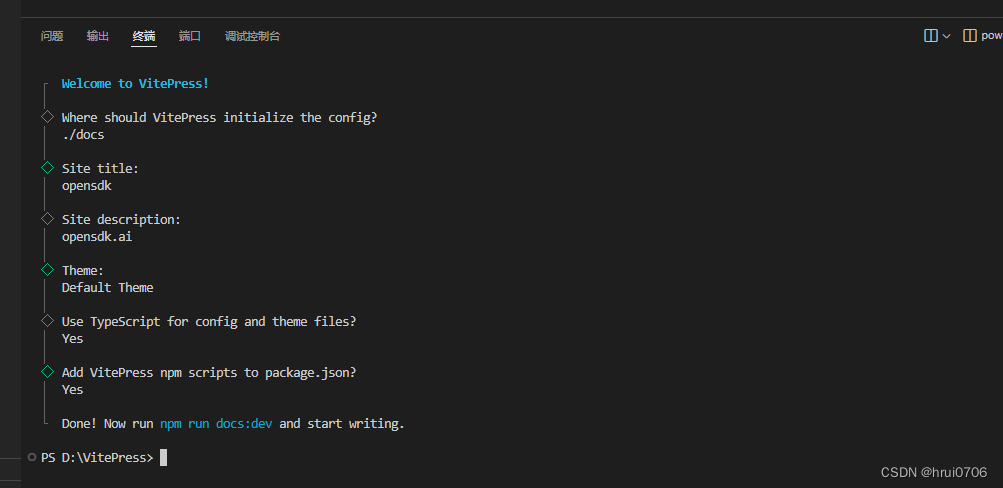
npx vitepress init

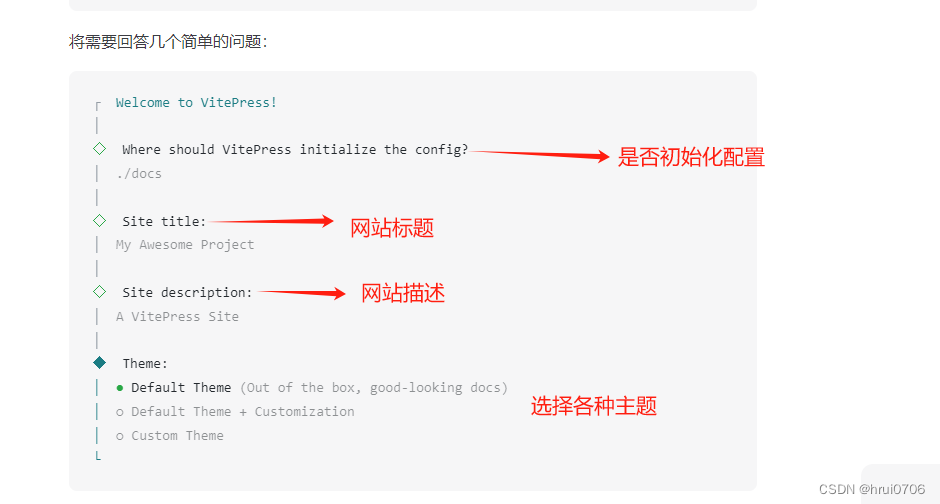
输入命令后
是否初始化项目配置




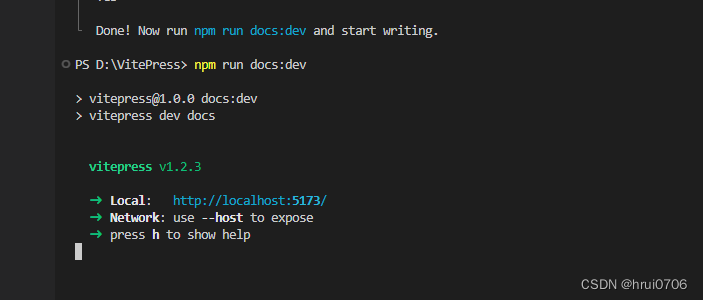
