网站里面的图片做桌面不清晰百度网站流量查询
Nginx 是一个高性能的 HTTP 和反向代理服务器,它提供了诸如 IMAP、POP3 和 SMTP 等邮件代理服务。以下是 Nginx 的主要作用:12345
- 作为 Web 服务器。Nginx 能够以较少的系统资源提供高效率的服务,尤其在高并发连接下表现出色。1345
- 作为负载均衡服务器。Nginx 可以将请求均衡地分配到多个后端服务器上,从而提高整体系统的性能和稳定性。234567
- 提供反向代理功能。Nginx 可以隐藏后端服务器的细节,为客户端提供统一的访问接口。23456
- 动静资源分离。Nginx 可以将动态和静态内容分开处理,提高网站的响应速度和性能。5
- 缓存和限流。Nginx 可以缓存静态内容,减少后端服务器的负载,并通过其限流模块控制同时访问特定资源的用户数量。2467
- 提供安全的 HTTPS 连接。Nginx 支持 SSL/TLS 加密,提高了数据传输的安全性。26
此外,Nginx 还支持其他功能和配置,如 SSL 证书代理、防盗链、解决跨域问题等。
1. 基于homebrew的nginx命令
# 安装nginx
brew install nginx
# 查看nginx信息(后续着重讲解)
brew info nginx
# 启动
brew services start nginx
# 修改配置后重启
brew services restart nginx
# 停止
brew services stop nginx
# 查看nginx是否启动,存在nginx:master即是启动中的nginx进程号
ps -ef|grep nginx
2. brew info nginx 核心信息
# 1. ngxin 版本号及用途
==> nginx: stable 1.23.3 (bottled), HEAD
HTTP(S) server and reverse proxy, and IMAP/POP3 proxy server
https://nginx.org/
/opt/homebrew/Cellar/nginx/1.23.3 (26 files, 2.2MB) *Poured from bottle using the formulae.brew.sh API on 2023-02-20 at 21:55:38
# 2. 下载nginx路径
From: https://github.com/Homebrew/homebrew-core/blob/HEAD/Formula/nginx.rb
