做网站方法快链友情链接平台
环境说明
这里的测试如果没有其他特别说明的,就是在win10/i7环境,64位
创建项目
vite官方是直接支持创建electron项目的,所以,这里就简单很多了。我们已经不需要向开始那样自己去慢慢搭建
yarn create vite
这里使用yarn创建,当然也可以根据自己的喜好使用npm,但是不要使用pnpm,截至目前**【2024年5月26日】**,使用pnpm创建的electron项目,开发运行时没有问题,但是打包时,会报很多包找不到的错误。不信的可以自己试。如果有好的解决方案还烦请不吝赐教
如果使用npm命令是
npm create vite@latest
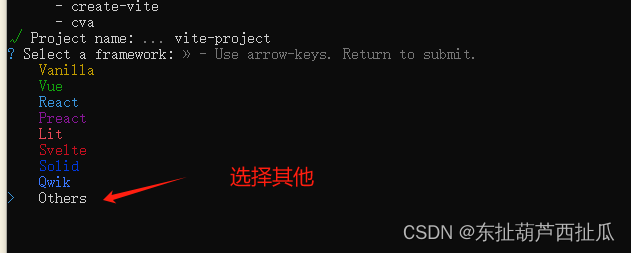
接下来我们继续看下一步。输入yarn create vite后回车,第一步是输入项目名称,默认是vite-project,这里我们使用默认,然后关键的是第二步:select a framework(选择一个框架),这里我们选择“Others",然后回车

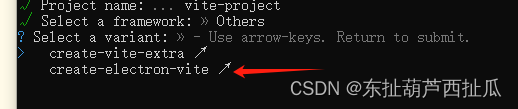
接下来会有两个选项,我们选择”create-electron-vite“选项,即可

回车,现在就开始创建项目了。创建好之后,我们cd到项目目录,安装依赖
正确配置国内镜像
安装依赖时,electron的国内镜像要单独配置,也就是就算npm配置了registry=https://registry.npmmirror.com/也不行
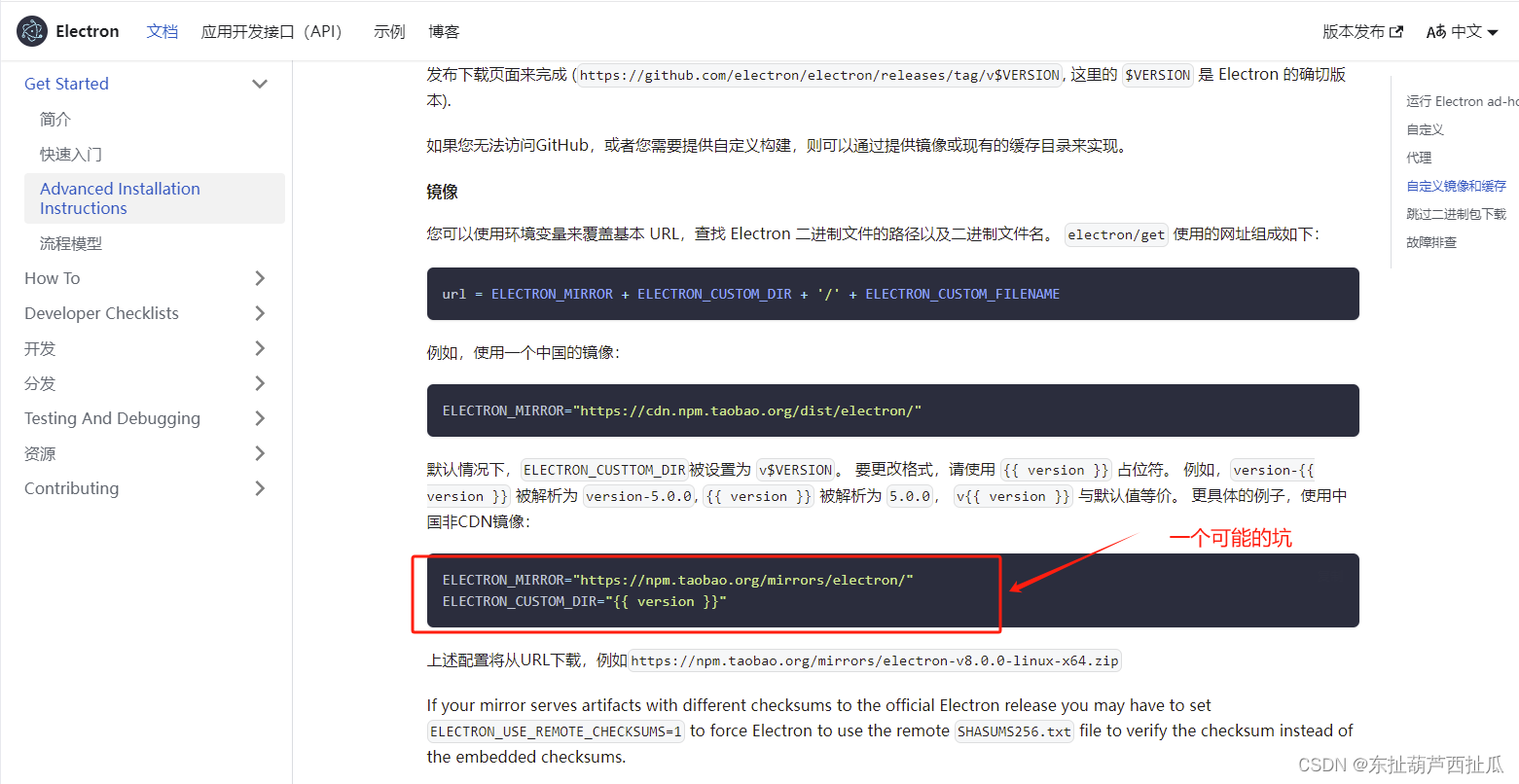
这里要注意的一个坑是,不少伙伴会去网上搜索怎么配置electron的国内镜像,得到的答案可能是如下:
ELECTRON_MIRROR=“https://npm.taobao.org/mirrors/electron/”,包括electron官方目前也是这样子(const 目前=2024年5月24日)