启动项目
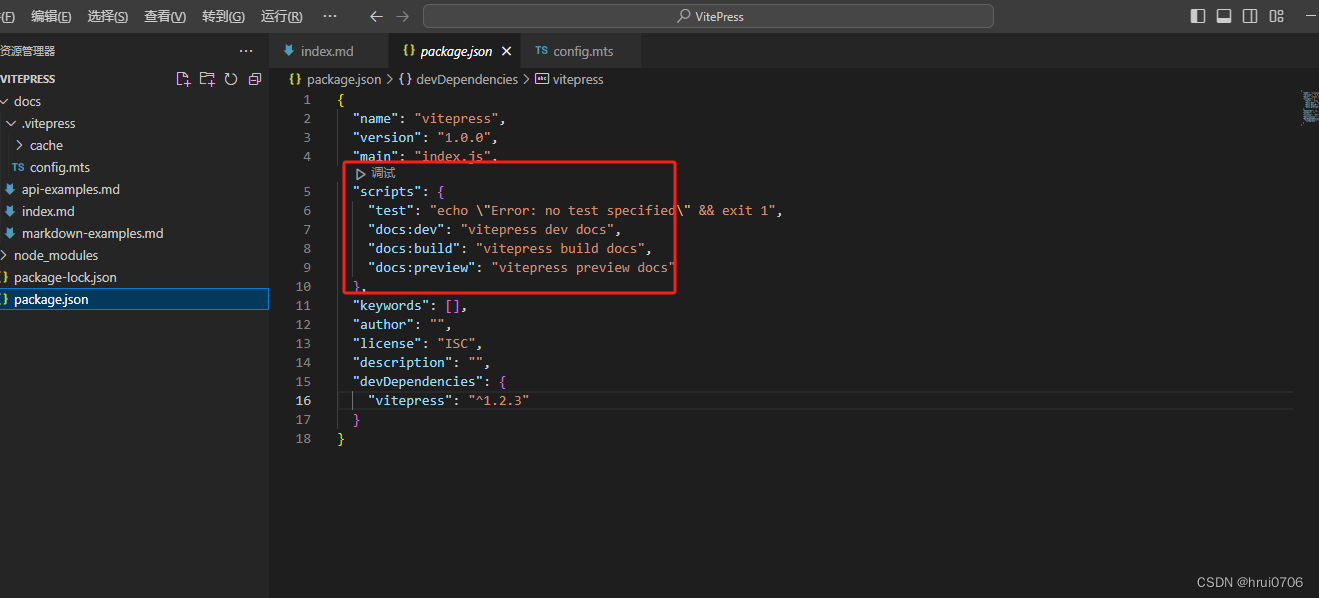
npm run docs:dev

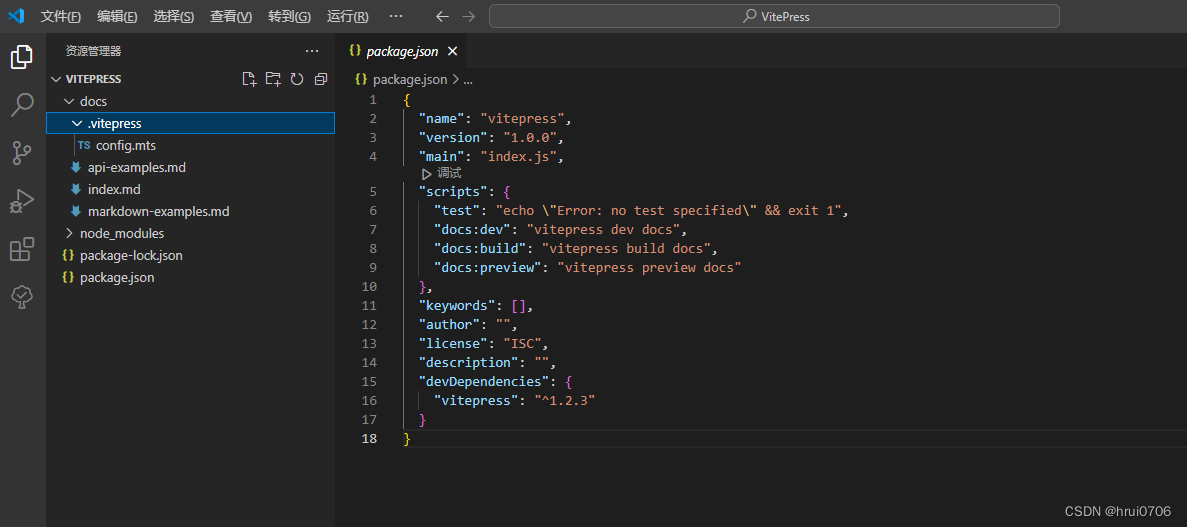
任何放在docs(名字是创建项目时候自己指定的配置)下面的xxx.md文件 都可以直接使用
