网站建设排名优化技巧网站创建流程
文章目录
- 对比vue2-vue3
- vue3生命周期
- 生命周期的主要阶段
- 详情
- vue2 生命周期
- 生命周期钩子函数 总共11个 常用的8个
- 按照这四个阶段我们对应有八个生命周期钩子函数
- vue生命周期使用场景
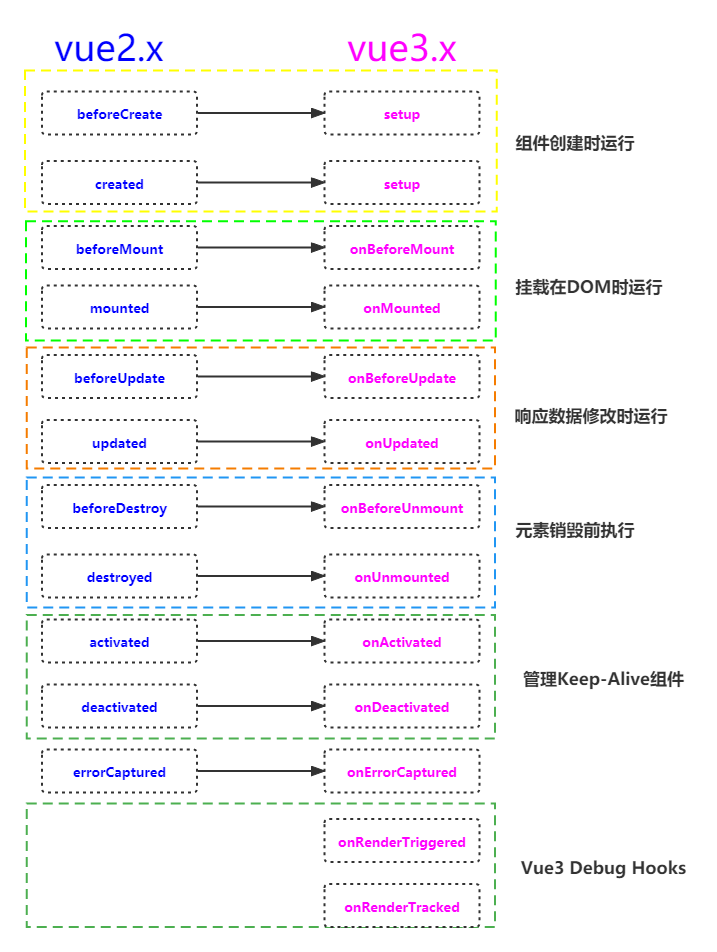
对比vue2-vue3
如果熟悉vue2的话,vue3信手拈来,看图

vue3生命周期
onMounted()
onUpdated()
onUnmounted()
onBeforeMount()
onBeforeUpdate()
onBeforeUnmount()
onErrorCaptured()
onRenderTracked()
onRenderTriggered()
onActivated()
onDeactivated()
onServerPrefetch()
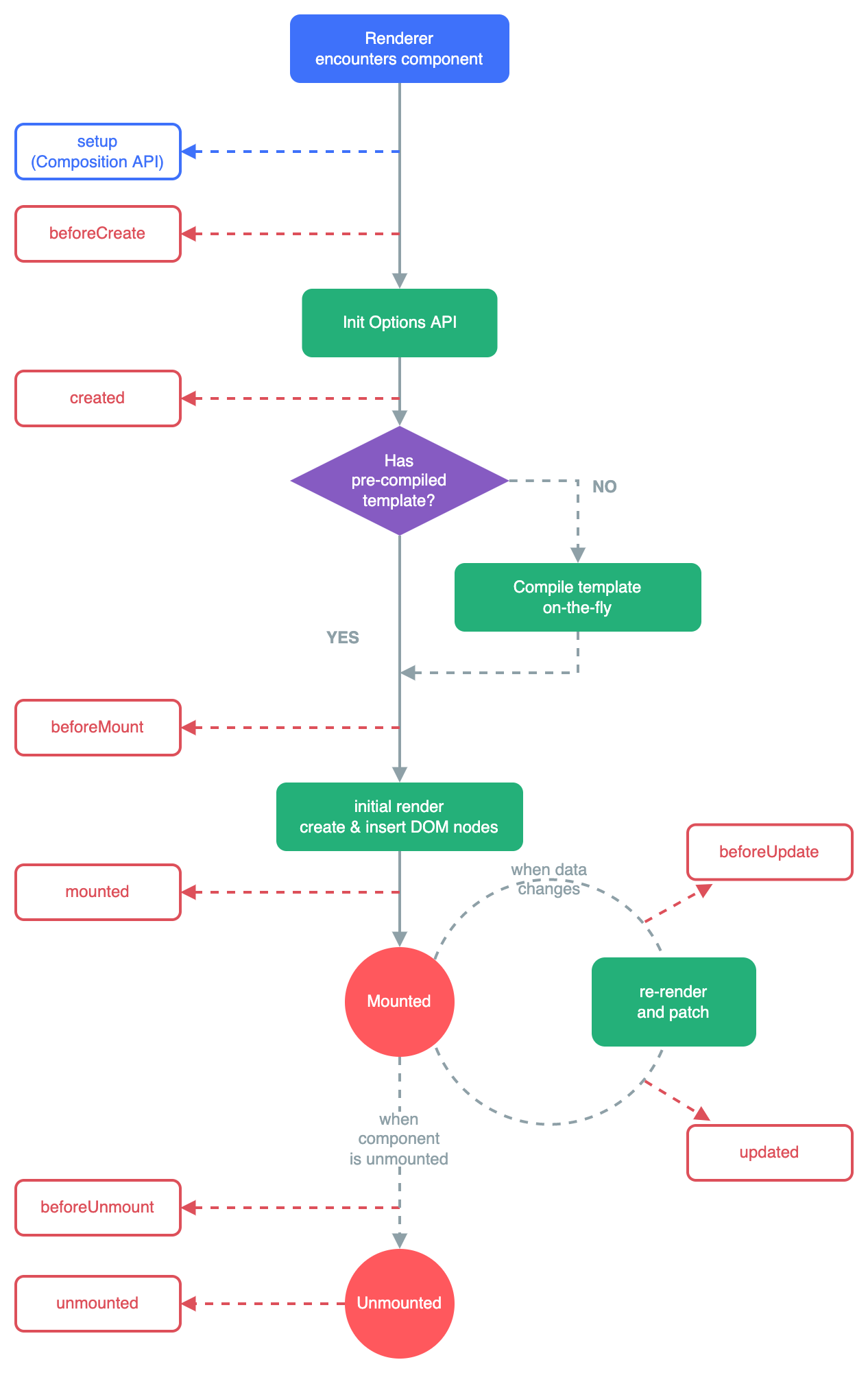
下面借用官网的一张图介绍vue3 的生命周期,应该会更加详细把


生命周期的主要阶段
创建 ---- 在组建创建时执行
挂载 ---- DOM被挂载时执行
更新 ---- 当响应数据被修改时执行
销毁 ---- 在元素被销毁之前立即执行
详情
- beforecreate和created被setup方法本身所替代,我们在在setup中将会访问到9个生命周期:
- onBeforeMount:在挂载之前被调用,渲染函数render首次被调用
- onMounted:组件挂载时调用
- onBeforeUpdate:数据更新时调用,发生在虚拟DOM打补丁之前。
- onUpdated:因数据更改导致的虚拟DOM重新渲染和打补丁时调用
- onBeforeUnmount:在卸载组件实例之前调用,此阶段的实例依旧是正常的。