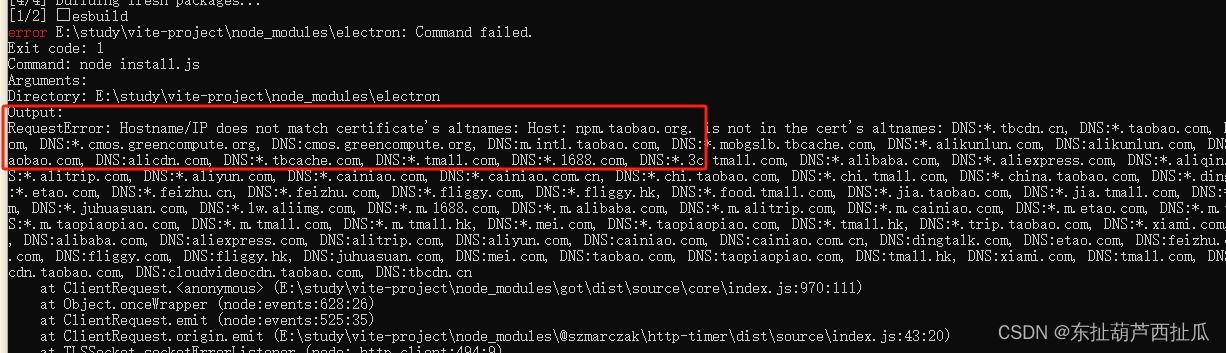
如果是这样配置的镜像,安装依赖时,我们可能会得到一个类似错误,如下: Hostname/IP does not match certificate’s altnames: Host: npm.taobao.org.
基本意思就是安全证书过期了,无法下载

