公司网站维护如何操作百度下载安装最新版
Vue2中根据权限添加动态路由
大概记录一下主要代码
1.根据后端返回的路由列表生成左侧菜单(后端返回的数据结构中用id和pid来区别包含关系)
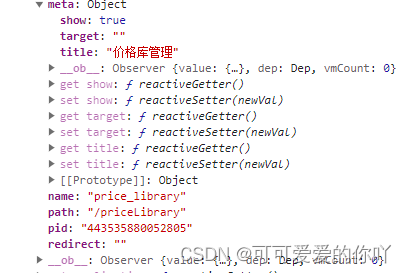
大概结构如下:


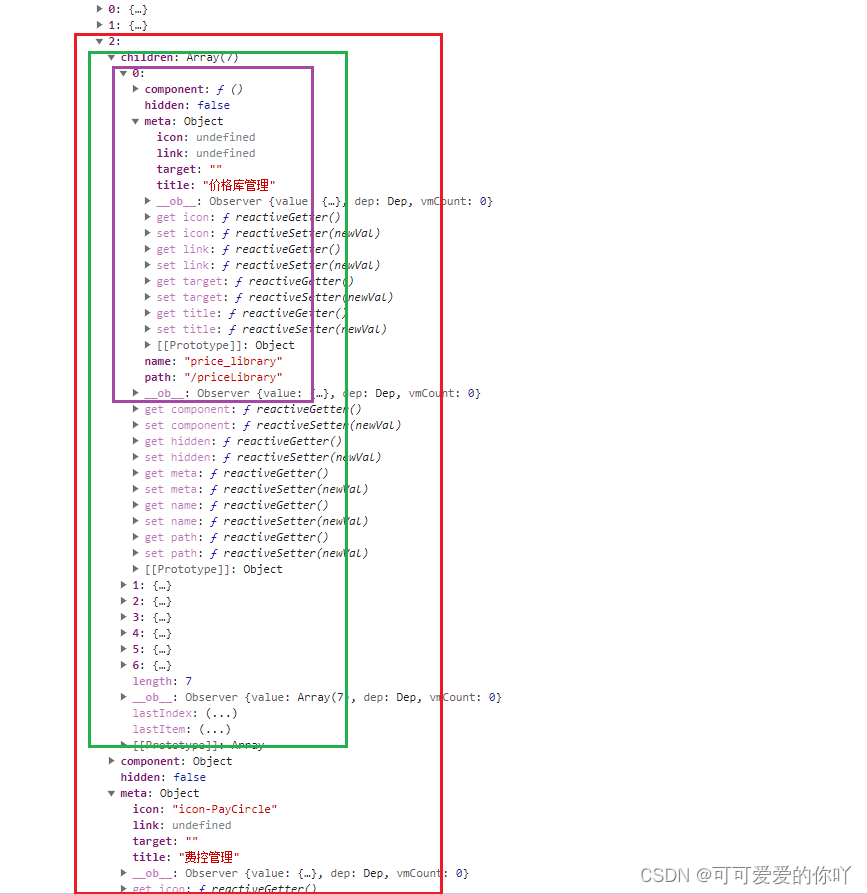
2.前端需要处理成包含children的树形结构
//动态生成菜单
export const generatorDynamicRouter = (data) => {console.log('generatorDynamicRouter', data);return new Promise((resolve, reject) => {const resNav = data.antDesignmenusconst menuNav = []const childrenNav = []// 后端数据, 根级树数组, 根级 PIDlistToTree(resNav, childrenNav, 0)/*** 增加静态网页*/listToTree(userAccount, childrenNav, 0)rootRouter.children = childrenNavmenuNav.push(rootRouter)const routers = generator(menuNav)routers.push(notFoundRouter)resolve(routers)}).catch(err => {// reject('加载菜单失败')return Promise.reject(err)})
}
/*** 数组转树形结构* @param list 源数组* @param tree 树* @param parentId 父ID*/
const listToTree = (list, tree, parentId) => {list.forEach(item => {// 判断是否为父级菜单// eslint-disable-next-line eqeqeqif (item.pid == parentId) {const child = {...item,key: item.key || item.name,children: []}// 迭代 list, 找到当前菜单相符合的所有子菜单listToTree(list, child.children, item.id)// 删掉不存在 children 值的属性if (child.children.length <= 0) {delete child.children}// 加入到树中tree.push(child)}})
}
/*** 格式化树形结构数据 生成 vue-router 层级路由表** @param routerMap* @param parent* @returns {*}*/
export const generator = (routerMap, parent) => {return routerMap.map(item => {// eslint-disable-next-line no-unused-varsconst { title, show, hideChildren, hiddenHeaderContent, target, icon, link } = item.meta || {}const currentRouter = {// 如果路由设置了 path,则作为默认 path,否则 路由地址 动态拼接生成如 /dashboard/workplacepath: item.path || `${parent && parent.path || ''}/${item.key}`,// 路由名称,建议唯一name: item.name || item.key || '',// 该路由对应页面的 组件 :方案1// component: constantRouterComponents[item.component || item.key],// 该路由对应页面的 组件 :方案2 (动态加载)component: (constantRouterComponents[item.component || item.key]) || (() => import(`@/views/${item.component}`)),// meta: 页面标题, 菜单图标, 页面权限(供指令权限用,可去掉)meta: {title: title,icon: icon || undefined,// hiddenHeaderContent: hiddenHeaderContent,target: target,link: link},hidden: item.hidden}// 是否设置了隐藏菜单if (show === false) {currentRouter.hidden = true}// 是否设置了隐藏子菜单if (hideChildren) {currentRouter.hideChildrenInMenu = true}// 为了防止出现后端返回结果不规范,处理有可能出现拼接出两个 反斜杠if (!currentRouter.path.startsWith('http')) {currentRouter.path = currentRouter.path.replace('//', '/')}// 重定向item.redirect && (currentRouter.redirect = item.redirect)// 是否有子菜单,并递归处理if (item.children && item.children.length > 0) {// RecursioncurrentRouter.children = generator(item.children, currentRouter)}return currentRouter})
}3.在Vuex中存储路由
/*** 向后端请求用户的菜单,动态生成路由*/
import { constantRouterMap, detailRouter } from '@/config/router.config'
import { generatorDynamicRouter } from '@/router/generator-routers'const permission = {state: {routers: constantRouterMap,addRouters: []},mutations: {SET_ROUTERS: (state, routers) => {state.addRouters = routersstate.routers = constantRouterMap.concat(routers)console.log("SET_ROUTERS", routers);}},actions: {GenerateRoutes ({ commit }, data) {return new Promise(resolve => {generatorDynamicRouter(data).then(routers => {let _index = routers.findIndex((item) => item.path === '/')if (_index != -1 && routers[_index].children && routers[_index].children.length) {// 这个是路由生成后添加的自定义详情页路由routers[_index].children = routers[_index].children.concat(detailRouter)}console.log(routers, 'routers-----routers---routers')commit('SET_ROUTERS', routers)resolve()})}).catch(err => {// eslint-disable-next-line no-undefreject(err)})}}
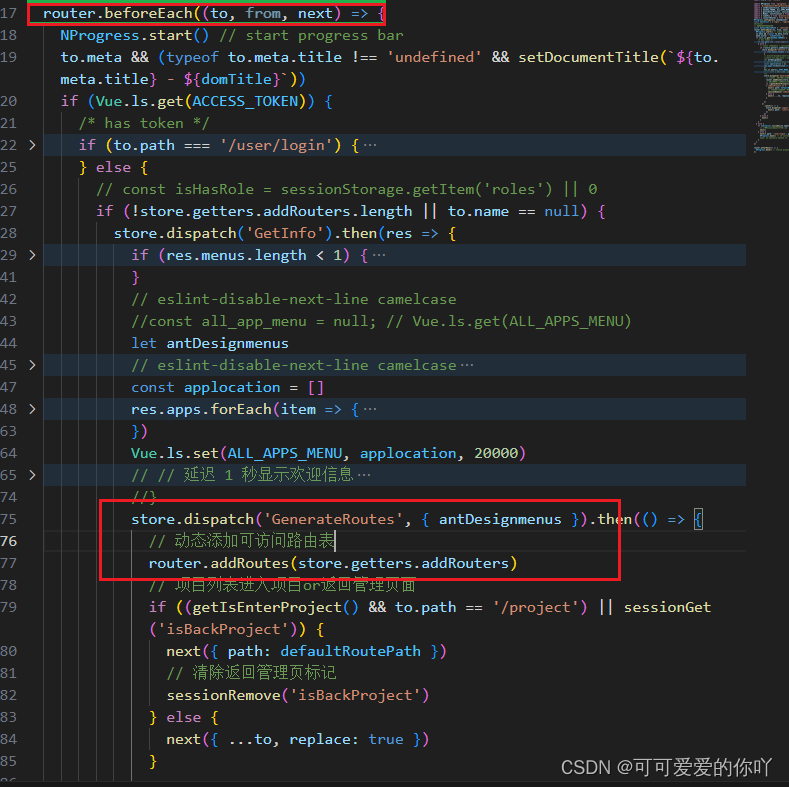
}export default permission4.最后在permission.js文件中的路由守卫里动态添加路由

5.最后生成菜单路由格式