- onActivated:被keep-alive缓存的组件激活时调用
- onDeactivated:被keep-alive缓存的组件停用时调用
- onErrorCaptured:当捕获一个来自子孙组件的错误时被调用,有三个参数:错误对象、发生错误的组件实例、一个包含错误来源信息的字符串;此钩子会返回false来阻止改错误继续向上传播。
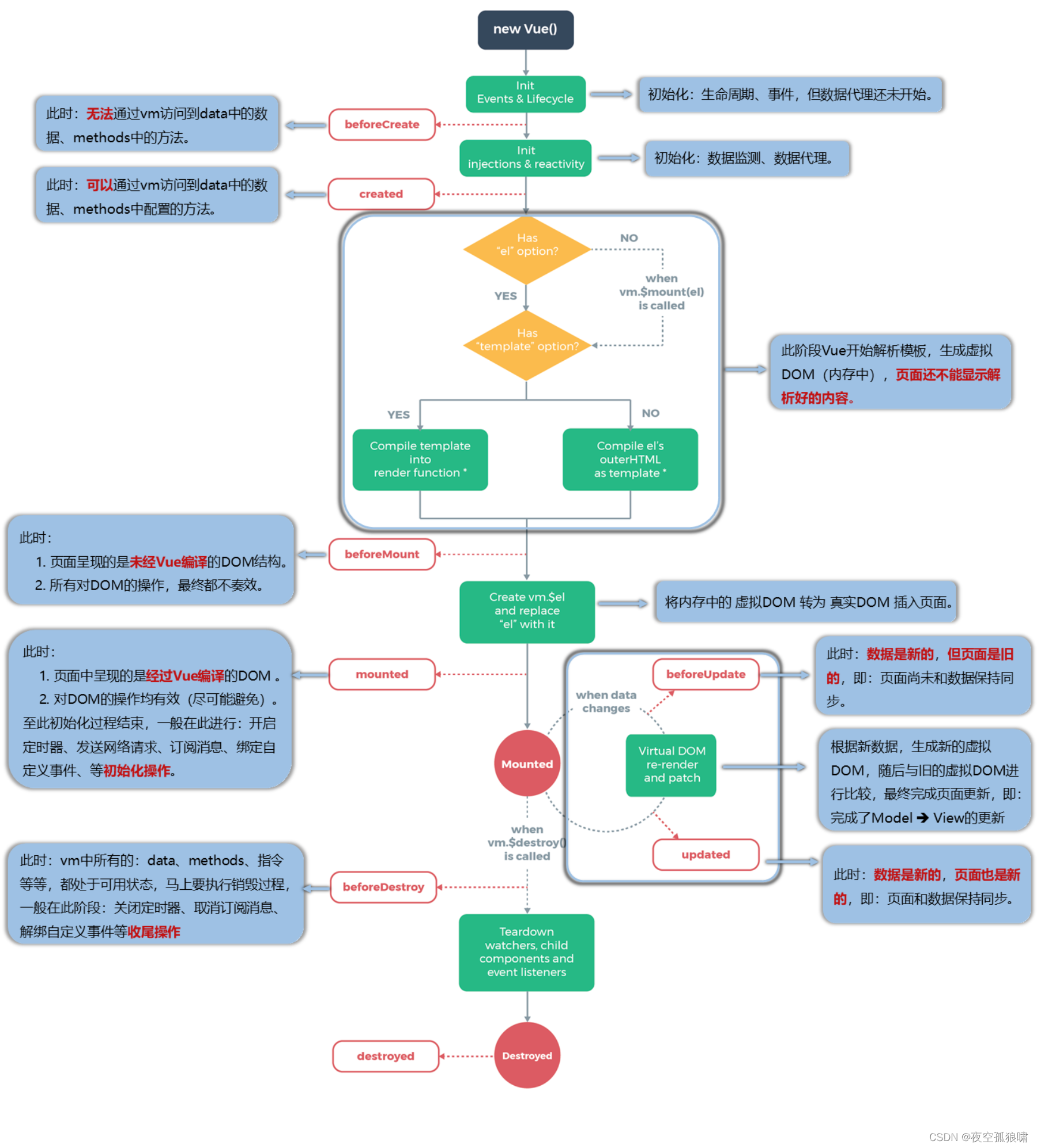
vue2 生命周期
生命周期钩子函数 总共11个 常用的8个
vue生命周期分为四个阶段 分别为:
create 创建
mount 挂载
update 更新
destroy 销毁
按照这四个阶段我们对应有八个生命周期钩子函数
beforeCreate 创建前
created 创建后
beforemount 挂载前
mounted 挂载后
beforeUpdate 更新前
updated 更新后
beforeDestroy 销毁前
destroyed 销毁后
这八个生命周期代表组件从创建到销毁一个过程
除了以上八个生命周期之外 还有三个生命周期 deactivated activated errorCaptured (这三个声明周期不常用)
vue每一个组件都有一个独立的生命周期vue生命周期 跟代码编写的先后顺序没有关系组件销毁两种形式可以被调用 $destroyv-ifvue生命周期钩子函数种 beforeCreate(创建前) 是拿不到data中的数据
eg:可以运行一下查看执行顺序
<script>Vue.component('child', {data() {return {num: 100}},template: `<div class="child">child组件--{{num}}<button @click="change">修改数据</button> </div>`,methods: {change() {this.num=900}},beforeCreate() {console.log('子组件创建前') },created() {console.log('子组件创建后')},beforeMount() {console.log('子组件挂载前')},mounted() {console.log('子组件挂载后')},beforeUpdate() {console.log('子组件更新前')},updated() {console.log('子组件更新后')},beforeDestroy() {console.log('子组件销毁前')},destroyed() {console.log('子组件销毁后')}})var app=new Vue({el: "#app",data: {msg: 'hello',show: true},beforeCreate() {console.log('app组件创建前', this.msg) },created() {console.log('app组件创建后', this.msg)},beforeMount() {console.log('app组件挂载前')},mounted() {console.log('app组件挂载后')},beforeUpdate() {console.log('app组件更新前')},updated() {console.log('app组件更新后')},beforeDestroy() {console.log('app组件销毁前',this.msg)},destroyed() {console.log('app组件销毁后',this.msg)}})</script>
vue生命周期使用场景
1 请求数据(created mounted)vue中一般使用的axios2 销毁方法函数(定时器)destroyed3 进行组件之间的传值created