然后我们可能会搜到一大堆解决安全证书的方法,比如将ssl设置为fasle,比如:
npm config set strict-ssl false,结果发现基本无用
出现这个报错的原因,根源其实是淘宝镜像地址改域名了,老 http://npm.taobao.org 和 http://registry.npm.taobao.org 域名已于 2022 年 05 月 31 日零时起停止服务。官方停止维护了,证书不过期才怪。
正确的配置地址是**:ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/**,使用yarn的,可以在.yarnrc配置,如果.yarnrc不配置,只要.npmrc配置就行,但是如果.yarnrc文件有ELECTRON_MIRROR,那么要么配置正确,要么删除。
安装依赖并启动
配置好国内镜像后,安装依赖,然后运行npm run dev,就可以启动了。npm run build,就可以打包了(这里用的windows电脑)。一个简单的vite+tytescript+vite项目就完成了
兼容win7 32位
实际开发中,我们肯定没有这么简单。往往需求面对多种情况,比如,需要支持win7 32位?
如何测试?
mac的,最好用真机了,其他就用虚拟机。这里默认我们准备好了mac真机和虚拟机。没有准备虚拟机的这里推荐使用virtualbox,轻巧,关键不需要花钱。
我们先来看下支持win7 32位的适配
支持win7 32位,需要在package.json里面的devDependencies修改electron版本为 21.4.4,如下
"electron": "^21.4.4",
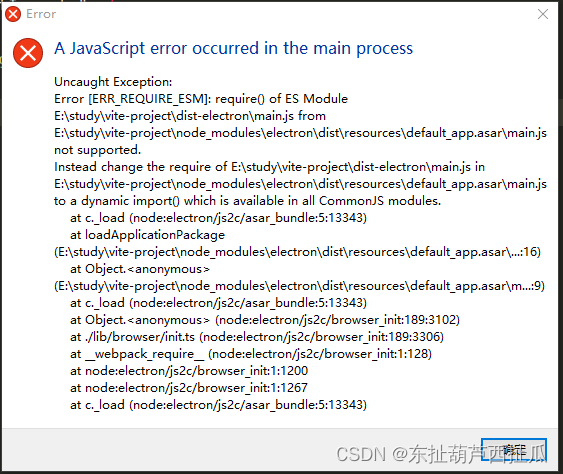
然后删除node_modules的所有依赖后重装依赖,(记得必须删除全部后重装),重新运行 npm run dev,然后我们很可能看到下面这样一个错误:

App threw an error during load
Error [ERR_REQUIRE_ESM]: require() of ES Module E:\study\vite-project\dist-electron\main.js from E:\study\vite-project\node_modules\electron\dist\resources\default_app.asar\main.js not supported.
Instead change the require of E:\study\vite-project\dist-electron\main.js in E:\study\vite-project\node_modules\electron\dist\resources\default_app.asar\main.js to a dynamic import() which is available in all CommonJS modules.
at c._load (node:electron/js2c/asar_bundle:5:13343)
at loadApplicationPackage (E:\study\vite-project\node_modules\electron\dist\resources\default_app.asar\main.js:121:16)
at Object. (E:\study\vite-project\node_modules\electron\dist\resources\default_app.asar\main.js:233:9)
at c._load (node:electron/js2c/asar_bundle:5:13343)
at Object. (node:electron/js2c/browser_init:189:3102)
at ./lib/browser/init.ts (node:electron/js2c/browser_init:189:3306)
at webpack_require (node:electron/js2c/browser_init:1:128)
at node:electron/js2c/browser_init:1:1200
at node:electron/js2c/browser_init:1:1267
at c._load (node:electron/js2c/asar_bundle:5:13343)
大意就是在es6模块化语法下,不能使用require语法
请注意,在我们改electron的版本之前,是没有这个错误的。也就是 electron最新版本(这里是30.0.1),编译器做了相关兼容处理,在低版本,比如21.4.4则没有做处理
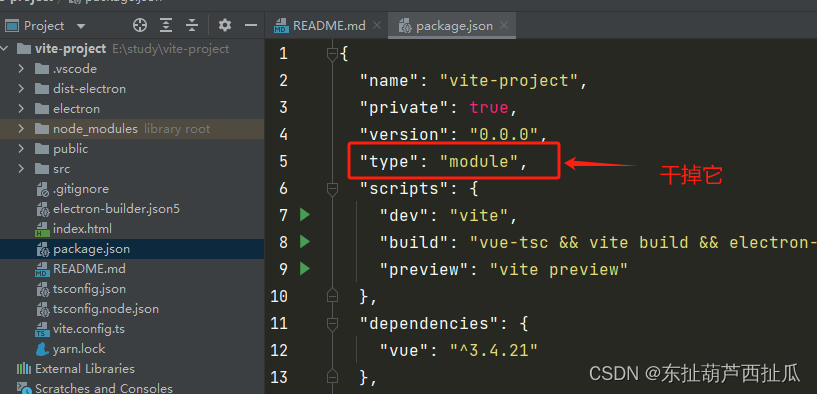
这个错误是报的摸不着头脑,但是要解决也很简单,删掉 type:"module"即可

