沙田镇仿做网站其他搜索引擎
准备与版本
- vuex 3.6.2(https://v3.vuex.vuejs.org/zh/)
概念
-
vuex是什么?
是用作 【状态管理】的
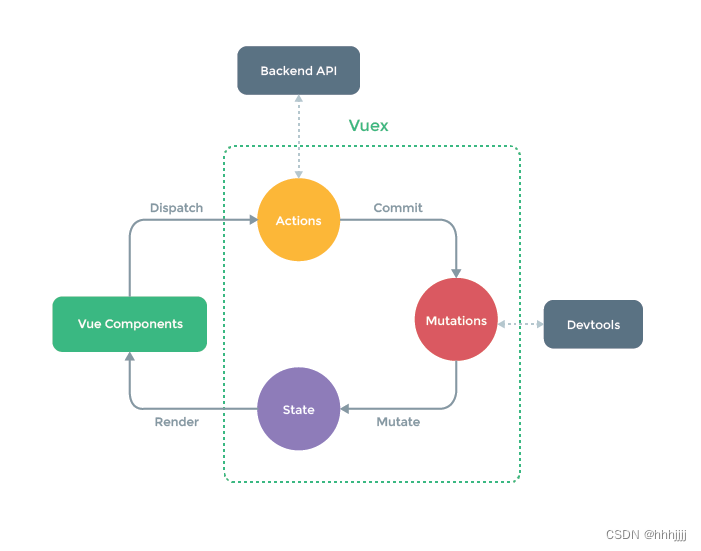
流程图如下
-
state 数据状态,成员是个对象
mapState
组件使用this.$store.state.xxx获取state里面的数据 -
getters 成员是个函数,方便获取state里面的数据,也可以加工数据
mapGetters
组件使用this.$store.getters.xxx获取state里面的数据 -
mutations 成员是个函数,修改state里面的数据
mapMutations
组件使用this.$store.commit(‘方法名称’), 提交要修改的数据 -
actions 成员是个函数,修改state里面的数据,可写异步的方法
mapActions
组件使用this.$store.dispatch(‘方法名称’), 分发要修改的数据 -
modules 成员是个对象,里面包含(state、getters、mutations、actions),由于业务比较复杂,可分模块管理状态,每个模块都有自己的state、getters、mutations、actions,特别注意的是 state是个函数

安装
安装要指定版本,默认安装的4版本的
npm install vuex@3.6.2
代码实现
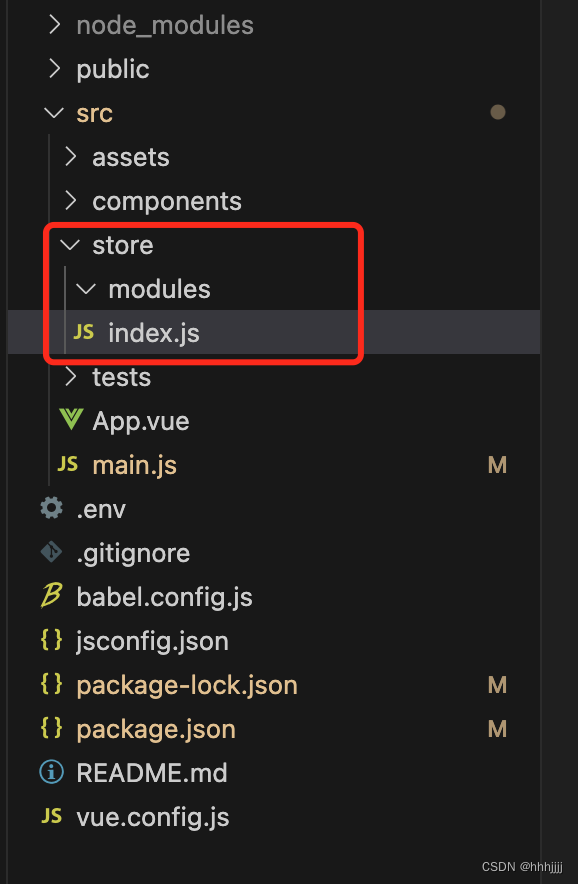
- 在src目录下创建以下
store/index.js
store/modules/

2) src/store/index.js代码
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)const store = new Vuex.Store({state: {testCount: 