License: BSD-2-Clause
==> Dependencies
Required: openssl@1.1 ✔, pcre2 ✔
==> Options
--HEADInstall HEAD version
==> Caveats
# 3. nginx默认写好的html存放路径
Docroot is: /opt/homebrew/var/www
# 4. nginx.conf 配置文件路径
The default port has been set in /opt/homebrew/etc/nginx/nginx.conf to 8080 so that
nginx can run without sudo.
# 5. nginx会将该路径下的所有文件配置一同加载
nginx will load all files in /opt/homebrew/etc/nginx/servers/.To start nginx now and restart at login:brew services start nginx
==> Analytics
install: 39,717 (30 days), 119,551 (90 days), 465,618 (365 days)
install-on-request: 39,672 (30 days), 119,390 (90 days), 464,831 (365 days)
build-error: 11 (30 days)
3.修改nginx.conf配置文件
- mac m1 homebrew安装路径: /opt/homebrew/etc/nginx
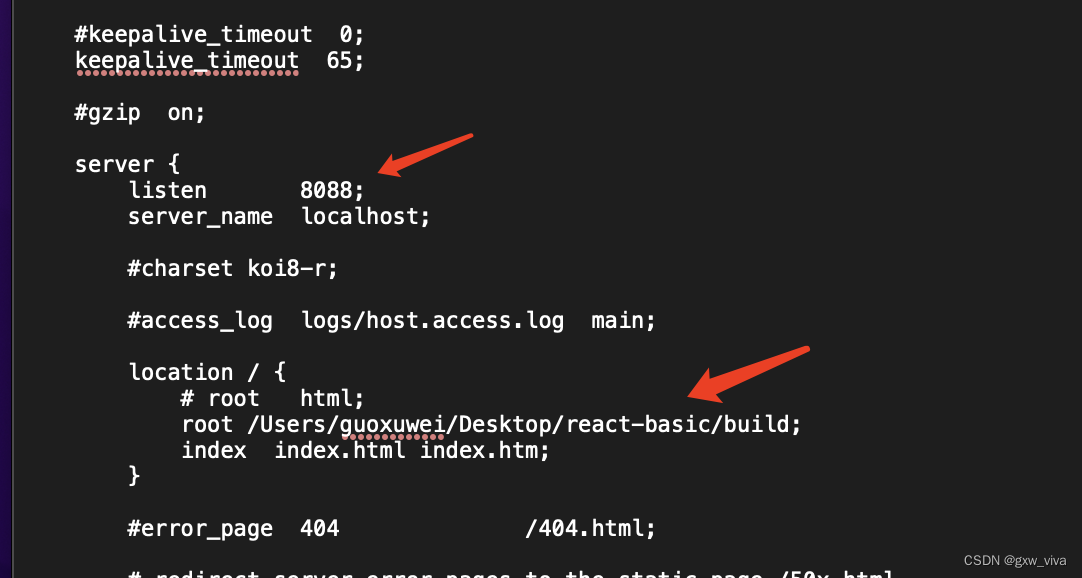
一个最简单的示例--无反向代理:react 项目 npm run build 然后复制dist文件夹路径
- 只修改server中的listen和location,其他使用默认配置
- 修改后可以直接使用http://localhost:8088 访问react项目

局域网设备对vue项目的访问
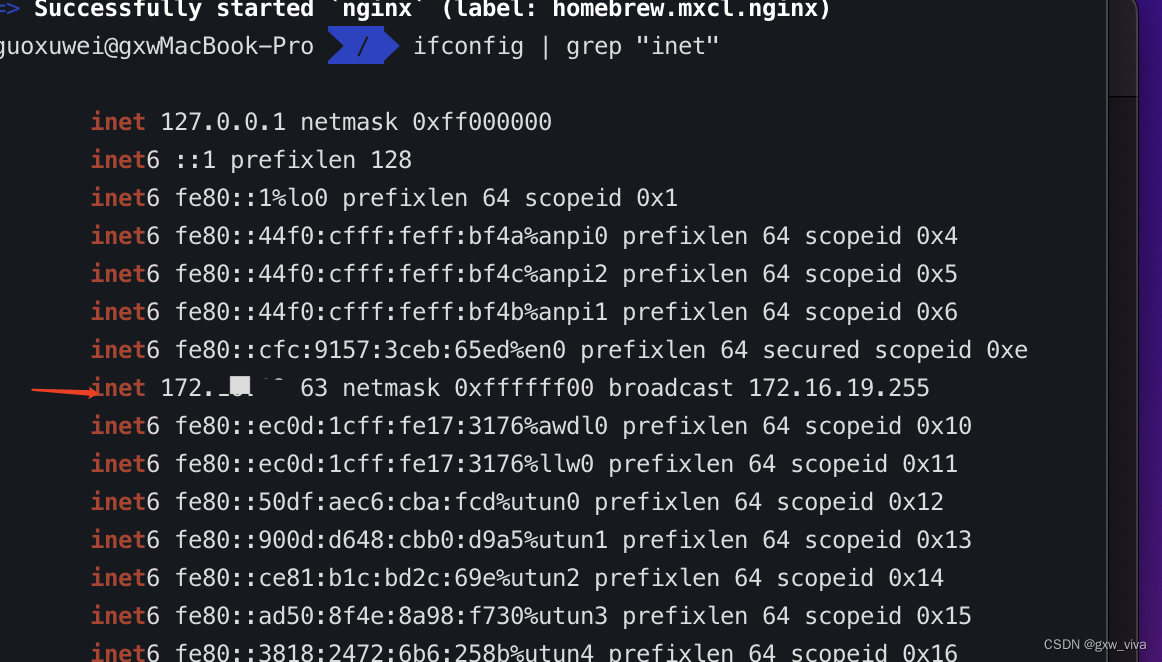
- 终端输入,查看ip地址
ifconfig | grep "inet"

- 直接使用 192.168.xx.xxx:8088 可访问.