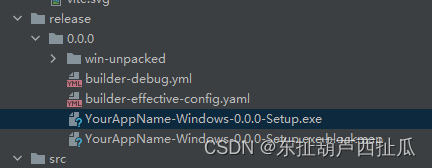
然后我们就可以打包了。打包之后可以看多多了个文件夹,如下

我们在win10 64位系统,双击”YourAppName-Windows-0.0.0-Setup.exe"安装,正常。
打开win7 64虚拟机,将文件拷进去安装,正常
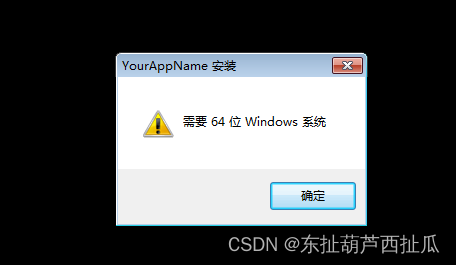
打开win7 32虚拟机,将文件拷进去安装,报错:

因此32位的系统,我们还得重新配置。
win7 32 位配置方案一:增加32位打包命令
到package.json的script里面加一条命令
"build:32": "vue-tsc && vite build && electron-builder --win --ia32"
然后我们运行命令: npm run build:32,打包后,将 YourAppName-Windows-0.0.0-Setup.exe 拖到 win7 32虚拟机安装,正常了
win7 32 位配置方案二:配置一次打两个平台包
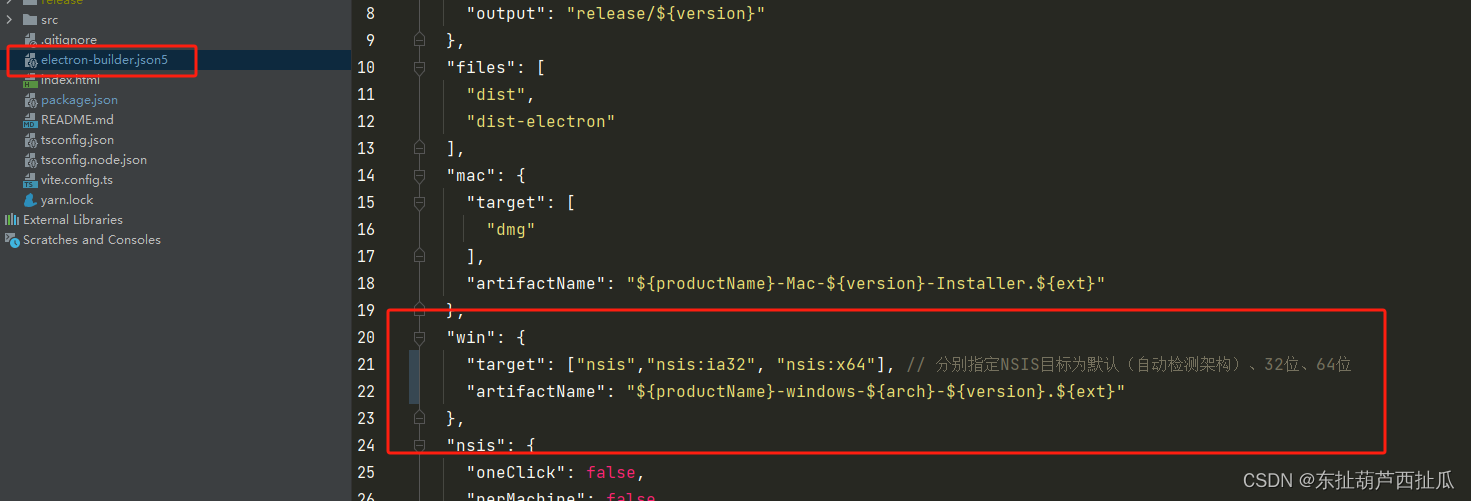
到electron-builder.json5文件中,将原有的win配置改成如下:
"win": {"target": ["nsis","nsis:ia32", "nsis:x64"], // 分别指定NSIS目标为默认(自动检测架构)、32位、64位"artifactName": "${productName}-windows-${arch}-${version}.${ext}"},

然后重新运行 npm run build,这次会打出两个包,分别是 64位、32位、32+64位合并版

先写道这里吧,下一节我们来看下mac平台的打包
