百度上做网站如何开网站呢
介绍
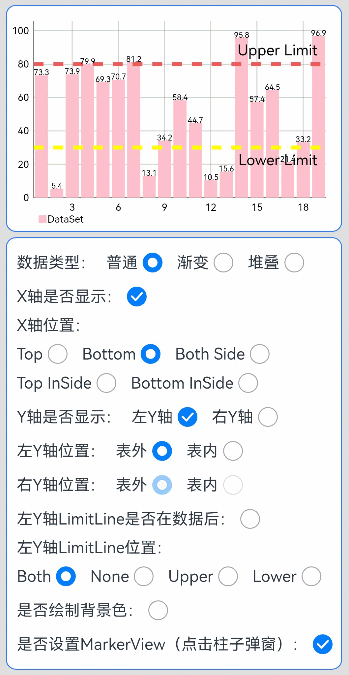
MpChart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI。本示例主要介绍如何使用三方库MpChart实现柱状图UI效果。如堆叠数据类型显示,Y轴是否显示,左Y轴位置,右Y轴位置,是否显示X轴,是否绘制背景色,是否设置MarkerView等。
效果图预览

使用说明
1.点击页面上控制项即可查看效果。需要注意的是选项”是否设置MarkerView“勾选后,点击柱状图中柱子会有弹窗效果。
实现思路
1.通过this.model = new BarChartModel()初始化图表配置构建类。
// 图表数据初始化
aboutToAppear() {// 初始化图表配置构建类this.model = new BarChartModel();...
}
2.配置图表指定样式,为图表添加数据选择的监听器。
// 图表数据初始化
aboutToAppear() {// 为图表添加数据选择的监听器。this.model.setOnChartValueSelectedListener(this.valueSelectedListener);...// 配置图表指定样式:如启用绘制网格背景。this.model.setDrawGridBackground(false);...
}
3.通过this.model.setData(this.data)将数据与图表配置类绑定。
// 图表数据初始化
aboutToAppear() {...// 生成单一颜色数据this.data = this.getNormalData();// 将数据与图表配置类绑定this.model.setData(this.data);...
}
4.通过BarChart({ model: this.model })为组件设置配置构建类。
build() {Column() {...// 为组件设置配置构建类。BarChart({ model: this.model })...}
}
高性能知识点
不涉及
FAQ
1.使用三方库MpChart老版本3.0.0-rc.1,发现从应用首页进入MpChart页面然后返回首页,重复操作,应用内存上涨较大,每次上涨达2-5M。
答:使用@ohos/mpchart的版本3.0.1-rc.0后,重复上述操作,应用内存上涨大幅降低,每次上涨几百kB。补充说明:MpChart占用的内存,在退出页面后不会立即释放,底层会自动管理MpChart内存的释放。
工程结构&模块类型
barchart // har类型
|---src\main\ets\view
| |---BarChart.ets // 视图层-MpChart柱状图页面
模块依赖
@ohos/routermodule(动态路由)
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG?u=a42c4946d1514235863bb82a7b2ac128

鸿蒙 (Harmony OS)开发学习手册→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