localhost:5173/docs/xxx/xxx后面不用写md直接访问
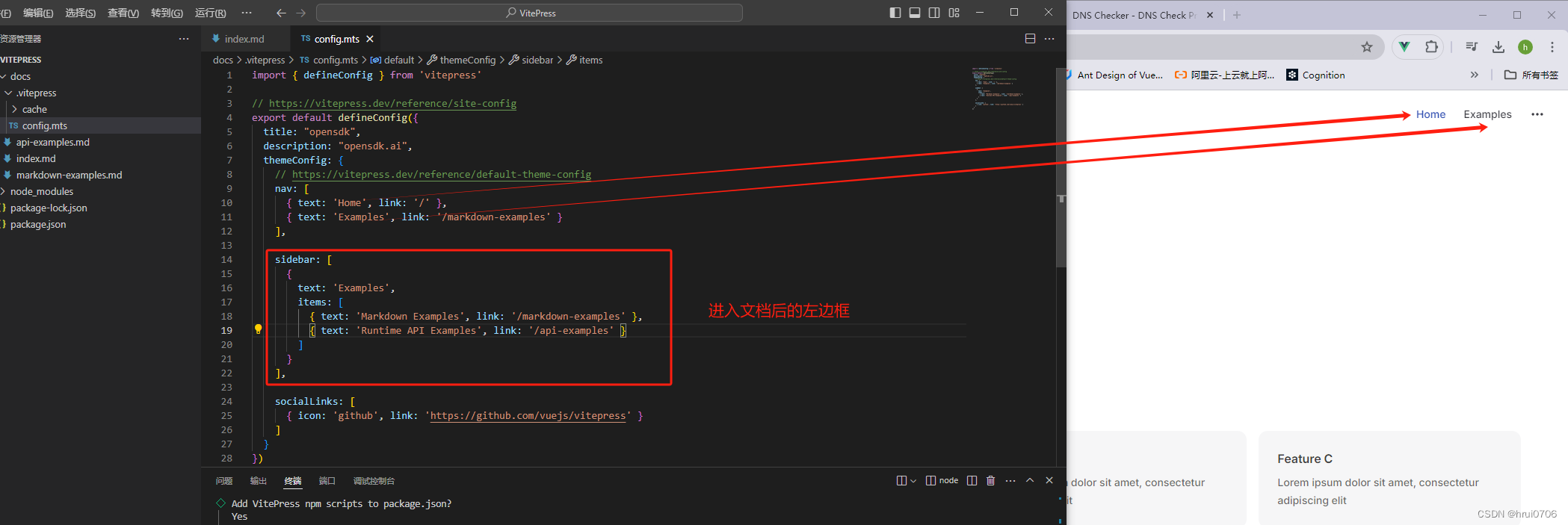
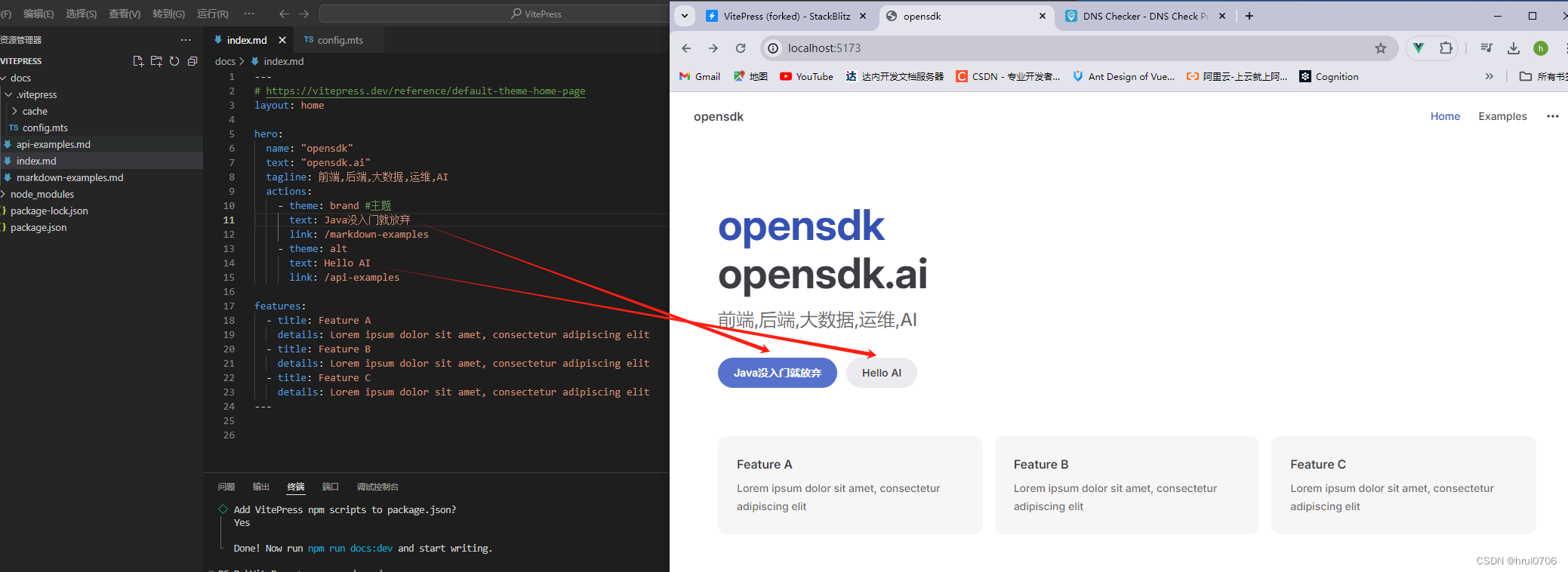
index.md是首页 关于一些配置规则也很简单


项目打包

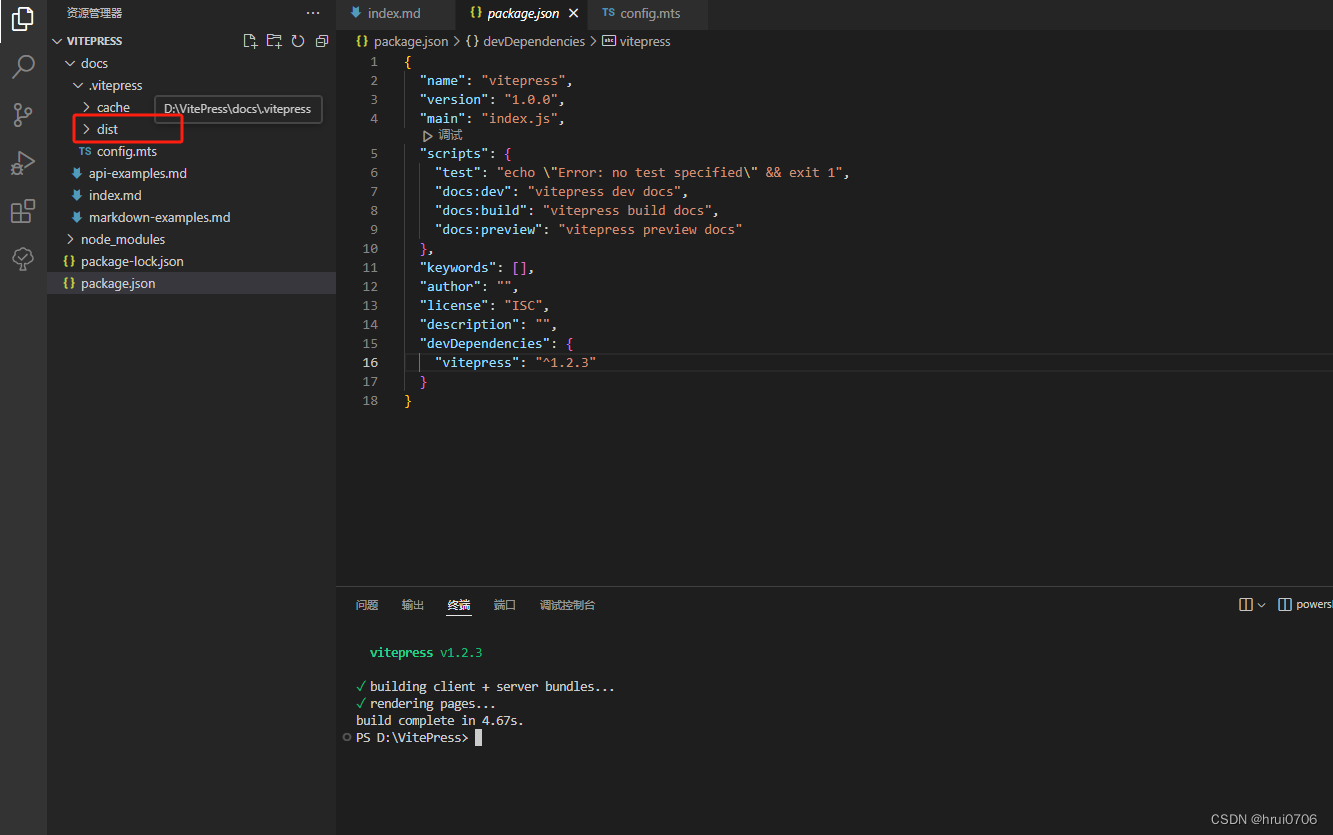
npm run docs:build 打包之后会生成一个dist文件夹 和vue一样

如果你的docs文件下面有自己创建的文件 就会打包进去 这里我没有在docs下创建文件 因此就没把docs打包进去

